E1932 Expertiza Internationalization - Spring 2019
Sections to be created:
Introduction
Team Members
Mandhani Kushal [mkushal@ncsu.edu]
Srinivas Nethra Padala [spadala@ncsu.edu]
Anusha Godavarthi [agodava@ncsu.edu]
Harshit Badiyani [hbbadiya@ncsu.edu]
Mentor
Zhewei Hu (zhu6@ncsu.edu)
Expertiza
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages.
Internationalization
Internationalization is the process of designing a software application so that it can be adapted to various languages and regions without engineering changes. Localization is the process of adapting internationalized software for a specific region or language by translating text and adding locale-specific components. Both in re-engineering an existing software or designing a new internationalized software, the first step of internationalization is to split each potentially locale-dependent part (whether code, text or data) into a separate module. Each module can then either rely on a standard library/dependency or be independently replaced as needed for each locale.
Links
- Pull Request: https://github.com/expertiza/expertiza/pull/1453
- Git Repository: https://github.com/Mandhani/expertiza
- Screencast: https://docs.google.com/presentation/d/17FUuxSlqE-NVTX-WWlReEjdEQaVbauhGF2fk4xEeRHY/edit?usp=sharing
Justification for pull request warnings
Pull request has over 500 lines of changes: Primarily because all the strings are stored in yml files which are huge.
Pull request touches more than 30 files: As we updated files for student views, all the views had to updated to support string translations.
Commits to schema.rb: We had added a "locale" column to courses table. Thus needed changes to schema.rb. Also added a migration file.
Changed YAML files: Essential to store all translations for languages.
Problem Statement
As of now, expertiza only supports English and many students are from other countries and speak different languages. They might not be able to understand english. The purpose of our project - expertiza internationalization is to allow students to understand the web application in their own language by modifying the existing code base and emphasizing on the student views. Our end goal would be to enable students to change the language through a dropdown located in the navigation bar at the top of the web page without any page breaks. The language that we would work with is Hindi. This project also adds the ability for an instructor to choose a default language for the course. Students will see this language by default if they are enrolled in this course.
Project design
Summary of work
Expertiza Internationalization involved fixing issues that created bugs in the views and affected the functionality of the controllers. There were bugs in view/student_review files that prevented the parameter id to persist in the web page link after making the language change from english to hindi. This bug caused loss of assignment id and led to a NoMethodError. This No Methoderror also occurs when we tried to change language from pages other than the Assignment landing page. The behavior was inconsistent, i.e., works for some pages but throws this error for most other pages. Another issue was that if the selected language is Hindi, and we navigate back using the back button on the pages, expertiza reverts the language change to english. Thus, the select language option was not consistent. Static text translation was not thoroughly done throughout the student views of the website.
We have successfully fixed all the above issues. The initial issue was fixed by modifying the parameters so that the language change is persistent throughout the webpages. We made use of sessions to store the locale as a selected language and made changes in the routes.rb file. The undesirable language change that occured when the "back" button was clicked was fixed by coding a link_to helper in the functionality. 100 lines of static translations were added to the yaml files. A new feature was added to enable instructors to choose the default language when they create a course using the course creation form. This allows students to view their course landing page in the default language set by the instructor. A new dropdown option was created in the view to enable language selection by the instructor. Changes were made in the database schema, application controller and the edit view of the instructor.
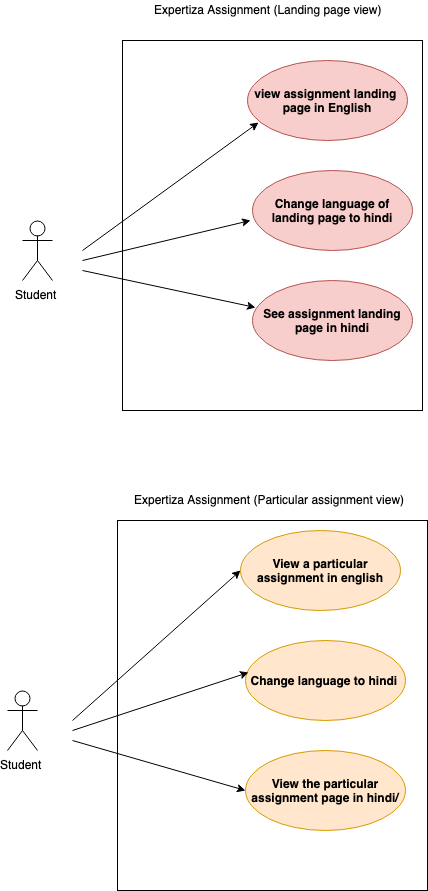
Use Cases
The use case diagrams for our current project show the approach of changing the language in the assignment landing page as well as changing the language of the view when you select a particular assignment.
