CSC/ECE 517 Spring 2017/Convert Assignment Creation Form to ReactJS
Introduction
This page is a part of CSC/ECE 517 Final Project for Spring 2017 to describe the changes made by us to the open source software project Expertiza. We are converting the assignment creation form to ReactJS. Following contains a brief introduction to Expertiza, ReactJS followed by the problems we are tackling, our strategy for the implementation and the test plan.
Expertiza
Expertiza is a Ruby on Rails based web application where students can submit and peer review learning objects such as codes, articles, websites etc., It is an open source software project funded by National Science Foundation(NSF). The instructor has the capability to create assignments with varied specifications such as topics, courses, team size, level of reviews etc., later review the submitted work and provide feedback. Students can enter their submissions and also review others' work.
ReactJS
ReactJS is the javascript framework developed by Facebook to solve the specific problem, UI rendering. It is developed to solve the problem with complex binding in MVC framework using only one-way data binding. It is used for dynamic reloading of the page. It helps in reloading only the particular component required using Virtual DOM, which makes it fast by temporarily storing DOM
Reasons for using ReactJS
- It has every functionality that an user interface required
- Easy data binding.
- Only single component changes are stored/changed without reloading the complete page.
- Fast and efficient
- Easy to scale
Problem Statement
The Assignment Create and Edit Form are multi level forms. It consists of multiple inputs and user interactions. Many input types have dependency on interactions by the user. For example, on check for a particular checkbox, remaining form is displayed. Also, edit page is reloaded whenever a topic is added. The task is to convert this pages into ReactJS components.
Tasks to be done
- Organize the form layout, create several mockups and validate them to your users
- Make the table in topics tab sortable by its header
- Allow users to edit / add topics in the table instead of loading a new page
- Implement the new layout and convert the javascript to a ReactJS component
- Validate user entries
- Fix tooltips - Needed to increase the proximity of the tool tips in the assignments tab.
Current Implementation
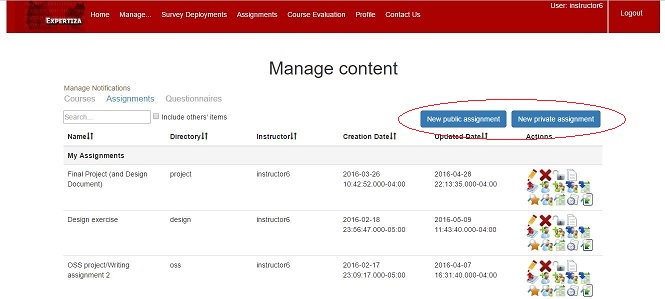
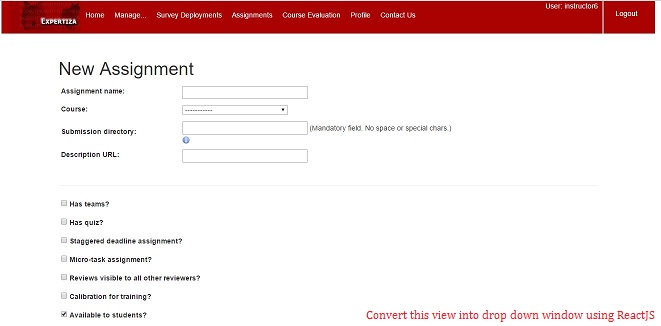
Assignment Creation
The assignment creation form consists of multiple inputs and requires interactions from the user. The current implementation is mostly in HTML with data validations being done by JQuery. When a user wants to create a new assignment by clicking the new assignment button, a server request is generated and new view is rendered. Again, another server request to make database entry is generated once the user fills in the data and clicks on 'save' button and again a new view is rendered. This kind of implementation doesn't support dynamic view rendering hence lacks the fluidity in overall user experience that one would expect.
