E1740 - Lightweight Badging System based on Credly
This is the design review of our final project as part of CSC 517 in Spring 2017. The Project is titled Lightweight badging system based on Credly.
Purpose
The purpose of this project is to implement several different “badges” that will be achievable for students by reaching a set of criteria. These badges will be “1st Submission”, “Dream Team”, and “Good Reviewer”. The images for the badges have previously been created, but must be re-worked to remove text that was too small to read. The logic for earning these badges must be implemented in Expertiza as well as how they display for both students and instructors.
Background
Expertizza
Expertiza project is a software to create reusable learning objects through peer review. It is an open source project based on Ruby on Rails framework. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages. It allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. The main goal of Expertiza as a whole is to have a platform for instructors to create or assign topics and students to submit their work related to the assigned topics.
Credly
Credly provides an universal way for people to earn and showcase their achievements and badges. We use Credly to design the badges. We are tasked with designing three badges - namely, Top Scores, Dream Team, and Good Reviewer. We store these badges as images for use in our project and can always add, remove or modify the existing badges in the future.
Requirements
The end goal of this project is to have the earned badges appear on the student’s task view as well as the instructor’s participants view. When the user hovers their cursor over an image a brief description of the badge will appear.
Current Implementation
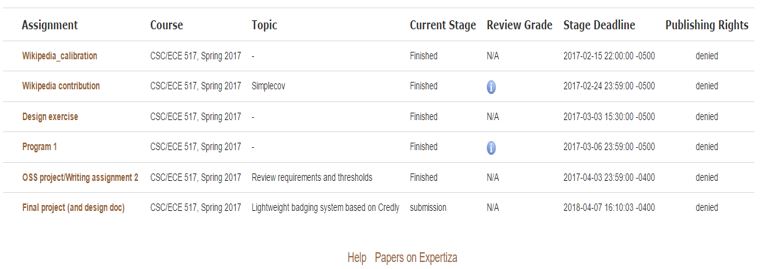
The student’s task view appears as shown in the below screenshot, as per the current implementation. Students can see the list of tasks/assignments and the topics, grades and deadlines for each of those assignments.

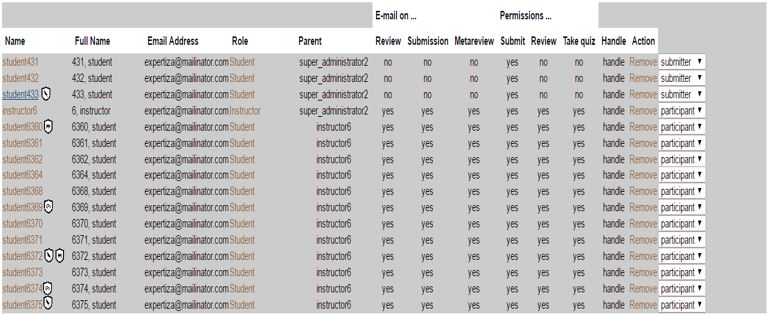
The participants view in the current implementation (i.e, prior to the proposed changes). The instructors can see the list of students, their details, and the details related to that particular task.

Proposed Implementation
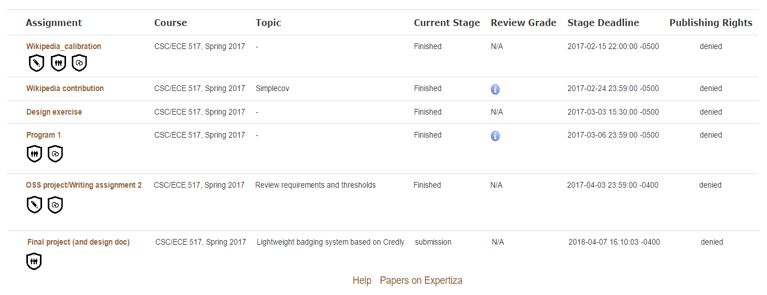
The student’s task view after our changes should appear as shown in the below screenshot, as per the current implementation. Students can see the badges earned along with the list of tasks/assignments and the topics, grades and deadlines for each of those assignments. Hovering over the badges would give you a brief description of the badge earned.

The participants view after the proposed implementation would be changed as shown below. The instructors can see the badges earned by the student next to the student's name along with the existing details.