Implementation
- Params were not being propagated over to the pages after setting the new locale. We fixed this by making sure that the params are propagated to the next pages.
Files edited:
View: app/views/shared/_navigation.html.erb
Code snippet from the view:
Before:
<li><%=link_to_unless_current "English", locale: "en" %></li>
<li><%=link_to_unless_current "Hindi", locale: "hi_IN" %></li>
After
<li><%=link_to_unless_current "English", params.merge(locale: "en", only_path: true) %></li>
<li><%=link_to_unless_current "Hindi", params.merge(locale: "hi_IN", only_path: true)%></li>

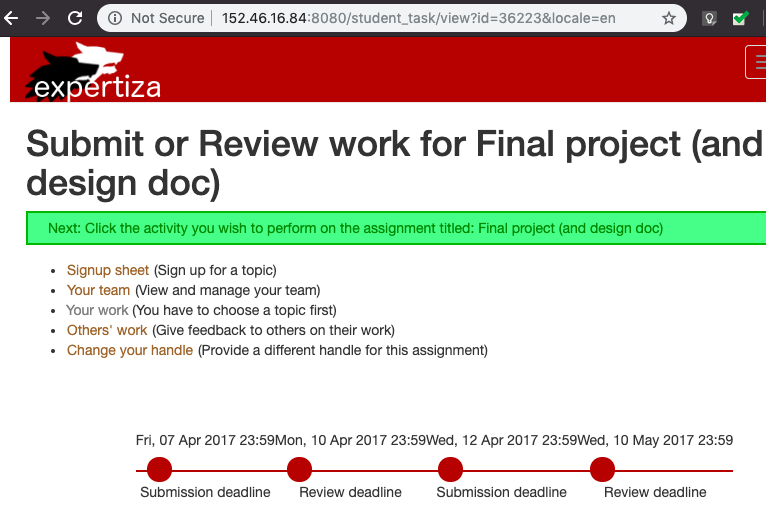
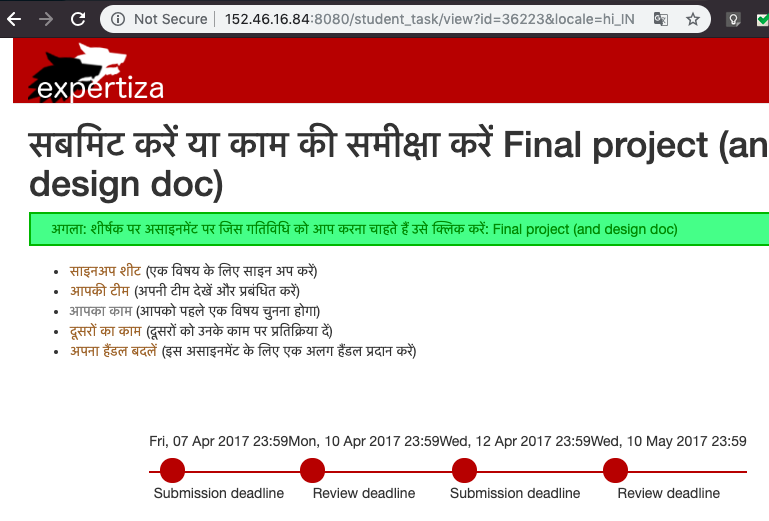
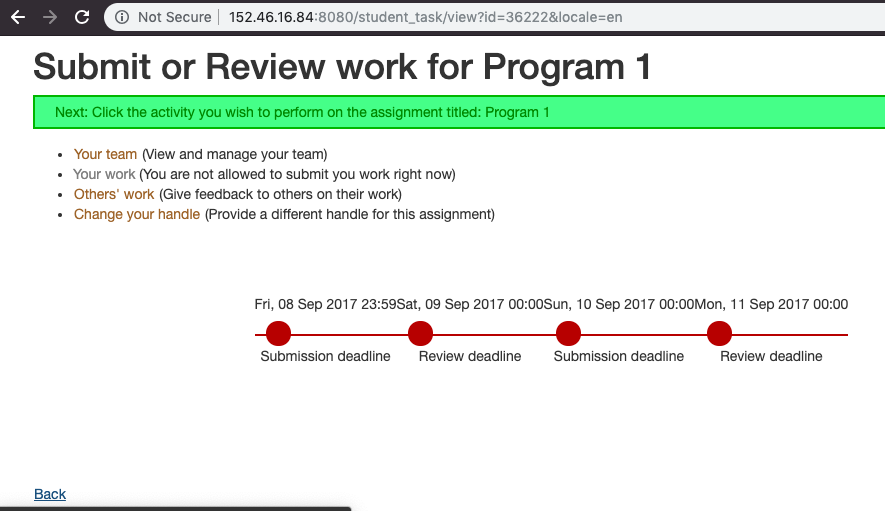
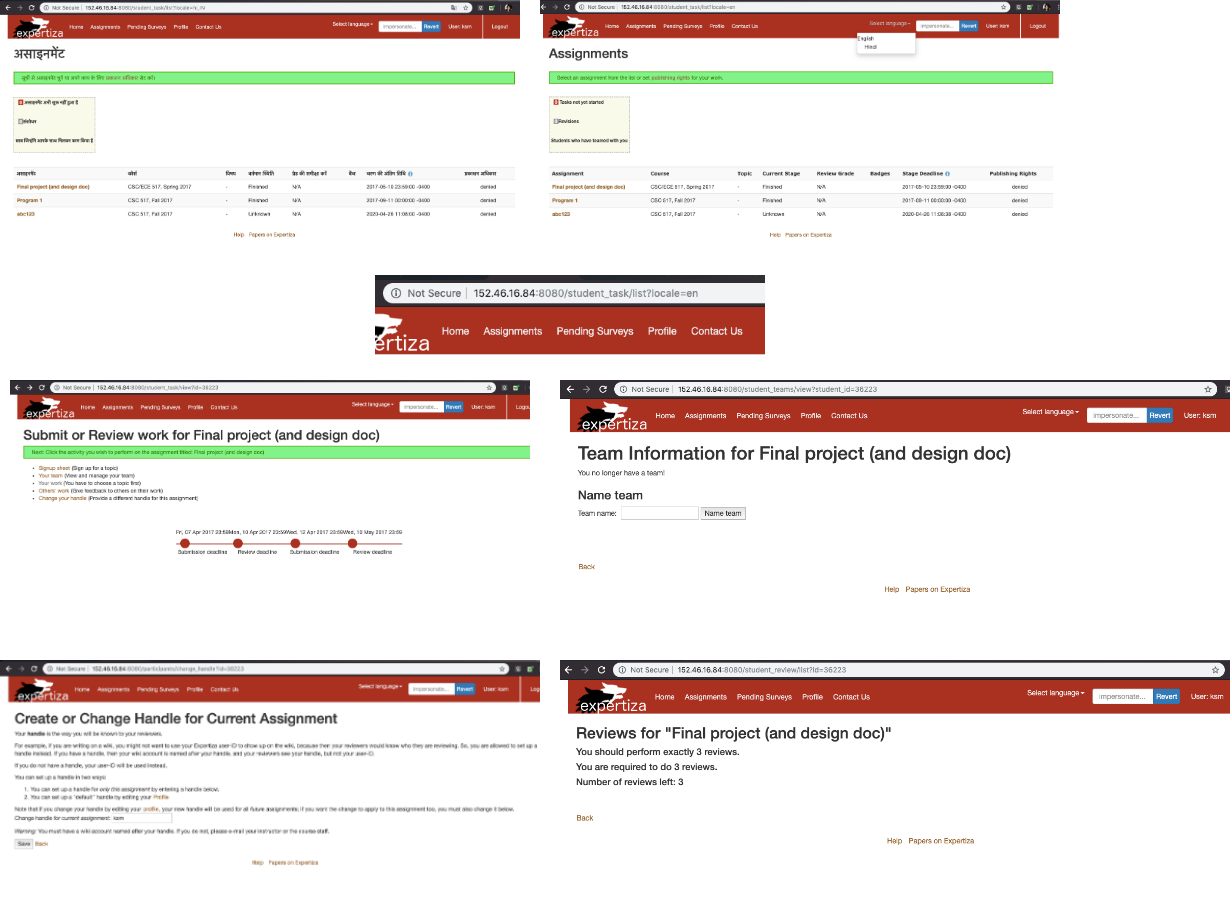