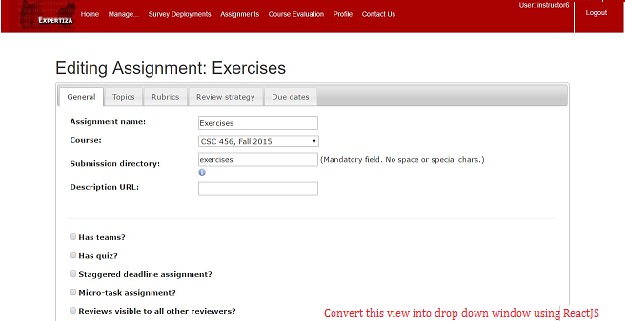
Assignment Edition
Similar to assignment creation page, edit page lacks the dynamic view rendering which makes the user experience cumbersome. Every time user wants to make changes to the assignment, a server request is generated and new view is rendered. The save button hit on completion will again generate another server request and render a new view.
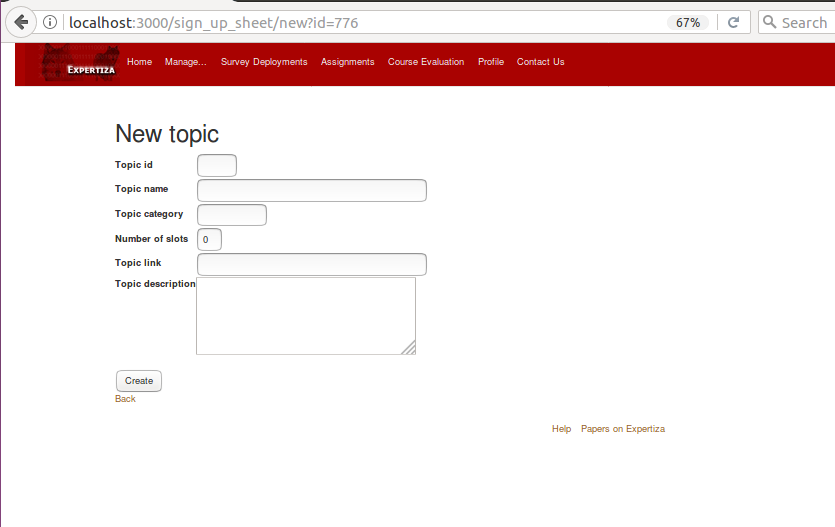
Add/Edit topics in Assignment
In current implementation whenever a topic is added to the assignment, a request is sent to the server and user is redirected to a form in another page. Upon creation of topic user is rendered back to edit assignment page. This process involves lot of redirection. Now, the task is to avoid this redirection of pages and create a interactive ReactJS form for adding and editing topic.
Currently this logic is implemented in new method in sign_up_controller.rb file and is invoked in the _add_topics.rb ruby injection file. With this action new.html.erb page is rendered. This should be avoided.
Add topic:
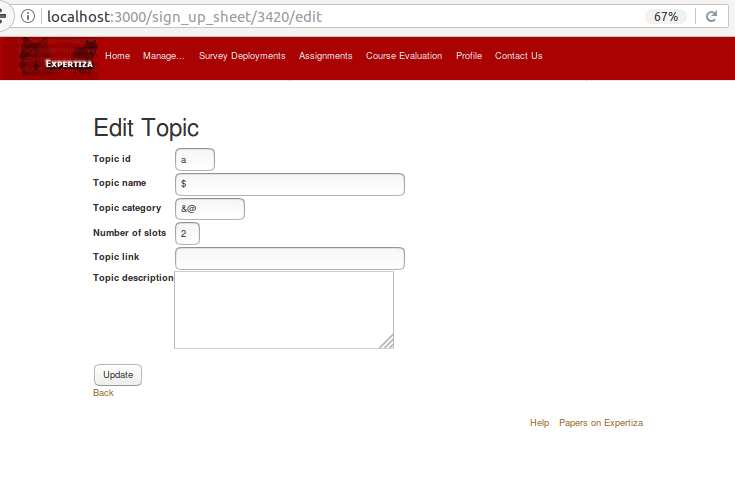
Similar is the case for editing a topic. For editing a topic user is rendered to a form in edit page and again redirected to edit assignment page.