UML Diagram
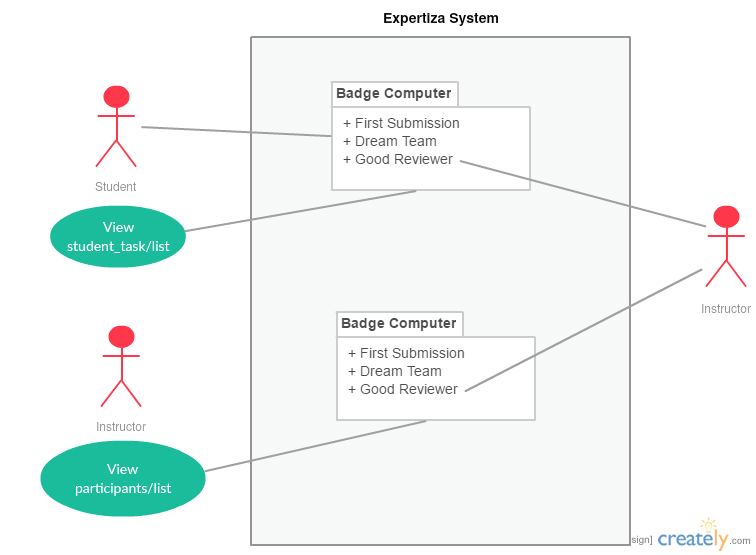
Use Case Diagram:

Use Case Description
Use Case 1: First Submission Badge for Student The student here will be able to view the first submission badge in their view (student_task/list) page, if the badge computer component in the system can determine the submission made by the team of the student is the first submission of the assignment.
Proposed Design
Tasks to be completed
To achieve the goal of this project we will work on four aspects.
TASK 1 - creating the badge images and implementing them as a model in Expertiza
- This will involve using Credly to create the badges and,
- Making changes to student_task/list and participants/list to show them
TASK 2 - Implement the 1st Submission badge
- To do this we will need to check the submission times of each assignment through the db teams table
- The team with the earliest submission time will have each member earn the 1st Submission badge
- The logic for this badge will be written in the team.rb file.
TASK 3 - Implement the Dream Team badge
- This badge will be given to a team when all of their members receive an aggregate teammate review score of 95 or above
- To check for this, we will average the teammate review scores for each individual member and then check to see if each member had an average of 95 or above
- If the team accomplishes this, each member will be awarded the Dream Team badge
- If any member of the team does not have an average of 95 or above then none of the team members will be awarded the badge
- The logic for this badge will be written in the teammate_review_response_map.rb file
TASK 4 - Implement the Good Reviewer badge
- This badge will be given to a student if they receive a review grade average of 95 or above from the teaching staff
- In order to calculate this score we will have to get each individual grade the student received on their reviews and average it out
- If that average is at 95 or above they will receive the badge, if not they will not be given this award
- The logic for this badge will be written in review_response_map.rb
On completing the tasks the badge system will be functional.
Design Pattern Used
<<---- BRIEF DESC ON THE DESIGN PATTERN USED ---->>
Features to be added
The badges are created in Credly and would be stored in app/assets/images/badges. The badges would called whenever a new
Added label or pop up which will indicate the metrics as icons, as shown below. These icons will directly summarize the review in terms of predefined metrics. The reviews will be sorted according to the text metrics and will be displayed to the student on the 'Your Scores' page.
Test Plan
As verified with the instructor, the scope for testing in this project will be limited to majorly UI testing
Manual Testing
The following steps need to followed to test implementation manually.
1. Log in as an instructor and identify the top scorer for a particular assignment and later later impersonate the students of that team and make sure that all the team members have received the 'top score' badge.
2. Log in as an instructor and identify the team which received an average score greater than or equal to 95% and later later impersonate the students of that team and make sure that all the team members have received the 'dream team' badge.
3. Log in as an instructor and give review scores for two students (one more that 95% and one less than 95% for the other) and later later impersonate the students to make sure that the student who received more than 95% review grade received the 'good reviewer' badge and the other student does not.
4. Log in as an instructor and check if the students tested above has the badges reflected in the participant_list/list view page. The page shows all the assignment specific badges (Top score, Dream team and Good reviewer badge).
NOTE: The details about the badge should appear when we hover the mouse pointer above the badge
Files to Change
The following are a list of files that has been identified, which would be modified for the proposed implementation.
Models
- app/models/team.rb
- app/models/teammate_review_response_map.rb
- app/models/review_response_map.rb
Views
- app/views/participants/list.html.erb
- app/views/student_task/list.html.reb
Controllers
- app/controllers/participants_controller.rb
- app/controllers/student_task_controller.rb
Important Links
Link to Github repository :
Link to Pull request :