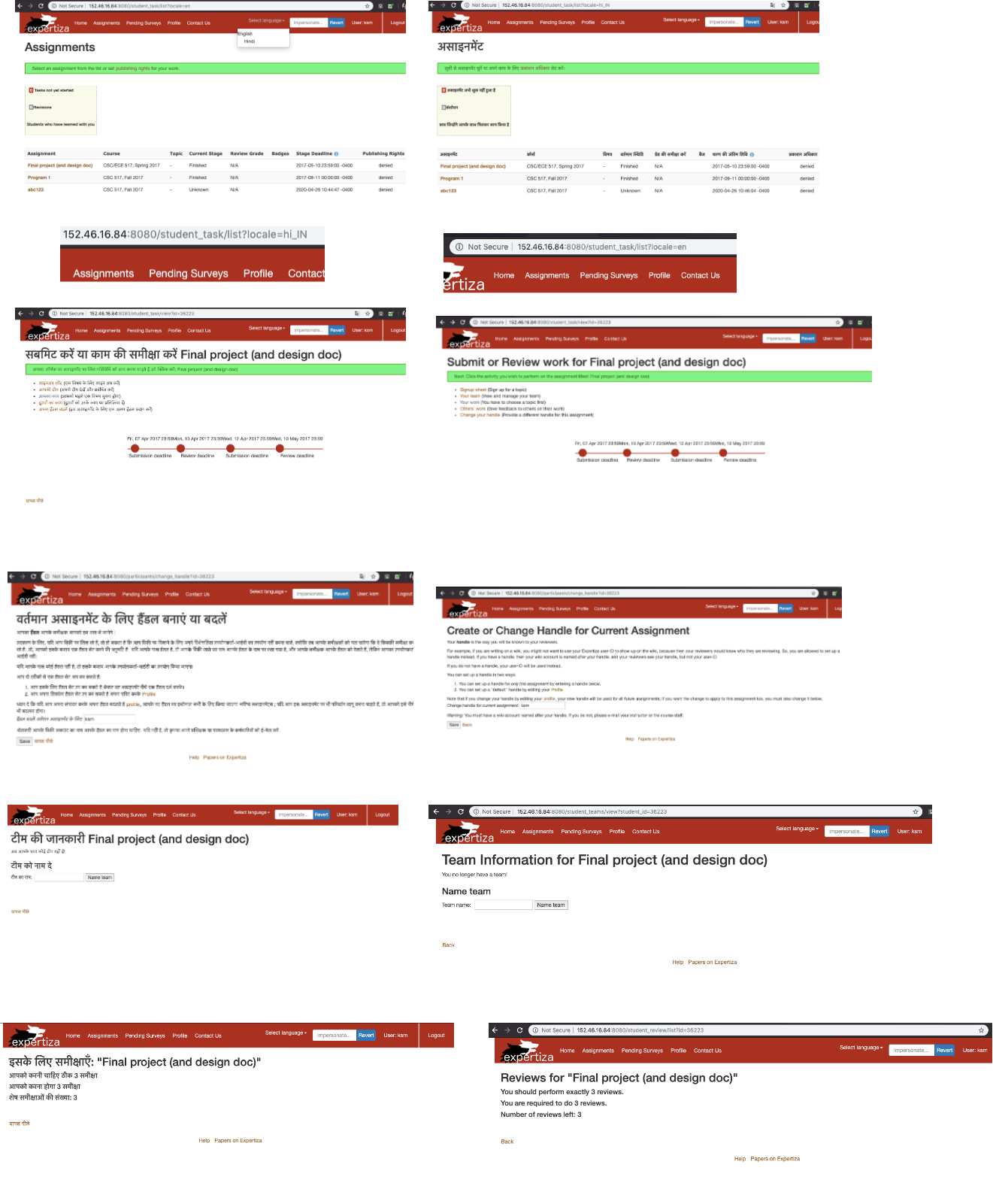
It can be observed that the parameter id and locale persists after making the change from english to hindi

- The previous team's implementation changed the url to include the locale (for ex: en or hi_IN). This made the URLs inconsistent. We modified routes.rb to not update the URLs anymore and made use of sessions to store locale as selected language.
