CSC/ECE 517 Spring 2017/E1731 Improve Score Calculation
Introduction
Expertiza is an opensource web based platform developed to assist students in educational institutions to perform peer reviews and group projects. The reviewing is done through a mechanism where students will be sent request to review work and the system will analyze and publish a summarized report. The software is designed in MVC (Model-View-Controller) architecture using Ruby on Rails.
Problem Description
Current Scenario
Today, Expertiza stores the scores based on each response to each criterion, but no holistic scores are stored. The "answers" table only contains the scores that user A has given user B on each criterion. This means that if we need to know what score A has given B based on 100, we have to rely on the code to calculate it every time the score is requested. This design slows down Expertiza as every time an instructor clicks on "View Scores", all the calculations are done to display the score. The situation is even worse if we want to weight the scores by the reputation of each reviewer, which is a measure of how closely that reviewer's scores match other reviewers. In this case, the system potentially has to do thousands of arithmetic calculations to display the score for a particular assignment.
Proposed Solution
We propose that we have two mechanisms to handle the holistic scores, depending on the current state of the assignment:
- OnTheFlyCalc: Calculates holistic scores over a set of data: A set of records in answers table, namely the responses from user A to user B on each criterion.
- When an assignment is still ongoing, the reputations for each reviewer will be calculated and handled by OnTheFlyCalc
- This is similar to the current scenario
- LocalDBCalc: Calculates the holistic score over a single db query: "get the score that user A gives user B on assignment 999 on round 2"
- When an asignment has finished, all the reputations will be calculated by LocalDBCalc and stored, since they are finalized. So, when the scores are requested, they will be fetched using a single db query and displayed
In this project, our goal is to make the OnTheFlyCalc and LocalDBCalc work only for peer-review scores. As future projects will introduce other types of scores, the solution must be extensible.
Design Plan
- A general ScoreCalc class will be created
- OnTheFlyCalc and LocalDBCalc classes will be created which will be subclasses of ScoreCalc class
- A new database table "local_db_scores" with following columns will be created to store the holistic scores:
- id: int
- type: string
- round: int
- score: int
- reference_id: int
- When an assignment finishes (that is when the deadline has passed), holistic scores will be calculated in LocalDBCalc and then inserted in the table "local_db_score"
- This will be done using scheduled tasks feature
- If the record to be inserted is a finalized peer-review score, the type stored in the database will be "ReviewLocalDBScore" and the reference_id will be the response_map id
- The peer-review scores will be calculated and stored for each of the review rounds because it is possible that user A only reviews user B in one out of several rounds
- When a request is made to view the scores, depending on whether the assignment is ongoing or finished, either OnTheFlyCalc or LocalDBCalc will be called to calculate the score or query the score from the "local_db_scores" table
Use Cases
Test Plan
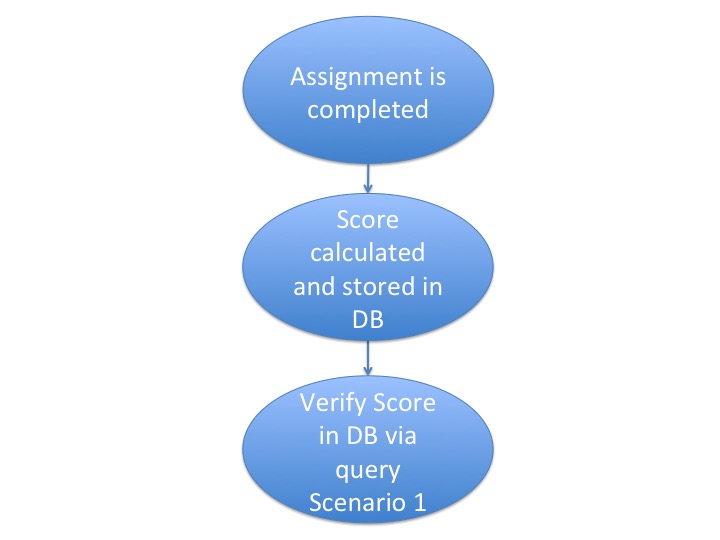
The following table contains the main scenarios we will cover when testing our project.
| Scenario Number | Description | Expected Result for Pass |
|---|---|---|
| 1 | An assignment is finished and a score is calculated correctly and placed into the local_db_score table using the scheduled task feature. First, set up an assignment with some score information. Create a scheduled task to calculate the score and insert the score into the database upon assignment completion. | Query the database and verify score is correct |
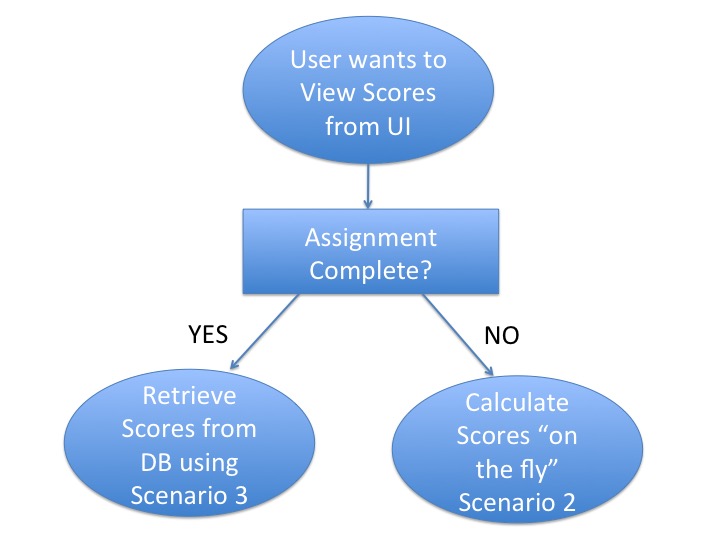
| 2 | Assignment is NOT finished and user wants to view scores. First, set up an assignment with a deadline in the future. Put in some score information. The score should be calculated correctly on the fly using OnTheFlyCalc. | After the assignment is created, this test will run on the UI. The user will click the view scores link and the page should display the expected score. |
| 3 | Assignment is finished and the user wants to view scores. This test will mainly just be a check if clicking view scores on the UI will result in the expected value showing up on the UI. The interaction in getting the information in the database is already tested in Scenario 1. | User clicks on view scores on a past assignment and sees the expected score on the UI |
The following diagrams show how the chosen scenarios above map to functionality.