Edit Topic:
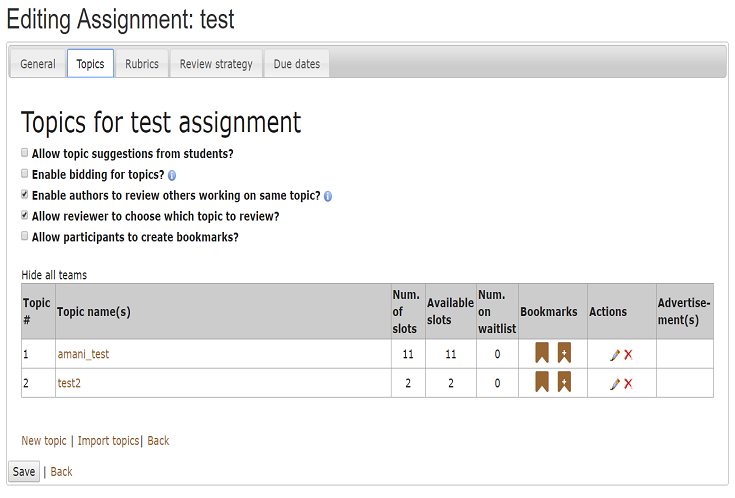
Make the table in topics tab sortable by its header
Currently after creating an assignment, we can add topics related to the assignment. The "Topics" tab in the edit assignment form shows the list of topics that are added to the assignment. The picture below shows the current page for displaying the list of topics of an assignment. The list is not sortable. The task is to make it sortable using ReactJS by topic id, topic name, Num. of slots, Available slots, Num. on waitlist columns as sorting on remaining columns doesn't give any meaningful display.
Validating user entries
The entries for the assignment creation are not according to any restrictions, that can add problem to database maintenance like sorting the entries, comparing them, retrieving. There are many such problem causing situations in the new assignment form, such as
This is essential in both new assignment or editing assignment page.
- User can add the number as new assignment name or he can give only special characters for it like "$$$$".
- Though mentioned a mandatory no special characters, it was not properly implemented. System is accepting the special characters.
- Neglecting check boxes may lead to confusion with deadlines.
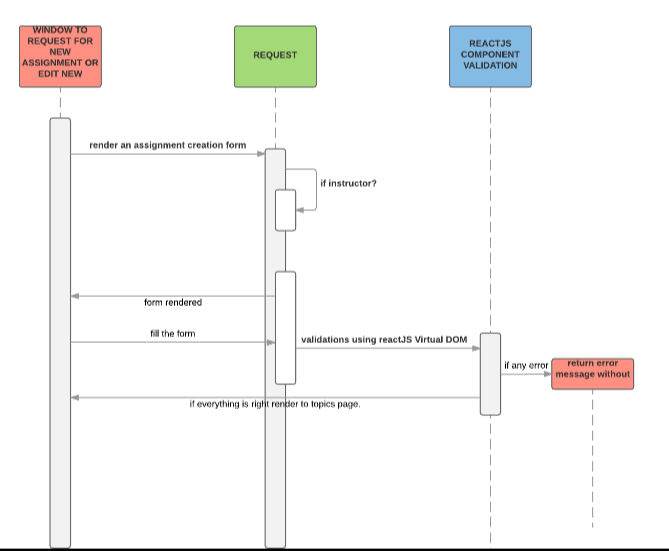
UML Diagram
The following diagram depicts the flow of events leading to validations.