Files edited:
config/routes.rb - Removed one line of code :
scope "(:locale)", locale: /#{I18n.available_locales.join("|")}/
Controller: app/controllers/application_controller.rb
Code snippet :
Before:
I18n.locale = params[:locale] || I18n.default_locale
After
@locale ||= params[:locale] || session[:locale] || I18n.default_locale
I18n.locale = session[:locale] = @locale

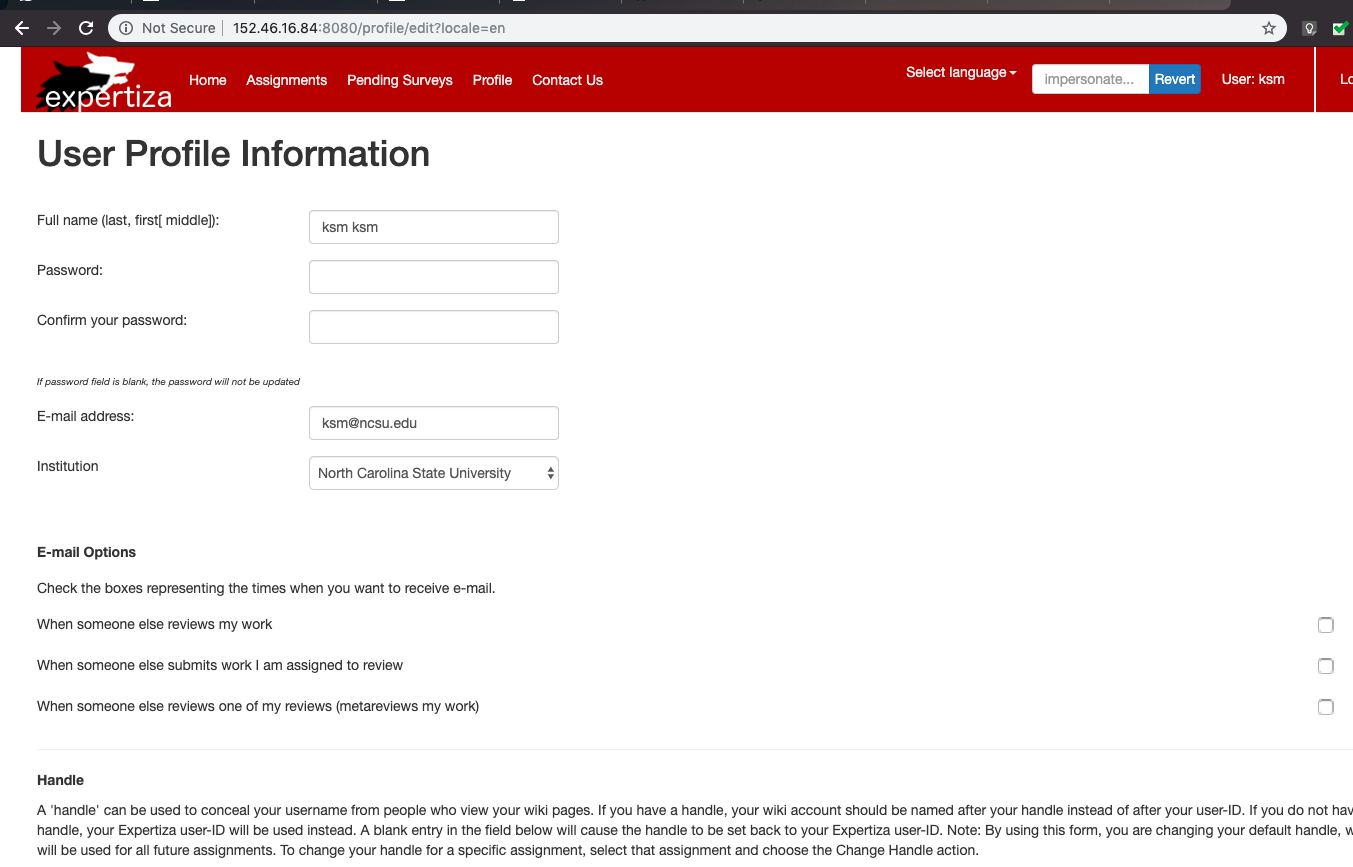
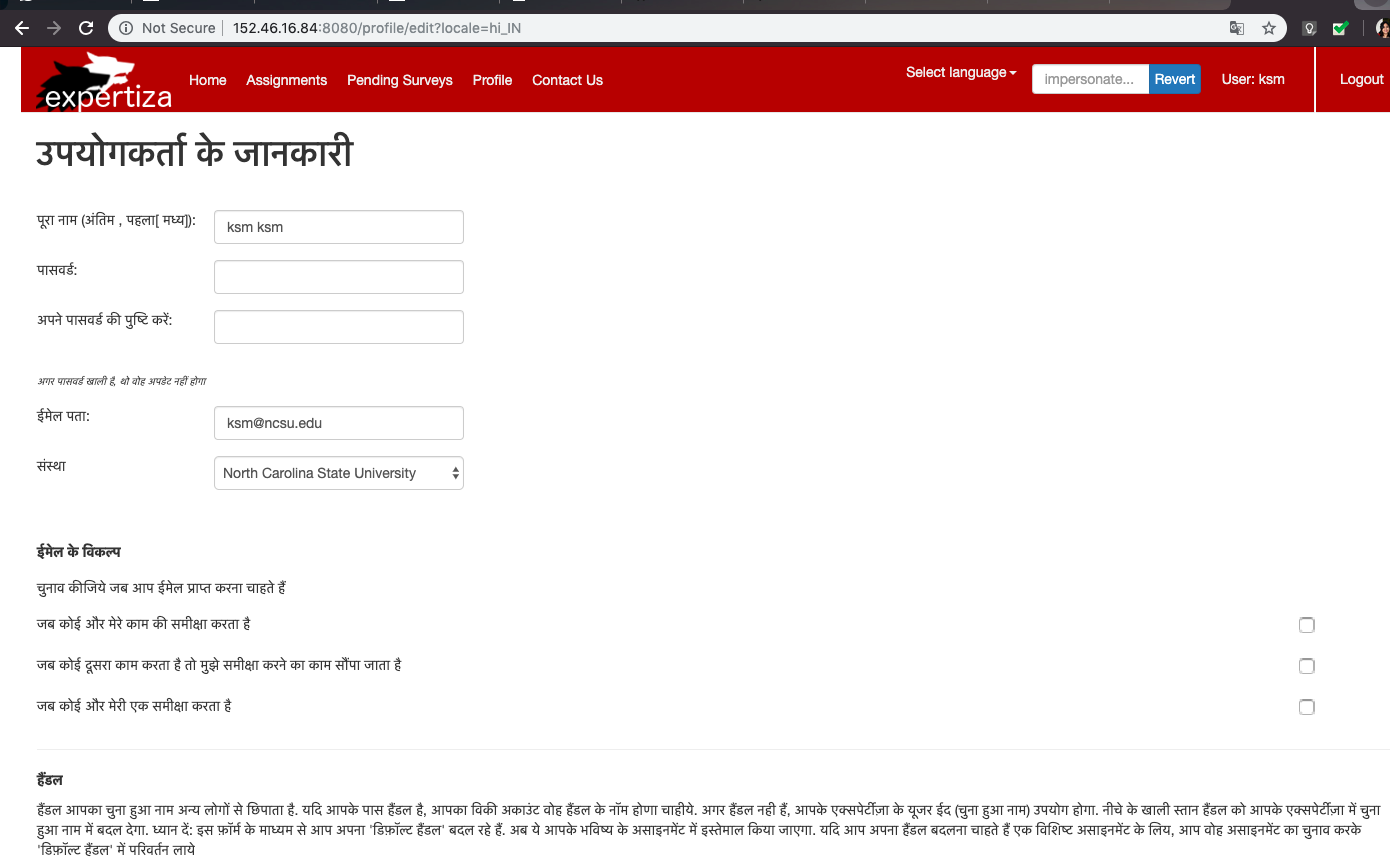
It can be observed that the NoMethodError no longer persists when we change language to hindi in the profile page

- The javascript code snippet for the "back button" loaded the old code without any params. We fixed this by replacing that snippet with a proper ruby back url. Basically, we removed "<a href="javascript:window.history.back()"><%=t ".back" %></a>" which was causing reset of locale and made sure that the locale is propagated over to the previous page.
Files edited:
Views:
app/views/student_review/list.html.erb app/views/student_teams/edit.html.erb app/views/student_teams/view.html.erb app/views/student_task/view.html.erb app/views/submitted_content/edit.html.erb app/views/participants/change_handle.html.erb
Code snippets from the views:
Before:
<a href="javascript:window.history.back()"><%=t ".back"%></a>
After
<%= link_to t(".back"), :controller=>'student_task', :action => 'view', :id => @student %>


- We have translated all the static strings of student views to hindi using key value references for both the languages. We have also translated dynamic strings as well. 100 lines of new translations were added the en.yml and hi_IN.yml files combined.
Files edited: config/locales/hi_IN.yml config/locales/en.yml All the student view files to which key values are added
Code Snippet of newly added dynamic key values where the format is common to all the files:
<tr><td><%= label_tag('user[fullname]', t('.name_convention')) %></td><td>
A code snippet of the yml file translations:
users:
prefs:
email: "E-mail Options"
email_option: "Check the boxes representing the times when you want to receive e-mail."
