CSC/ECE 517 Fall 2017/E1794. Student-generated questions added to rubric
Introduction
Instructors make up rubrics in Expertiza. They can ask about anything that is relevant to all the projects that will be submitted. But sometimes students want specific advice on aspects of their work that may be different from the work or topics that other students are working on. It would be more convinient if students can add their own questionnaire to ask feedback for some specific functionalities regarding their project.
Changes to be implemented
Note: These changes are covered in Use Case section.
Design Principles to be Followed
1. MVC - The project is implemented in Ruby on Rails that uses MVC architecture. It separates an application’s data model, user interface, and control logic into three distinct components (model, view and controller, respectively).
2. Dry Principle - We are trying to reuse the existing functionalities in Expertiza, thus avoiding code duplication. Whenever possible, code modification based on the existing classes, controllers, or tables will be done instead of creating the new one.
3. Polymorphism
4. Inheritance
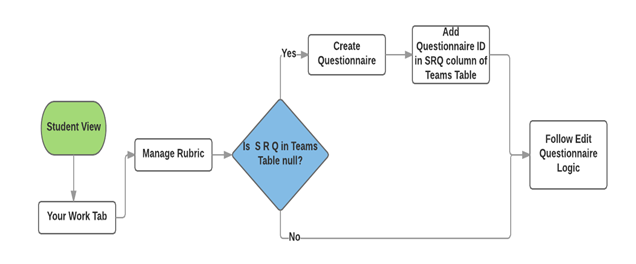
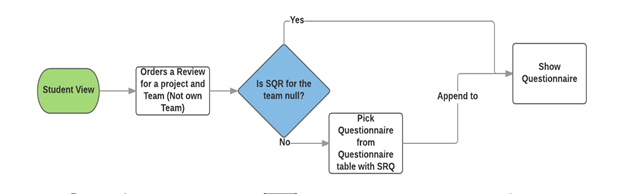
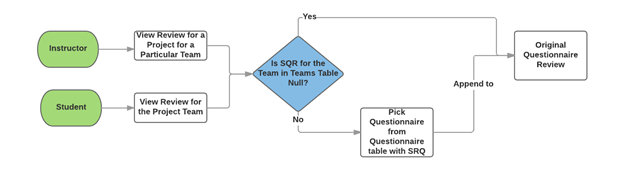
Use Case
Here SRQ is used for newly added field supplementaryReviewQuestions in the Teams table and it is initially set as null for all the table entries.Once a student adds a specific Questionnaire to his project this field stores the id of that Questionnaire which is stored in the Questionnaires table.



To provide the view for the scores of a team we will add one more partition containing the scores for the supplementary questionnaire and implement the already build logic to get and display the scores.
Implementation
To add supplementary rubric: In submitted_content_controller.rb: created a new function 'manage_supplementary_rubric'
def manage_supplementary_rubric
@participant = AssignmentParticipant.find(params[:id])
@team = Team.find(@participant.team.id)
if @team.supplementary_rubric.nil? then
@questionnaire = Questionnaire.new
@questionnaire.private = false
@questionnaire.name = "SR_" + @team.id.to_s
@questionnaire.instructor_id = @team.id
@questionnaire.min_question_score = 0
@questionnaire.max_question_score = 5
@questionnaire.type = "ReviewQuestionnaire"
@questionnaire.display_type = "Review"
@questionnaire.instruction_loc = Questionnaire::DEFAULT_QUESTIONNAIRE_URL
begin
@questionnaire.save
@team.supplementary_rubric = @questionnaire.id
@team.save
flash[:success] = 'You have successfully created a questionnaire!'
rescue
flash[:error] = $ERROR_INFO
end
else
@questionnaire = Questionnaire.find(@team.supplementary_rubric)
end
redirect_to controller: 'questionnaires', action: 'edit', id: @questionnaire.id
end
In the view, submitted_content/_mail.html.erb: Created a button 'Manage Supplementary rubric' to be shown in 'your work' tab
<% if stage != "Finished" %>
<%= button_to :action => "manage_supplementary_rubric", :id => participant.id do %>
Manage Supplementary Rubric
<% end %>
<% end %>
After this, the same functionality of adding a rubric and questions is used as before.
3. To display the supplementary rubric questions: In response_controller.rb: Changes in create, set_content, set_questionnaire_for_new_response, set_questionnaire
#for Supp Questions
unless @supp_questionnaire.nil?
questions_supp = sort_questions(@supp_questionnaire.questions)
questions = questions+questions_supp
end
###
in set content
# For supp Questionnaire
unless @supp_questionnaire.nil?
@questions_supp = sort_questions(@supp_questionnaire.questions)
end
###
in set_questionnaire_for_new_response
##For supp Questionnaire
@supp_questionnaire_id = Team.supplementary_rubric_by_team_id(@contributor.id)
unless @supp_questionnaire_id.nil?
@supp_questionnaire = Questionnaire.find(@supp_questionnaire_id)
end
###
in set_questionnaire
answer_supp = @response.scores.last @supp_questionnaire = Questionnaire.find(@supp_questionnaire_id) @supp_questionnaire = @response.questionnaire_by_answer(answer_supp)
In View, response/response.html.erb: added code to display supplementary questions.
<% unless @questions_supp.nil?%>
<%@questions_supp.each do |question| %>
<% answer = Answer.where(question_id: question.id, response_id: @response.id).first if !@response.nil?%>
<% if question.instance_of? Criterion%>
<%= question.complete(i, answer, @questionnaire.min_question_score, @questionnaire.max_question_score, @dropdown_or_scale) %>
<% elsif question.instance_of? Scale %>
<%= question.complete(i, answer, @questionnaire.min_question_score, @questionnaire.max_question_score) %>
<% elsif question.instance_of? UploadFile %>
<% else %>
<%= question.complete(i, answer) %>
<% end %>
<% i += 1%>
<% end %>
<% end %>