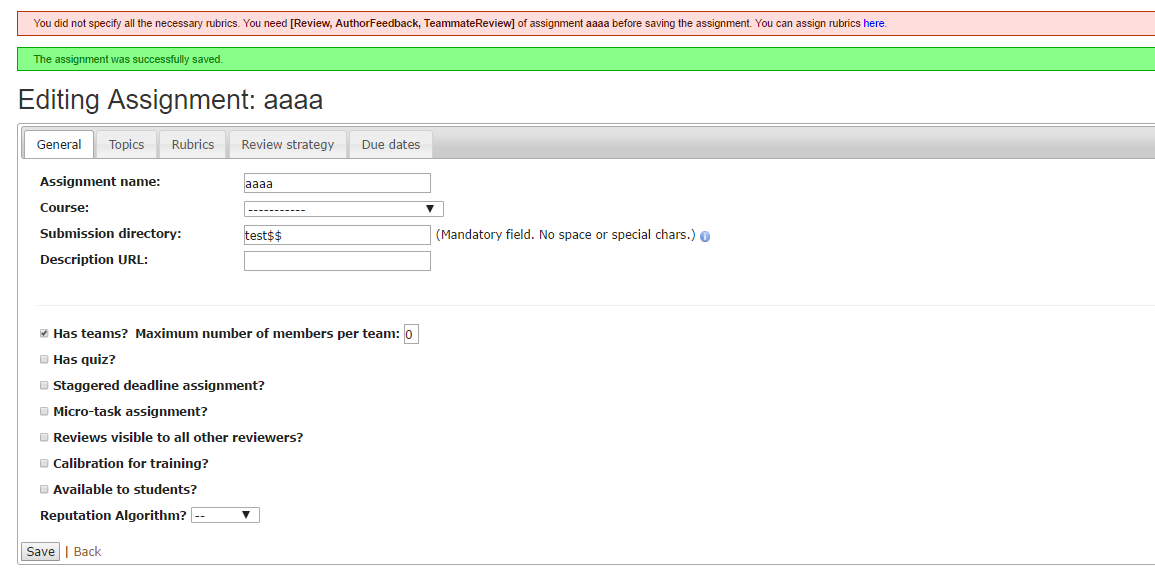
Implementation
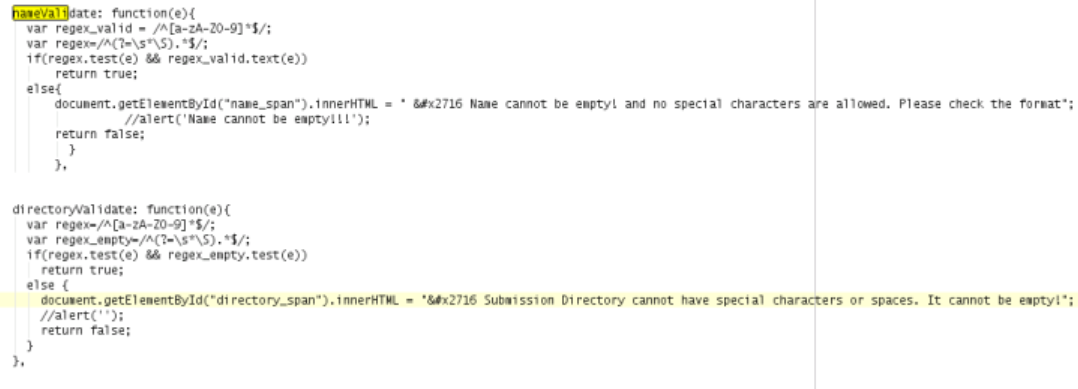
Here is the main code for the regular expression check in Name of assignment and sub directory fields. Now, each time when a create button is clicked, the page is not checked with the model constraints but the reactjs component only. So, without reloading each time the checks are shown on the page as shown in the figure below.