email_review: "When someone else reviews my work"
email_other_review: "When someone else submits work I am assigned to review"
see_review: "When someone else reviews one of my reviews (metareviews my work)"
send_mail: "Send me copies of emails sent for assignments"
users:
prefs:
email: "ईमेल के विकल्प"
email_option: " चुनाव कीजिये जब आप ईमेल प्राप्त करना चाहते हैं "
email_review: "जब कोई और मेरे काम की समीक्षा करता है"
email_other_review: "जब कोई दूसरा काम करता है तो मुझे समीक्षा करने का काम सौंपा जाता है"
see_review: "जब कोई और मेरी एक समीक्षा करता है"
send_mail: "मुझे असाइनमेंट के लिए भेजे गए"
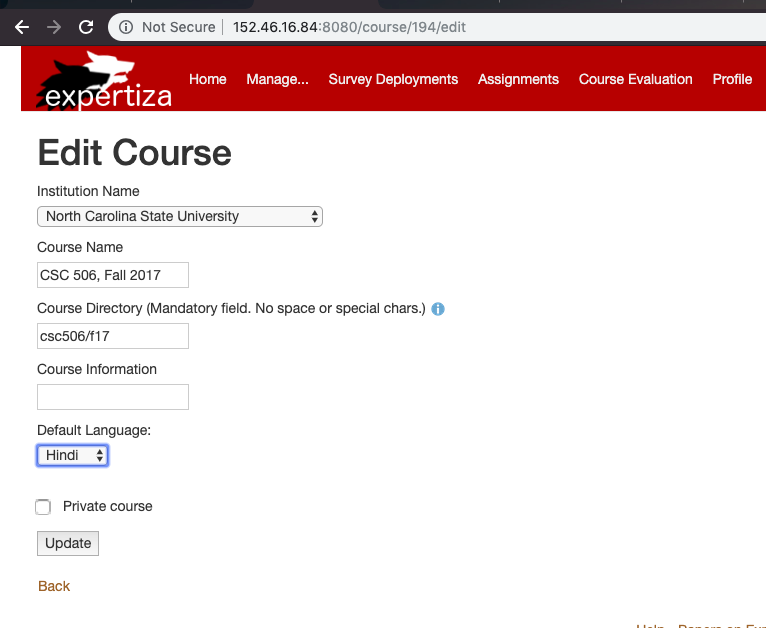
- We have enabled instructors to choose the language they want to use in a certain course. When the participant is added to that particular course where the language is set, they will view their default student view pages in selected language. Default should be english. Changes are made in the database schema, application controller and the edit view of the instructor to allow the course instructor to set the default view for the students. A new dropdown option was created in the instructors view to enable language selection.
Files edited:
db/schema.rb
Additions:
locale field of type string to the courses table
application_controller.rb
Sessions were used to set default locale only for students upon login based on the course they are enrolled in. The language preference is chosen from the course and session[:locale] is set to that for the user when they log in.


The summary of the files that have been modified are as follows
- app/views/
- views/student_review
- _responses.html.erb
- list.html.erb
- _set_dynamic_review.html.erb
- views/participants
- change_handle.html.erb
- sign_up_sheet/
- _suggested_topic.html.erb
- _table_header.html.erb
- list.html.erb
- student_task/
- list.html.erb
- view.html.erb
- _publishing_rights.html.erb
- student_teams/
- edit.html.erb
- view.html.erb
- submitted_content/
- _hyperlink.html.erb
- _main.html.erb
- _self_review.html.erb
- _submitted_files.html.erb
- _title.html.erb
- edit.html.erb
- grades/
- view_my_scores.html.erb
- view_team.html.erb
- views/student_review
- app/controllers
- application_controller.rb
- config
- locales/
- en.yml
- hi_IN.yml
- routes.rb
- locales/
- db/schema.rb
Previous work
A team has worked on the same Internationalization problem and they have added the following major functionalities:
- Enabled a dropdown for students to change language to english or hindi. The default language is english and the conversion of static strings to hindi was done using Google translate.
- For the student views, regular static strings have been translated from english to hindi using google translate. Yml files contain the translated strings for the respective languages. There are two yml files currently in their config/locales directory - en.yml, hi_IN.yml that represent english and hindi respectively.
- Changes were made in the routes.rb, application.rb and application_controller.rb to enable access to the yml files that allow language translation. An important functionality here was to set the locale ( language to use) for the application which was taken from the URL query params. If none, it defaults to the default locale file (which is english). The URL always has a locale mentioned as claimed by the authors.
- Keys are included in the yml files which are the placeholders of the words that need to be translated. Yml knows what view folders to look in while choosing the keys in html files and also references keys in other html files which help in reducing duplicate key names.
For the current project, we built our code on what the previous team has implemented. There were many issues identified and rectified as described above.
Test Plan
Our test plan would include two parts - Feature testing and Manual testing
Feature Testing
Feature testing in our project aims is used to add new functionality , modify existing functionality and test these new features to the files in expertiza/spec/features folder that can be accessed here. We plan to recreate methods in the test files to reflect the language change to hindi in the student views. Our modifications passed all the feature tests
Manual Testing
Through manual testing, we aim to identify if all the features of the application are working as intended when the language conversion occurs.
