CSC/ECE 517 Spring 2018/E1813 Test Menu Items Model
This wiki page is for the description of changes made under E1813 OSS Assignment for Spring 2018, CSC/ECE 517.
Introduction
Expertiza
Expertiza is an open source web application based on Ruby on Rails framework, supported by the National Science Foundation. It is a place where students can submit and peer-review learning objects (assignments, codes, write ups, websites, etc). For an instructor, expertiza allows to create and customize new or existing assignments. For students, it allows to create and work on various projects and assignments. It provides a platform to peer review other students' submissions across various document types, including the URLs and wiki pages.
Test Driven-Development
Test-driven development (TDD) is a software development process that relies on the repetition of a very short development cycle: Requirements are turned into very specific test cases, then the software is improved to pass the new tests, only. This is opposed to software development that allows software to be added that is not proven to meet requirements. Test-driven development is related to the test-first programming concepts of extreme programming, begun in 1999,but more recently has created more general interest in its own right. The TDD sequence can be can be summarized in following steps.
1.Add a Test:
TDD begins by writing succinct test cases to test each of the features. This is opposite to traditional software development paradigm where code is written first and then test cases are later written to test the application.
2.Run all tests and see if the new test fails:
This step validates that the test harness is working correctly, shows that the new test does not pass without requiring new code because the required behavior already exists, and it rules out the possibility that the new test is flawed and will always pass. The new test should fail for the expected reason. This step increases the developer's confidence in the new test.
3.Write the code:
The next step is to write the minimum amount of code that causes the test case to pass.
4.Run tests:
In this steps the test cases are run.If all test cases now pass, the programmer can be confident that the new code meets the test requirements, and does not break or degrade any existing features. If they do not, the new code must be adjusted until they do.
5. Refactor code:
In this step, refactoring of code is performed by following good design principles like removal of duplicate code, improving the readability and maintainability of the code.
6. Repeat:
Starting with another new test,the next step is to repeat the cycle to push the functionality forward.
Advantages of using TDD:
- Narrowing Problem Focus
- Tidier Code
- Not worrying about dependencies
- Easier refactoring
- Better Test coverage and fewer bugs
Unit Testing
Unit Testing is a software testing method by which individual units of source code are tested to catch errors early in the development process. For a model it involves testing the interface and on how it responds to commands and queries from outside. Model testing is bounded to the functionality of only the model under test and doesn't test how its collaborating models get affected based on this query.
Unit Testing provides several benefits which can be summarized in the below points.
1. Finds problems early:
Unit testing finds problems early in the development cycle. This includes both bugs in the programmer's implementation and flaws or missing parts of the specification for the unit. In test-driven development (TDD), which is frequently used in both extreme programming and scrum, unit tests are created before the code itself is written. When the tests pass, that code is considered complete.
2. Facilitates change:
Unit testing allows the programmer to refactor code or upgrade system libraries at a later date, and make sure the module still works correctly (e.g., in regression testing). The procedure is to write test cases for all functions and methods so that whenever a change causes a fault, it can be quickly identified. Unit tests detect changes which may break a design contract.
3. Simplifies Integration:
Unit testing may reduce uncertainty in the units themselves and can be used in a bottom-up testing style approach. By testing the parts of a program first and then testing the sum of its parts, integration testing becomes much easier.
4. Documentation:
Developers looking to learn what functionality is provided by a unit, and how to use it, can look at the unit tests to gain a basic understanding of the unit's interface's API.
5. Design:
When software is developed using a test-driven approach, the combination of writing the unit test to specify the interface plus the refactoring activities performed after the test is passing, may take the place of formal design. Each unit test can be seen as a design element specifying classes, methods, and observable behavior.
Problem Statement
This project is to write unit tests using rspec for menu_items.rb model. It is to test all class and instance methods used in this file. The unit tests are to be written to make the path coverage of menu_item.rb more than 90% and achieve the highest possible branch coverage.
Files Involved
The files to be understood and created are:
1. app/models/menu_items.rb
2. spec/models/menu_items_spec.rb
Team Members
Students who collaborated to work on this problem statement are :
1. Harish Pullagurla ( hpullag@ncsu.edu )
2. Kalyan Ghosh (kghosh@ncsu.edu)
3. Sandeep Rajendran(srajend@ncsu.edu)
Plan Of Work
The task in hand was to write test cases for testing the menu_items model file. No Rspec file for the corresponding model exists so there was a need to create a new file and build tests from scratch. For this purposes different sub tasks involved
1. Setting up the Expertiza environment
2. Understand the functionality of model file in menu_items.rb
3. Understand the linked data attributes being used, like controller_actions, content_page, permissions_id
4. Creating dummy entries for testing different functionalities.
5. Writing testing conditions for different functions and cross checking with the expected outputs.
Implementation Steps
Expertiza Environment Setup
The steps that we followed to set up the Expertiza environment are as follows:
1. In the first step we installed the Virtual Box free software from Oracle in our local machines.
2. Then we downloaded the lightweight Lubuntu image file and imported the image file into the virtualbox ubuntu environment.