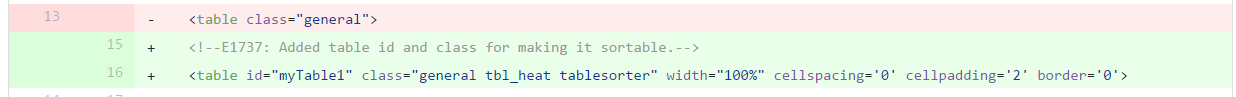
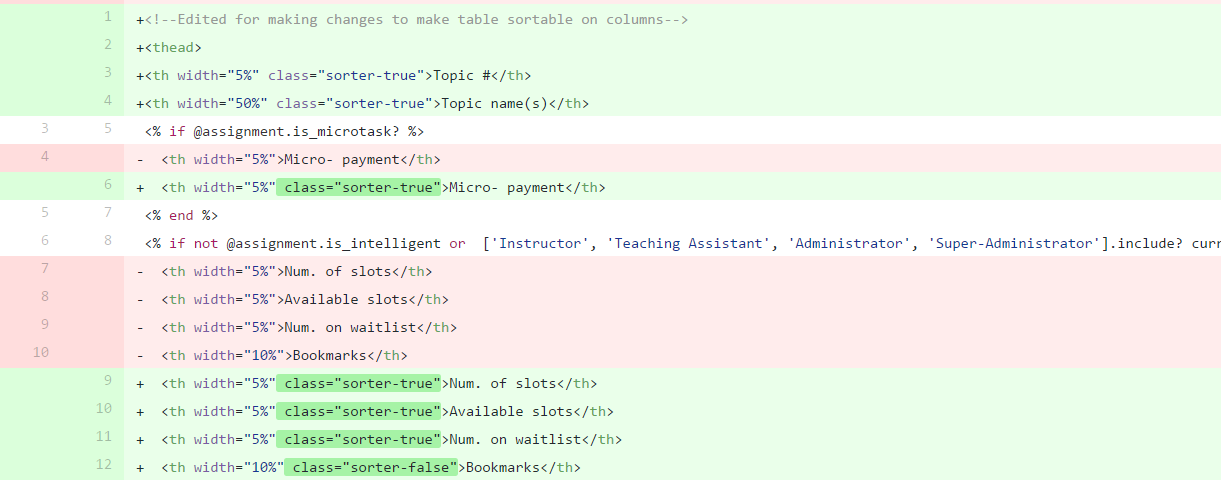
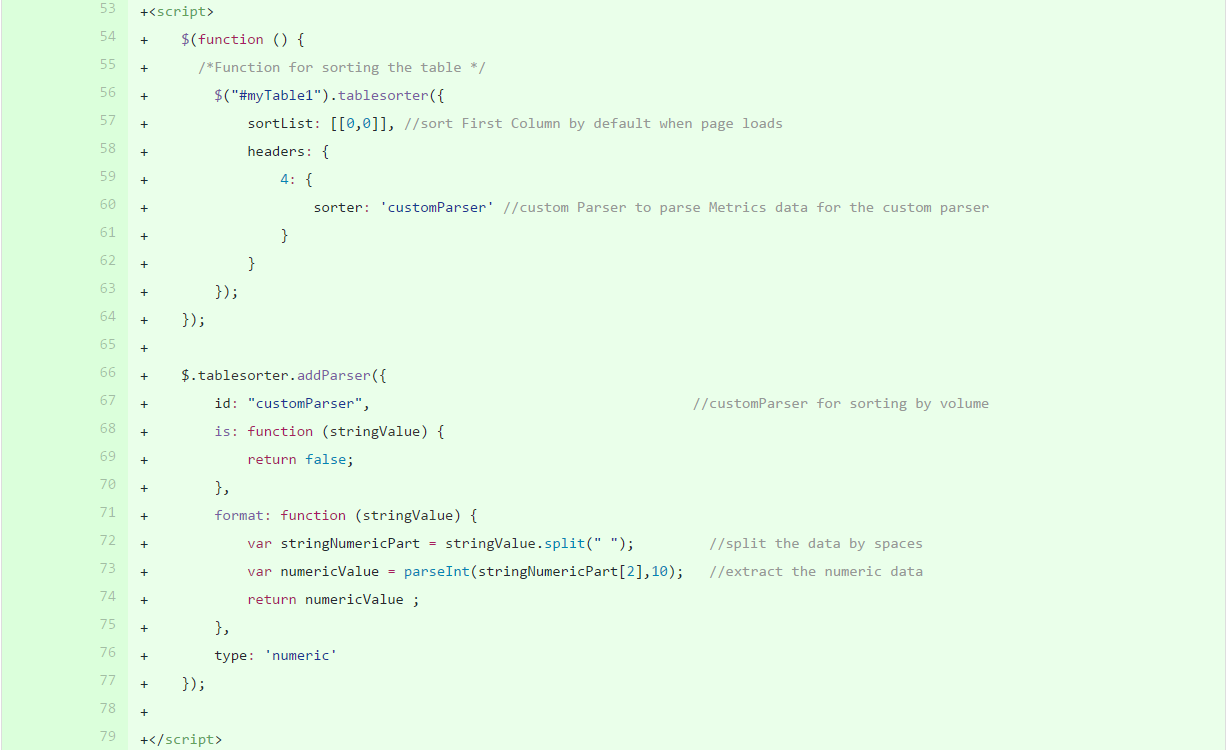
