CSC/ECE 517 Fall 2018 E1871 Grade Summary By Student
E1871. Grade Summary By Student
Introduction
Team
Edward Gehringer(efg) (mentor)
- Dan Goslen (dwgoslen)
- Ishan Rohatgi (irohatg)
- Joe Giallo (jfgiall2)
Task
For this project, our task was to create a view which consolidates information related to each assignment for each student in a course in a single page. The objective was to ease the way in which final grades could be viewed, and to provide holistic insight into the performance of each student in a class.
Repo
Our fork and branch can be found here. E1871 Branch
Pull Request
Our pull request can be found here. E1871 Pull Request
Background
This feature was requested by Dr. Gehringer in order to ease the process of collecting student grades for a course for reporting at the end of the semester. This process took nearly an entire day last semester, and the time savings given by a consolidated view containing all this information could be immense. Dr. Gehringer mentioned believing that this information had been previously available under the 360 Assessment tab in the Manage Courses menu, but that functionality had since been broken by an update. The current view indicates that one_course_all_assignments should be available from the 360 Assessment menu, and this appears to have provided similar but less complete information to what Dr. Gehringer has requested in this project.
Looking through the commit history, we determined that 360 Assessment had been removed intentionally in commit 2c21607 for unknown reasons, then added back when Zhewei needed to count the total reviews done by each student in a semester in commit 67d6ab4. It was then removed again when 1ebb5c2 the committer determined that the functionality the page was providing could be gained by accessing View Aggregated Teammate and Meta-Reviews from the Manage Courses page.
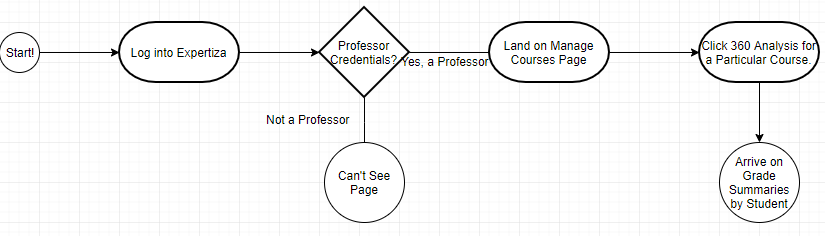
Use Case UML Activity Diagram
This is the procedure for accessing the Grade Summary by Student view. It's not too complicated, but our reviewers really wanted some sweet UML action.
Design
Modified Files
- app/assets/javascripts/tree_display.jsx
- app/controllers/assessment360_controller.rb
- config/routes.rb
- app/assets/stylesheets/table_sorter.scss
- app/controllers/grades_controller.rb
- app/models/sign_up_topic.rb
- app/helpers/grades_helper.rb
Created Files
- app/views/assessment360/course_student_grade_summary.html.erb
- spec/controllers/assessment360_controller_spec.rb
- spec/features/course_student_grade_summary_spec.rb
The View
The view for Grade Summary by Student must contain the following information, according to the requirements document and consultation with Dr. Gehringer.
- Each student's name and id in a course.
- Each assignment given to each student.
- The topic name for each assignment.
- The topic id for each assignment.
- The grade for each assignment.
- The peer review score for each assignment.
- The total score of each student over all of their assignments.
From the Manage Courses page in Expertiza, we intend to place our view behind the 360 Assessment icon for each course. Being able to view every student's complete grades for each assignment constitutes a 360 degree view of every student's performance in a course, and no functionality exists behind the icon currently, so this seems to be a logical choice for placement.
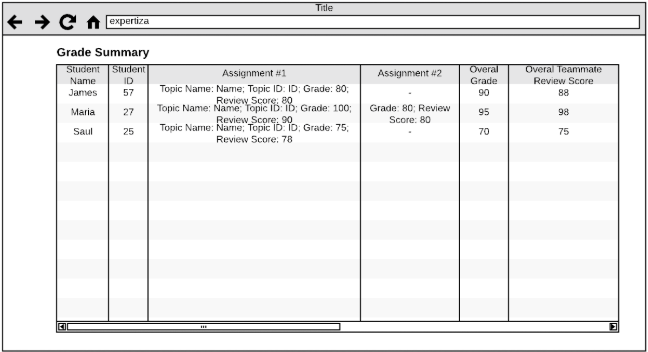
The following image shows our initial LoFi sketch of the desired page. It shows our intention to list each student in a row, and to have each column be their assignments. We wanted to contain all the information about their assignment within the column, but did not decided on columns-within-columns until reviewing with Dr. Gehringer.