3. Then we executed the following set up commands in the terminal to set up the application in our local machine.
Setup commands:
- sudo su
- gem install bundler
- exit
- git clone [Your forked Expertiza repo url]
- cd expertiza
- bash setup.sh
(change config/database.yml, there is no MySQL password by default)
- bundle install
- rails server
After successfully setting up the environment, we could LogIn to the Expertiza application using our credentials.
To navigate to the menu_item.rb file we performed the following steps.
1. Open terminal inside the virtual environment.
2. Navigate to the model folder of the application by typing the following command in the terminal.
cd/expetiza/app/models
The menu_item.rb model file is present in this directory
Functionality of Menu Items model
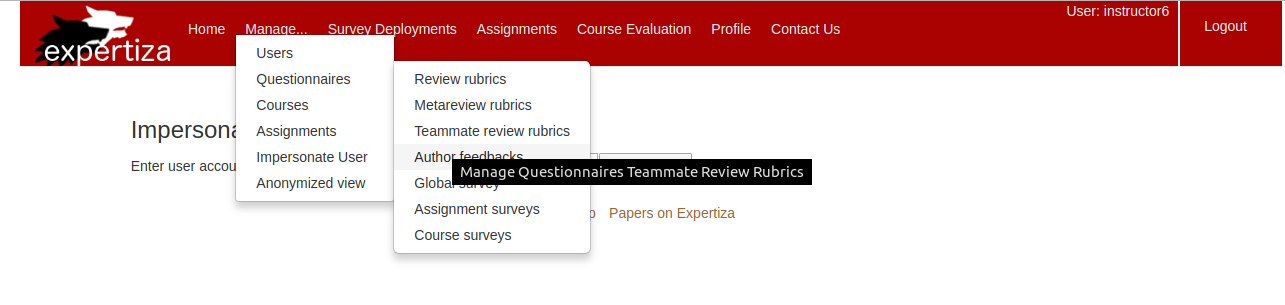
Menu Items is a model which gives the functionality to the top menu bar in the Expertiza website. It controls the display of drop down menus and its sub menus. It directs how these drop downs are displayed with regards to different users which have different permission attributes. A super admin has the permission to edit the menu bar, by adding or deleting menu item blocks from it. Upon adding each item, he gets to position it either in the main menu bar or into different sub categories.
Sample Views
Sample view of menu bar item for instructor ans student are shown below.
Table
Table corresponding to menu item model has the following attributes:-
1. Name 2. Label :- These attributes talk about the labeling being given to the attributes
3. Parent id :- It tells about under which attribute does this particular attribute fall . If it is set has <null> it is the base category.
4. Sequence id :- It gives sequence numbering for determining the way the attributes are ordered within a parent.
5. controller action id 6. Content page id :- These attributes tell, to which direction/ page, this selection directs the user onto.
Methods in the Model
Different instance methods and class methods exist in this models . Brief description of each of them are : -
1. find_or_create_by_name(params) :- Class Method This method finds or creates a new entry with the given name obtained in params
2. delete :- Instance Method This methods deletes the entry and all the child entries ( entries having the same parent id ) lined to it
3. above :- Instance Method It returns the entry that is above a present sequence number for a given parent id
4. below :- Instance Method It returns the entry that is below a present sequence number for a given parent id
5. repack(repack_id) :- Class Method It modifies the sequence numbers, making them in order, removing the skip entries present in it. It is performed after certain sequences have been deleted. repack_id tells the parent id under which these changes are to be made
6. next_seq(parent id) :- Class Method It returns the next possible sequence id corresponding to a given parent id entries. This function would be helpful if we wish to add a new entry and find out which sequence id is to be given to it.
7. items_for_permission :- Class Method It returns the set of items that are possible to be displayed for a given permission id and also based on controller action id and page id being present for it.
Test Entries Creation
<Write about how to create test entries and what all attributes we created >
Testing Conditions
<Write about the equality conditions being tested in each function >
Conclusion and Learning Outcomes
After writing the test cases we used SimpleCov to measure the C0 coverage of our rails application. In our case we did not have to install SimpleCov explicitly since it was already installed earlier. After running rake spec to run the test cases, SimpleCov creates a directory called coverage in our rails application folder. This folder called coverage contains an index.html file which when opened in a browser renders an html page which gives the C0 coverage of each of the files in the Controllers,Models,Helpers in the app directory. For our case, the C0 coverage of the menu_items.rb file in the Models folder increased from <> to <>.