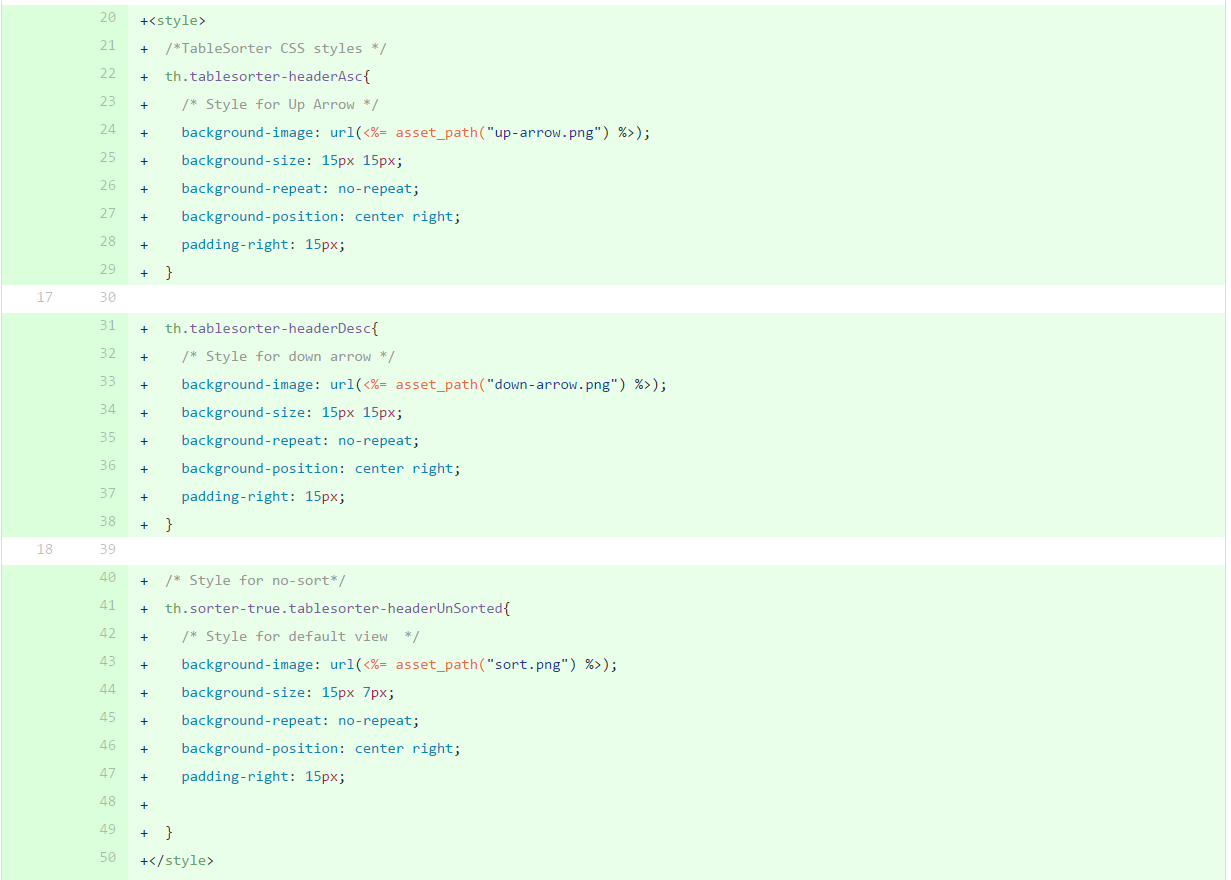
Making topics table sortable on columns
Below are the files modified.