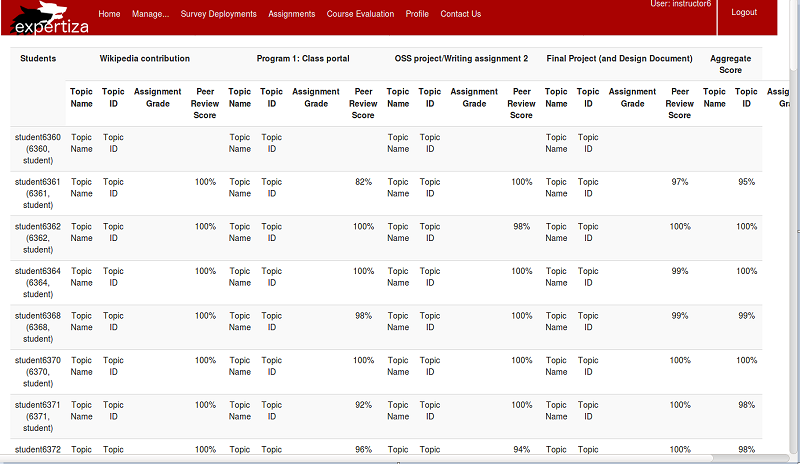
We took Dr. Gehringer's feedback and have created the following rough prototype for the view. The data is absent, but this uses Expertiza's color scheme and style conventions. In this case, Topic Name and Topic Id are space-holders for real values, and Aggregate Score will not have sub-fields in the final draft. We are contemplating putting dividers between the columns, so it is easier to parse where each assignment begins and ends. We are also working on a way for the columns to be sorted by student and by grades.
The Controller
All of the information required in this view is present in the system: the controller for this view will simply need to make the appropriate queries to the models and database. We intend to create a hash of students given the particular course id, and then use the course id and the student id to retrieve the specific information about the assignments.
All changes were made in the file assessment370controller.rb
Test Plan
Because the primary attraction of this feature is a view, the typical unit testing is not as practical as it would be if we were making changes to underlying models. Similarly, there aren't any interactive elements in the view we're testing. As a result, we plan to test the controller and the feature in general as best we can. Here are videos of each set of tests running successfully.
Assessment360 Controller Tests Video
Grade Summary by Student Feature Tests Video
Controller Tests
The controller we test is the assessment360_controller.rb, particularly the course_student_grade_summary function. Controller tests are tricky to write, as they can't be sensitive to the model's implementation or how the information will be displayed. As such, we intend to test that each of the instance variables provided to the view is instantiated, but not concern ourselves too much with what the values are (these would be tested by the unit tests for the manu models we query in this method.) This is identified as a best practice for controller tests in Ruby-On-Rails Guide - Functional Tests for Your Controllers.
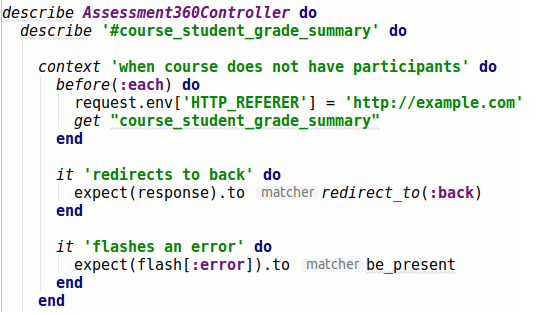
Here is an image of part of our Controller tests, showing how we handle the case where a course doesn't have any students.
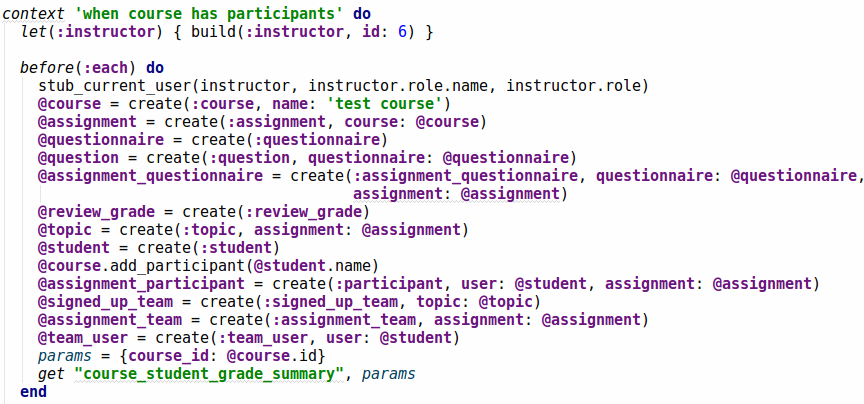
Here is an image of all of the objects which must be mocked in order to properly test the controller function.
