CSC/ECE 517 Spring 2020 - E2014. Refactor datetimepicker.js
About Expertiza
Expertiza is an open-source project based on Ruby on Rails framework. It allows the instructor to create new assignments and customize new or existing assignments. The instructor is allowed to create a list of topics for the students to which they can sign up for. For working on different projects and assignments the students can form teams in Expertiza. Peer review is another feature where students can review other students' submissions. This feature is available in Expertiza. Furthermore, Expertiza supports submission across various document types, including URLs and wiki pages. It is supported by the National Science Foundation.
Abstract
Expertiza uses the jquery’s date-time picker widget for setting dates and times on various views. This is absolutely required so that all users select the date and/or time in a specified and fixed format. Instructors need to use it often while setting or modifying deadlines for various assignments in a course. Over the years, different developers used different version and formats of the date-time picker due to which there are inconsistencies across the expertiza project.
Problem Statement
The main problem with the date-time picker is that the widget and the date-time formats used across the expertiza project are not consistent. Moreover, the JQuery based date-time UI widget itself is on version 0.8 which is extremely old and no longer consistent with expertiza's looks and feel. The primary task of the refactor was to find, refactor and make the date-time picker consistent at all places while exploring the possibility of updating the date-time picker to a newer version or completely replacing it by another better widget which works in conjunction with modern javascript libraries.
Problem Solution
Process
Refactors
This section discusses the changes implemented as a part of this refactor
Installing the required gems
Following gems and its dependencies have been added to the GemFile for bundled installation:
This gem packages the bootstrap-datetime-picker for the Rails 3.1+ asset pipeline. It is based on bootstrap3 and requires momentjs as a dependency.
Moment.js is a lightweight javascript date library for parsing, manipulating, and formatting dates. This gems adds the required javascript files to the project which are used by the new Bootstrap3-datetimepicker gem.
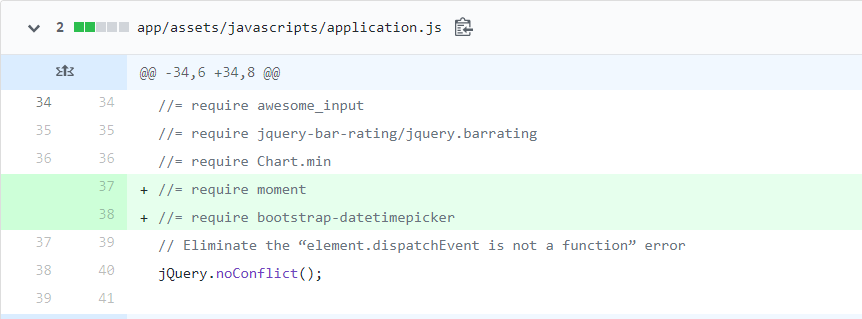
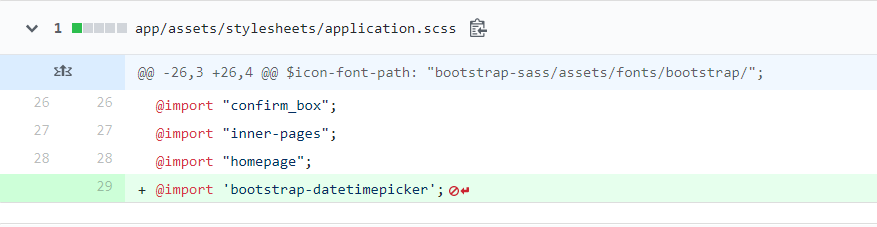
Next, the CSS and javascript file provided by the gems need to be included the asset pipeline by including the following in application.js and application.scss file. The screenshots below depict the additions to the respective files:


Refactoring Date-Time Picker widget
The existing date-time picker widget was replaced by the new date-time picker in the following views:
1. Edit and create assignments - app/views/assignments/edit/_due_dates.html.erb
This contains fields to set the submission and review deadlines for different rounds. The existing JQuery call to the date time picker was replaced by the call to the new widget. Following changes were made to the file:
Before:
jQuery('#datetimepicker_' + element_id).datetimepicker({
dateFormat: 'yy/mm/dd',
timeFormat: 'HH:mm:ss z',
controlType: 'select',
timezoneList: [
{ value: -000, label: 'GMT'},
{ value: -300, label: 'Eastern'},
{ value: -360, label: 'Central' },
{ value: -420, label: 'Mountain' },
{ value: -480, label: 'Pacific' }
]
});
After:
jQuery('#datetimepicker_' + element_id).datetimepicker({
format: 'YYYY/MM/DD hh:mm z',
sideBySide: true
});
2. Topic sign up sheet - app/views/sign_up_sheet/_due_dates.html.erb
This page is used by the instructor to set up the topic sign up page for projects. The form includes a selection of start date and end date for signup. Following changes were made to the file:
Before:
$('.datetimepicker').datetimepicker({
dateFormat: 'yy/mm/dd',
timeFormat: 'HH:mm:ss'
});
After:
$('.datetimepicker').datetimepicker({
format: 'YYYY/MM/DD HH:mm',
sideBySide: true
});
3. New survey creation - app/views/survey_deployment/new.html.erb
The page contains the form to allow the creation of new surveys. The survey start and end dates can be set using the form. The old code used two separate inline onClick event to call the same DateTime picker. Both the calls were replaced by a single jquery call.
Before:
<tr>
<td><label for="start_date">Start Date:</label></td>
<td class="form-inline">
<input type="text" id="survey_deployment_start_date" name ="survey_deployment[start_date]" class="form-control width-250" onClick="$('#survey_deployment_start_date').datetimepicker()"/>
</td>
</tr>
<tr>
<td><label for="end_date">End Date:</label></td>
<td class="form-inline">
<input type="text" id="survey_deployment_end_date" name ="survey_deployment[end_date]" class="form-control width-250"
onClick="$('#survey_deployment_end_date').datetimepicker()"/>
</td>
</tr>
</table>
After:
<tr>
<td><label for="start_date">Start Date:</label></td>
<td class="form-inline">
<input type="text" id="survey_deployment_start_date" name ="survey_deployment[start_date]" class="form-control width-250" />
</td>
</tr>
<tr>
<td><label for="end_date">End Date:</label></td>
<td class="form-inline">
<input type="text" id="survey_deployment_end_date" name ="survey_deployment[end_date]" class="form-control width-250" />
</td>
</tr>
</table>
<script type="text/javascript">
jQuery('#survey_deployment_start_date, #survey_deployment_end_date').datetimepicker({
format: 'YYYY/MM/DD HH:mm',
sideBySide: true
});
</script>
4. Version logs - app/views/sign_up_sheet/_due_dates.html.erb
The version logs file which is only accessible to the admins uses the date tie picker to filter the search results using the start and the end date. Following changes were made to the file:
Before:
jQuery('.datetimeklass').datetimepicker({
dateFormat: 'yy/mm/dd',
timeFormat: 'HH:mm:ss z',
controlType: 'select',
timezoneList: [
{ value: -000, label: 'GMT'},
{ value: -300, label: 'Eastern'},
{ value: -360, label: 'Central' },
{ value: -420, label: 'Mountain' },
{ value: -480, label: 'Pacific' }
]
});
After:
jQuery('.datetimeklass').datetimepicker({
format: 'YYYY/MM/DD HH:mm z',
sideBySide: true
});
Output
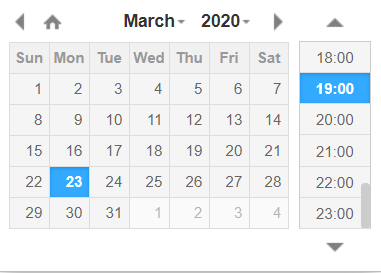
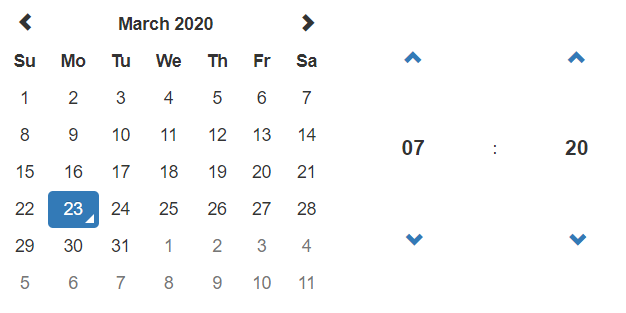
The old jquery based date-time picker was replaced by a new modern bootstrap based date-time picker as shown in the pictures below. The new bootstrap date-time picker widget also has different styles which can be implemented by changing the code as per the documentation here.
Old Date-Time Picker

New Date-Time Picker

Testing
Test Plan
RSpec Testing
Travis CI Build Testing
Useful Links
Github Repo: https://github.com/SujalAhrodia/expertiza/tree/beta
Pull Request: https://github.com/expertiza/expertiza/pull/1694
Team Information
Project Mentor:
Pratik Abhyankar
Project Members:
Akanksha Bhattacharyya
Sahil Papalkar
Sujal Ahrodia