- app/views/sign_up_sheet/_add_signup_topics.html.erb
- app/views/sign_up_sheet/_table_header.html.erb
Proposed Solution
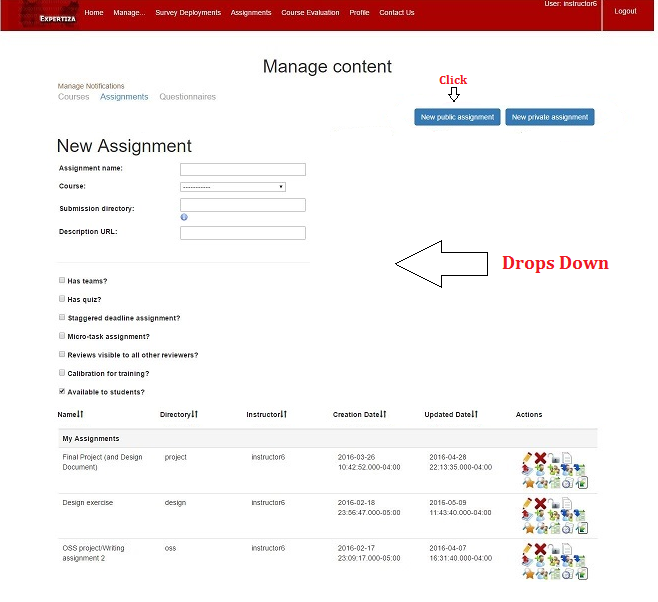
Assignment Creation
The new implementation will use ReactJS to generate a drop-down window on clicking on the New Assignment button (private/public) , providing same features as before. Database entry is made on submitting the form and the form is closed.
Below is the mock view of what our implementation is going to look like:
Files to be modified
- apps/assets/javascripts/tree_display.jsx.erb
- apps/controllers/assignments_controller.rb
- apps/controllers/tree_display_controller.rb
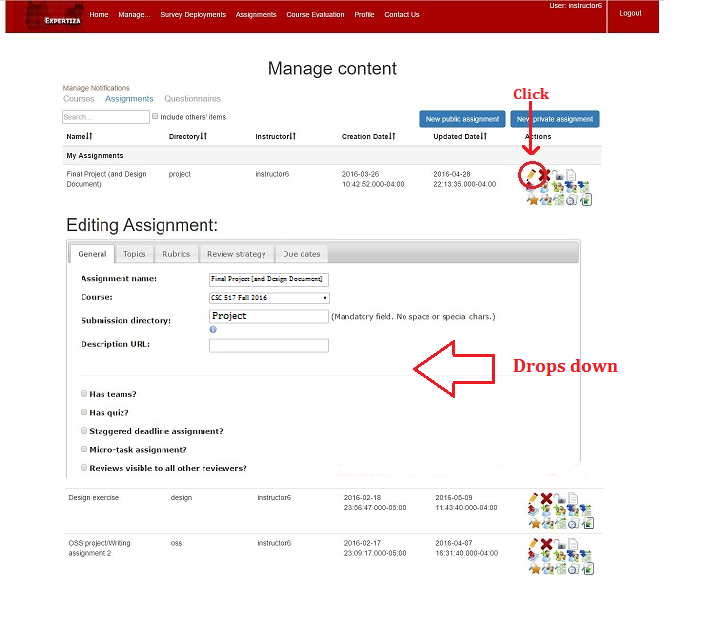
Assignment Edition
Similar to assignment creation, in the new implementation, using ReactJS, when the edit assignment button is clicked, instead of making a server request and rendering a new view, a drop down window appears and saving the details will make the database entry.Since all the processing is done on the client side there will be decrease in the number of server requests.
