CSC/ECE 517 Fall 2020 - E2056 Account Request Controller.rb
This wiki page is for the description of E2056.
Introduction
Prospective users are allowed to request Expertiza accounts over the web. When they are requested, the super-admin receives an email, and can go and approve or reject the request. The requester is then emailed as to whether the account has been approved, and if so, receives login credentials.
Problem Statement
The implementation is tedious to use, since all account requests since the beginning of time appear on the request page, and the super-admin needs to scroll to the bottom to find the current request. The requests can be approved/rejected only one at a time due to form design which can be improved. Also, the method names are quite nonstandard, when a lot of the methods have standard CRUD functionality.
The steps to reach the Pending Account Request Page is as follows:
1. Log in as an admin or superadmin.
2. Select Administration->show, which will bring up a list of features.
3. Click on “Pending Requests” from among the list of features to open the page containing requests from instructor/students.
The admin or super admin can see a list of requests made by students and instructor in chronological order which means that the recent requests are at the bottom of the page. This makes the process cumbersome because any operation on newly created requests would be at the bottom of the page. Also requests can be handled only one at a time due to radio button forms format. Moreover, the code has places that are inconsistent with DRY principles and require some refactoring to make them more standardized.
Improvements for code readability
1. Use authorization utilities from helper modules in action_allowed? to maintain code consistency.
2. Commenting on the method foreign to explain the purpose of this method.
3. Refactoring methods such as request_new and make the method more CRUD like.
4. Commenting on sections in create_requested_user_record which is a fairly long method, and includes several steps for creation of users which are not transparent.
How to manually test our function
1. Beside "Home", click "Manage...", then click "Assignments".
2. Choose an Assignment ( Final project (and design doc) is recommended).Then click "Edit" below Actions.
3. Click "Topic" tab.
4. Create some topics by click "New topic" on the bottom line.
5. Select them and click "Delete selected topics". Then click "Yes". (It may take a while!)
6. Then you shall see they are deleted. (For some reason we don't know, it failed when editing a staggered deadline assignment.)
Solution
1. Create User Requested Record
The function is designed to receive the information of the User who seeks the permission to access the website. The information is saved into the AccountRequest Model. The task was to split the function into different methods due to it being too verbose or write comments into the code. We chose to add comments into the function as splitting up would be inefficient.
2. Splitting up the Views
The task was to design a logic to the existing code such that the administrator would be able to see requests in two different views as in 'Under Review' or 'Approved/Rejected'. An additional function 'list_pending_request_finalized' was added that would filter the requests into 'Approved/Rejected' and the original 'list_pending_request' that filters the requests with 'Under Review' status. By default the requests are ordered in descending order with respect to updated_time with the status - 'Under Review'.
3. Refactoring Methods
The task was to rename the method names which are inappropriate and to rename CRUD like functions such as Request_new to CRUD function names.
4. Method Commenting
The method named "Foreign" is ambiguous and Method commenting is done describing the function and its parameters.
5.'Delete' function
File: app/controllers/sign_up_sheet_controller.rb
It defines the following functions:
delete_all_selected_topics : This function deletes all the selected topics
load_all_selected_topics : This function loads all the rows ( tuples ) from sign up topics which have the mentioned topic ids.
def delete_all_selected_topics
load_all_selected_topics
@stopics.each(&:destroy)
flash[:success] = "All selected topics have been deleted successfully."
respond_to do |format|
format.html { redirect_to edit_assignment_path(params[:assignment_id]) + "#tabs-2"}
format.js {}
end
end
def load_all_selected_topics
@stopics = SignUpTopic.where(assignment_id: params[:assignment_id], topic_identifier: params[:topic_ids])
end
File: config/routes.rb
Add url.