Scenario 1
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
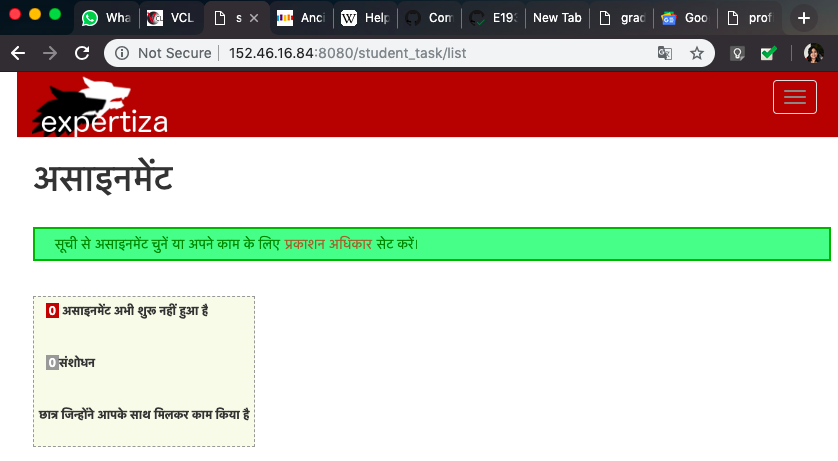
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.

Scenario 2
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
6. Go back to the main Assignment page and choose English from the dropdown.
7. See if the language was changed in the URL to en.
8. See if the strings are translated back to English for all Assignment related pages.

Scenario 3
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 4
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
5. Now change the language back from hi_IN to en in the URL.
6. See if the Hindi strings are translated back to English for all Assignment related pages.

Continuous Integration Tests
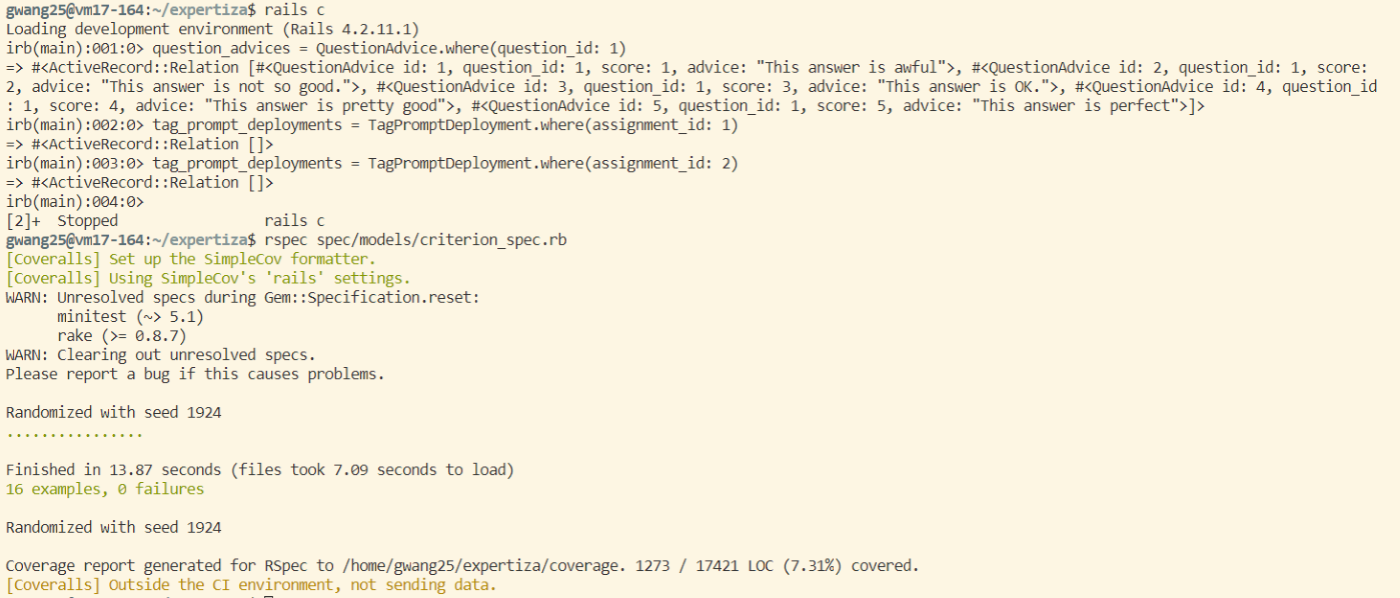
The Travis CI build has successfully passed.

Links/References
1. Internationalization and Localization Wikipedia: https://en.wikipedia.org/wiki/Internationalization_and_localization
Support Material
1. https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works[1]
2. https://guides.rubyonrails.org/i18n.html#setting-the-locale-from-url-params[2]
3. https://guides.rubyonrails.org/i18n.html#abstracting-localized-code[3]
4. https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings[4]
5. https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations [5]