Below is the mock display of what our implementation is going to look like:
Files to be modified
- apps/views/tree_display/list.html.erb
- apps/views/assignments/edit.html.erb
- apps/views/assignments/edit/_general.html.erb
Addition of topics
- An interactive React JS component should be created and should be called by the ruby injection page sign_up_sheet/_add_topics.html.erb when New Topic link is clicked. This should show a form in that page to create topic.
- Delete/avoid usage of sign_up_sheet/new.html.erb page.
- Implement an React JS functional component to handle creation of topic and saving it to database.
Editing topic
- An interactive React JS component should be created and should be called by the ruby injection page sign_up_sheet/_all_actions.html.erb when edit action is clicked. This should show a form in that page to edit topic.
- Delete/avoid usage of sign_up_sheet/edit.html.erb page.
- Implement an React JS functional component to handle editing of topic and updating it to database.
Make the table in topics tab sortable by its header
Following sub-tasks identified to implement sortable feature for topics table.
- Modify sign_up_sheet/_table_header.html.erb partial to change the table header fields to sortable type.
- Add sort functionality using ReactJS for each column that is meaningful to be sorted.
Validating user entries
The following tasks are to be implemented to achieve users validation,
- Add the regular expression validation to avoid special characters in the names of assignment or directories.
- Correcting the code in edit assignment page too.
- Create validation for edge cases like giving empty values.
Files to be modified
As, the project needs to be implemented in reactJS, which helps in reducing the complexing binding in MVC framework, only changing the javascript file can help to achieve this without changing model,
- app/assets/javascripts/tree_display.jsx.erb
Fixing Tooltips
On exploring, it was noticed that all the existing tooltips work. However, we intend to increase the proximity of the tooltips in the assignment tab by increasing the size of the images.
Test Plan
Rails development is the Test Driven development, which helps in ensuring the implementation of all proposed implementations. We will be writing all the implementations proposed as tests that will eventually be red in rspec and try to make them green by adding to the development part.
For now the manual testing of these current implementations can help in testing the functionality from UI.
Manual Testing
Steps to manually test the feature are as follows:
Assignment Creation
- Log in as an instructor (user-name:instructor6 password:password)
- Go to Manage->Assignments and click on the Assignments tab.
- Click on the 'New public assignment' or 'New private assignment' button
- Verify if drop-down window is displayed.
- Make valid entries for the available fields and click on 'create'.
- Verify if new assignment is successfully created.
Assignment Creation
- Log in as an instructor (user-name:instructor6 password:password)
- Go to Manage->Assignments and click on the Assignments tab.
- Click on the Edit button for any of the available assignment.
- Verify if drop-down window is displayed.
- Make changes and click on 'save'.
- Verify if the changes made are successfully updated.
Topic Creation/Editing
- Login as an instructor (user-name:instructor6 password:password)
- Create an assignment
- Click 'New Topic' link or 'edit' action in topics table for a particular topic
- A pop window or form should be displayed in the same page
- Add topic details in that window/ form
- Save it
- Created or modified topic should be seen in topics table
Make the table in topics tab sortable by its header
- Login as an instructor (user-name:instructor6 password:password)
- Create an assignment
- Add 2 topics to the assignment
- Click sort on Topic ID and check if they are sorted
- Click sort on Topic title and check if they are sorted
- Similarly test using other columns
Validating user entries
- Log in as an instructor (user-name:instructor6 password:password)
- Go to Manage->Assignments and click on the Assignments tab.
- Click on the 'New public assignment' or 'New private assignment' button
- Try adding the assignment using the weird names, with special symbols, ignoring check boxes
- Verify if the assignment is shown in the table.
Another way to check is from editing page too.
- Log in as an instructor (user-name:instructor6 password:password)
- Go to Manage->Assignments and click on the Assignments tab.
- Click on the Edit icon page.
- Try adding the assignment using the weird names, with special symbols, ignoring check boxes
- Verify if the assignment which is updated with special characters is shown in the table.
Automation testing
The above tests all will be automated using rspec. Rspec Mock-ups will be created for checking the navigation flow of newly created React JS components.
Future Work
We will try to convert edit assignment page in to React JS. Design pages more clearly.