post :delete_all_selected_topics
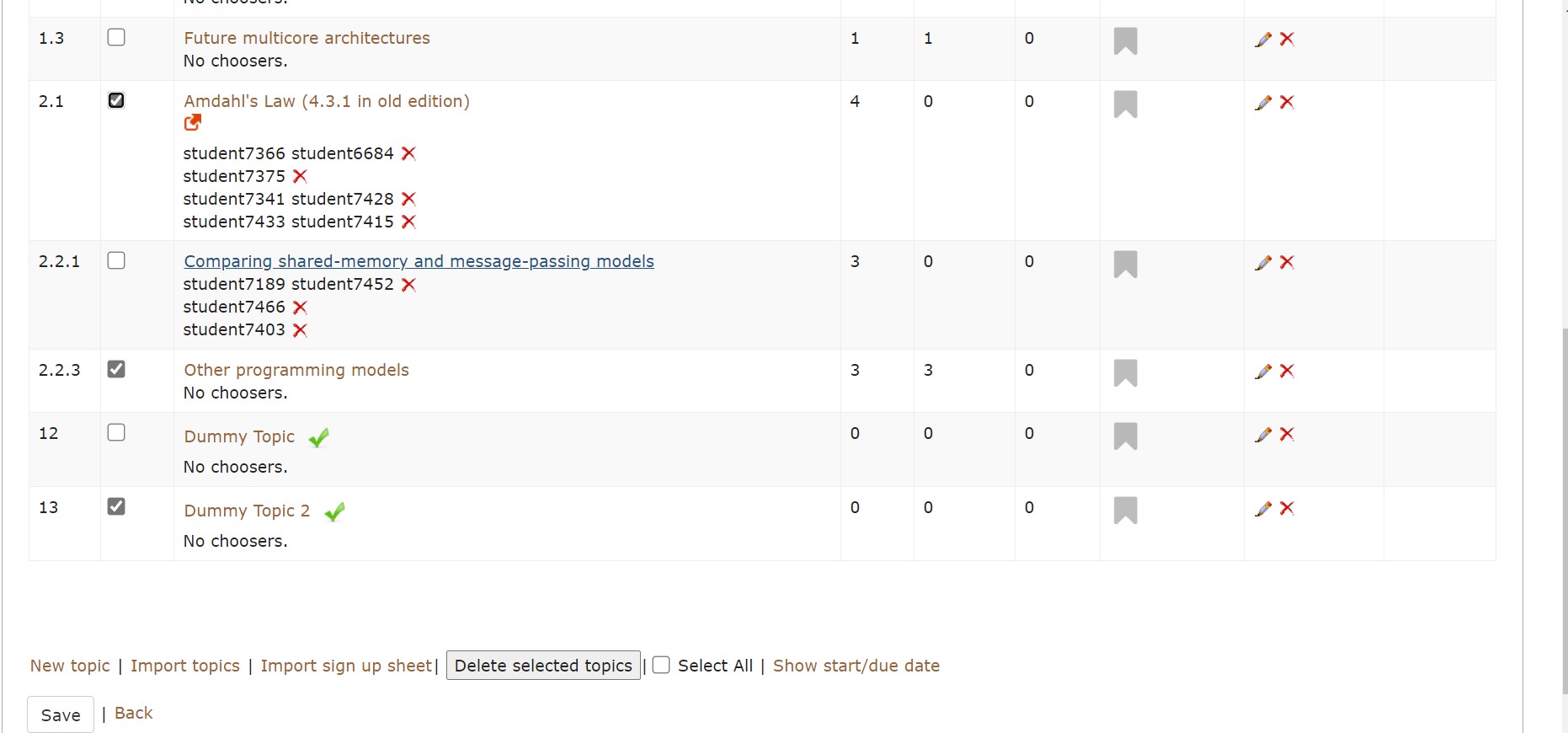
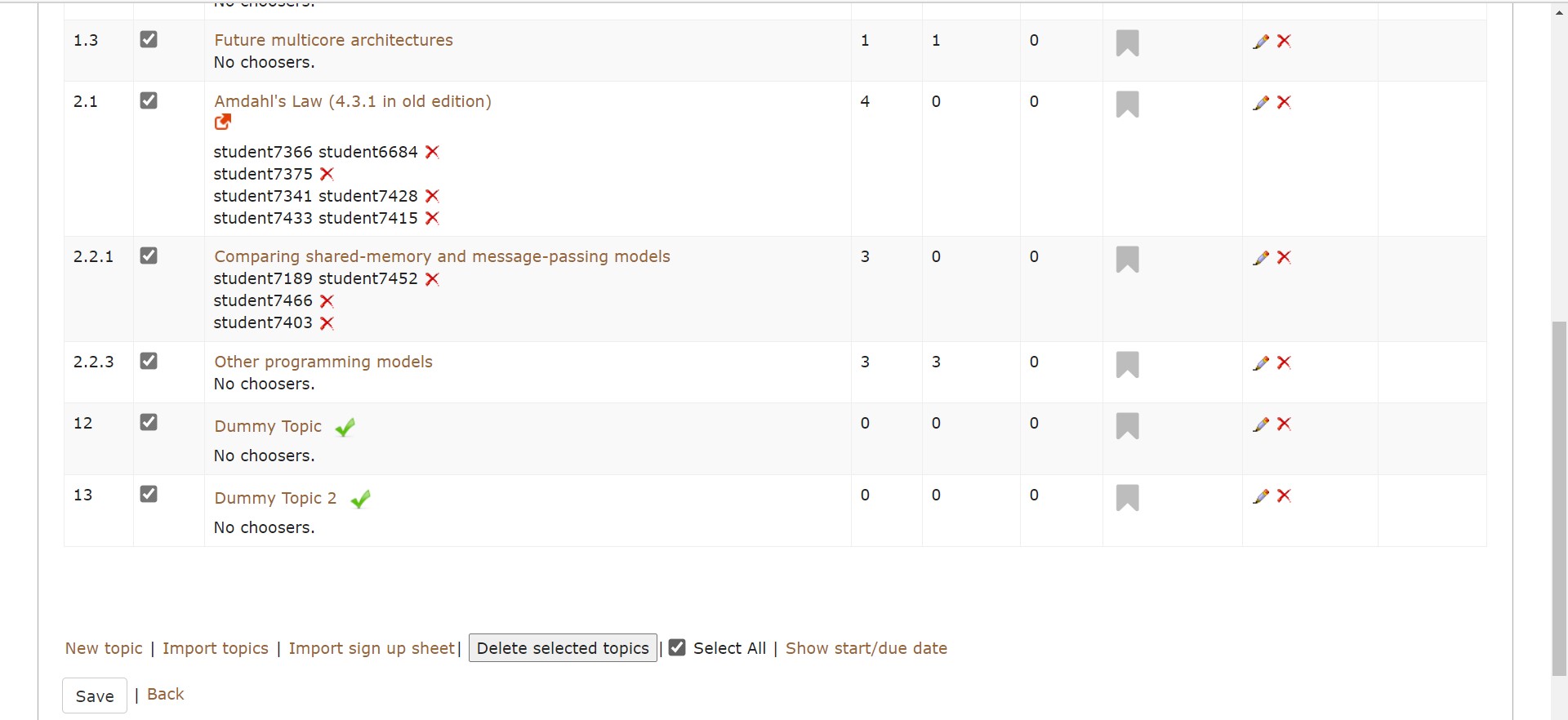
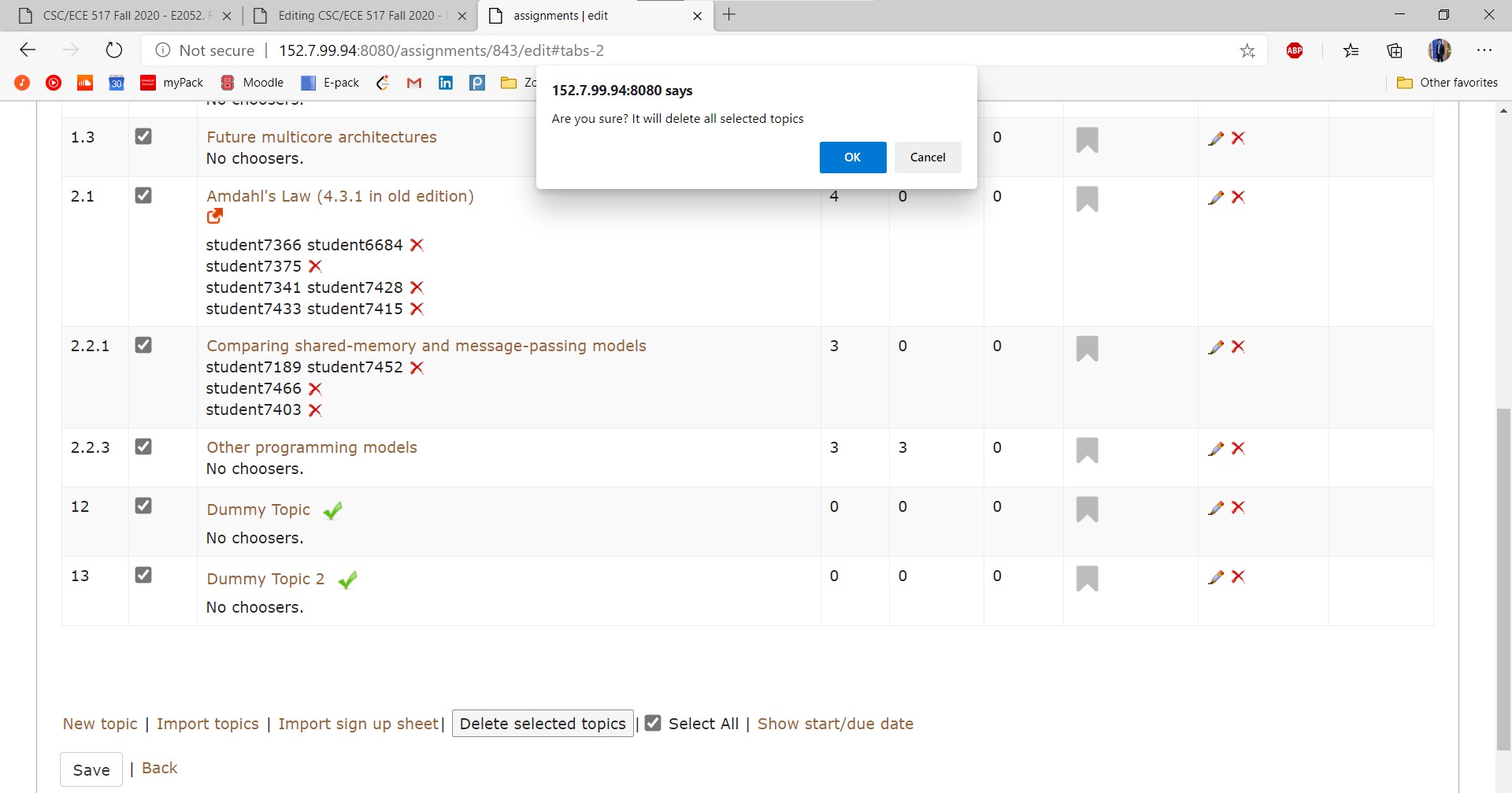
Result
We can see that we have a check-box coloumn in the table. We also have a 'Select All' option at the end of the table.
We can select a few topics in the table by clicking on the appropriate check-box
We can select all topics in the table by clicking on the 'Select All' option
When we click on the 'Delete Selected Topics' button , we get a popup asking for conformation.

Test
File: spec/controllers/sign_up_sheet_controller_spec.rb
Select assignment with id '834' and topic with id ['E1732'] as params. Post params to delete_all_selected_topics. Expect success flash with 'All selected topics have been deleted successfully.' and redirect to '/assignments/834/edit#tabs-2'.
describe '#delete_all_selected_topics' do
it 'delete_all_selected_topics and redirects to edit assignment page' do
allow(SignUpTopic).to receive(:find).with(assignment_id: '834',topic_identifier: ['E1732']).and_return(topic)
params = {assignment_id: 834, idents: ['E1732']}
post :delete_all_selected_topics, params
expect(flash[:success]).to eq('All selected topics have been deleted successfully.')
expect(response).to redirect_to('/assignments/834/edit#tabs-2')
end
end