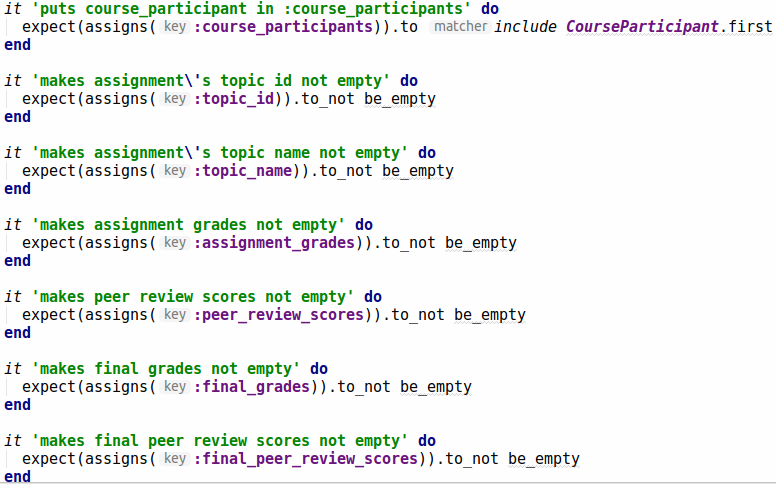
Here is an image of some of the tests which verify that the controller instantiates the view's instance variables.
Feature Tests
To verify that our view is correct, we'll implement some simple feature tests. Given some dummy students with dummy assignments with dummy fields, we expect that our view's page should display certain information. We'll check that upon navigation to our view, each element of data is present using the Rspec expectation 'to have_content'. In this way, we will verify that our view is performing its job.
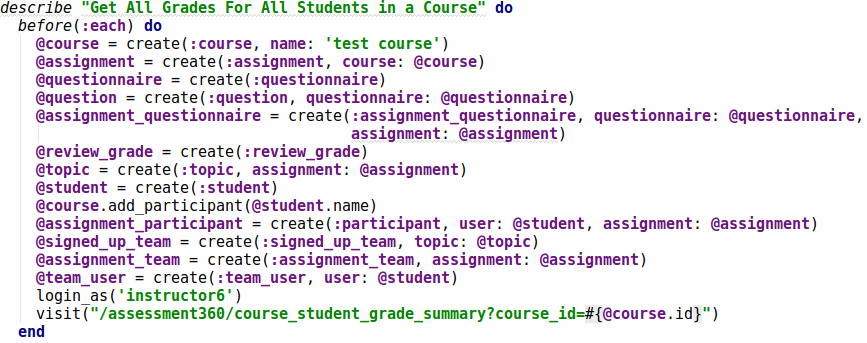
Here is an image of all of the objects which must be mocked in order to properly test the feature.
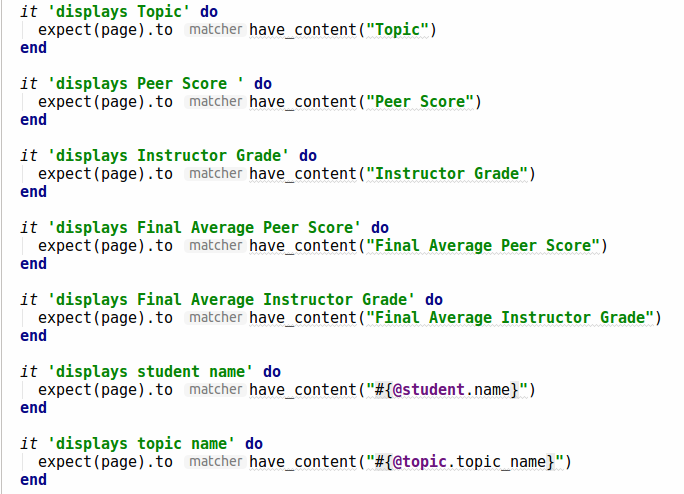
Here is an image of some of the content-check tests for this feature.