CSC/ECE 517 Fall 2016/ M1653 Implement HTML form validation
Servo is a newly developed browser by Mozilla and the source code of Servo is written in the Rust programming language<ref>https://doc.rust-lang.org/book/</ref>, which is a system level programming language. The advantages of Rust language are preventing segfaults and thread safety. This project implements form validation feature to the Servo using Rust language.
Introduction
The browser Servo currently can not validate different kinds of form elements before submitting, and might lead to errors such as null input or wrong length of input. The issue we are working on is intended to implement the validation process which is extendable to validate other elements that support such mechanism. This is a long-term project and the last two groups finished initial steps, including basic configuration, structure building, trait implementation. In our project, we will continue to complete validation methods and focus on defining the “validatable” elements across the whole webpage.<ref>https://github.com/servo/servo/wiki/Form-validation-student-project</ref>.
Servo
Servo is an open source prototype web browser layout engine that is being developed by Mozilla Research. Its source code can be found here. Current browser engines are mostly based on the single-thread model. The motivation behind building servo web browser is to build a highly parallel and reliable environment, where different components (such as rendering, layout, HTML parsing, image decoding, etc.) can be handled by fine-grained, isolated tasks.
Rust
Rust is an open source system programming language developed by Mozilla. Rust is a language suited for creating a highly concurrent and safe system. In performance and syntax, rust is similar to C++ but semantically it is very different. Rust emphasis is on speed, safety and control of memory layout<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref>.
Example
It is important to take security seriously when building the web application, especially trying to collect data from users. For example, in an email input field, the user might enter the wrong email address or incorrect email format, there should be certain notifications to remind user to change the input accordingly. The same mechanism should also be applied to radio button, multi choice button, text input, etc. In this project, we will implement such validation steps for the HTML5 “validatable” elements.
<form> <input type="email" value="" placeholder="name@email.com" required /> <input type="submit" value="Submit" /> </form>
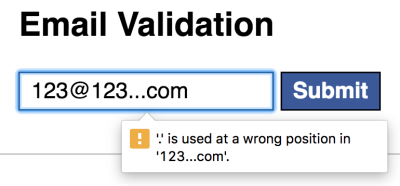
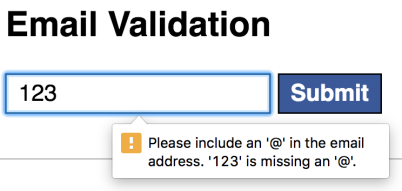
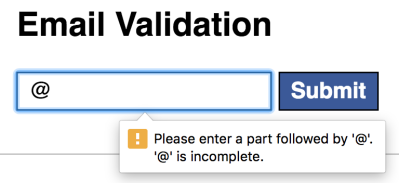
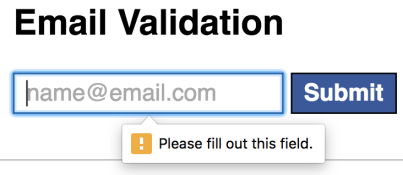
The following pictures show different kinds of errors when input email address is not the correct form.
1. Wrong position of '.'
2. Missing @
3. Missing part after @
4. Null input
Project description
Initial steps
- compile Servo and ensure that it runs on tests/html/about-mozilla.html
- email the mozilla.dev.servo mailing list (be sure to subscribe first!) introducing your group and asking any necessary questions
- uncomment the attributes in ValidityState.webidl and fix the resulting build errors by implementing appropriate stub methods in validitystate.rs
- make the ValidityState constructor take an &Element argument and store it as a JS<Element> member in ValidityState
- add a new enum that represents each possible validity check in ValidityState
- define a Validatable trait that contains a method which accepts this enum as an argument (see the Activatable trait for inspiration)
- implement this trait for the form element types (HTMLInputElement, HTMLSelectElement, HTMLButtonElement, etc.), and define an as_maybe_validatable *method on Element which returns an &Validatable value if the element implements the trait (see as_maybe_activatable for inspiration)
- Use the newly-added JS<Element> member to call these new methods as appropriate in each of the stub methods in ValidityState
Subsequent steps
- a method to HTMLFormElement that implements the steps to interactively validate the constraints of a form element
- Implement the checkValidity API for HTMLFormElement
- Implement the reportValidity API for HTMLFormElement
- Implement each validity state defined in the spec as applicable. This can include implementing support for attributes such as min, max, minlength, etc.
- Modify the implementation of the form submission algorithm to include constraint validation<ref>https://github.com/servo/servo/wiki/Form-validation-student-project</ref>
Design Patterns & OO Practices
Validation Workflow
The following is a flow chart that depicts the flow of code once the form is submitted and the validation begins -
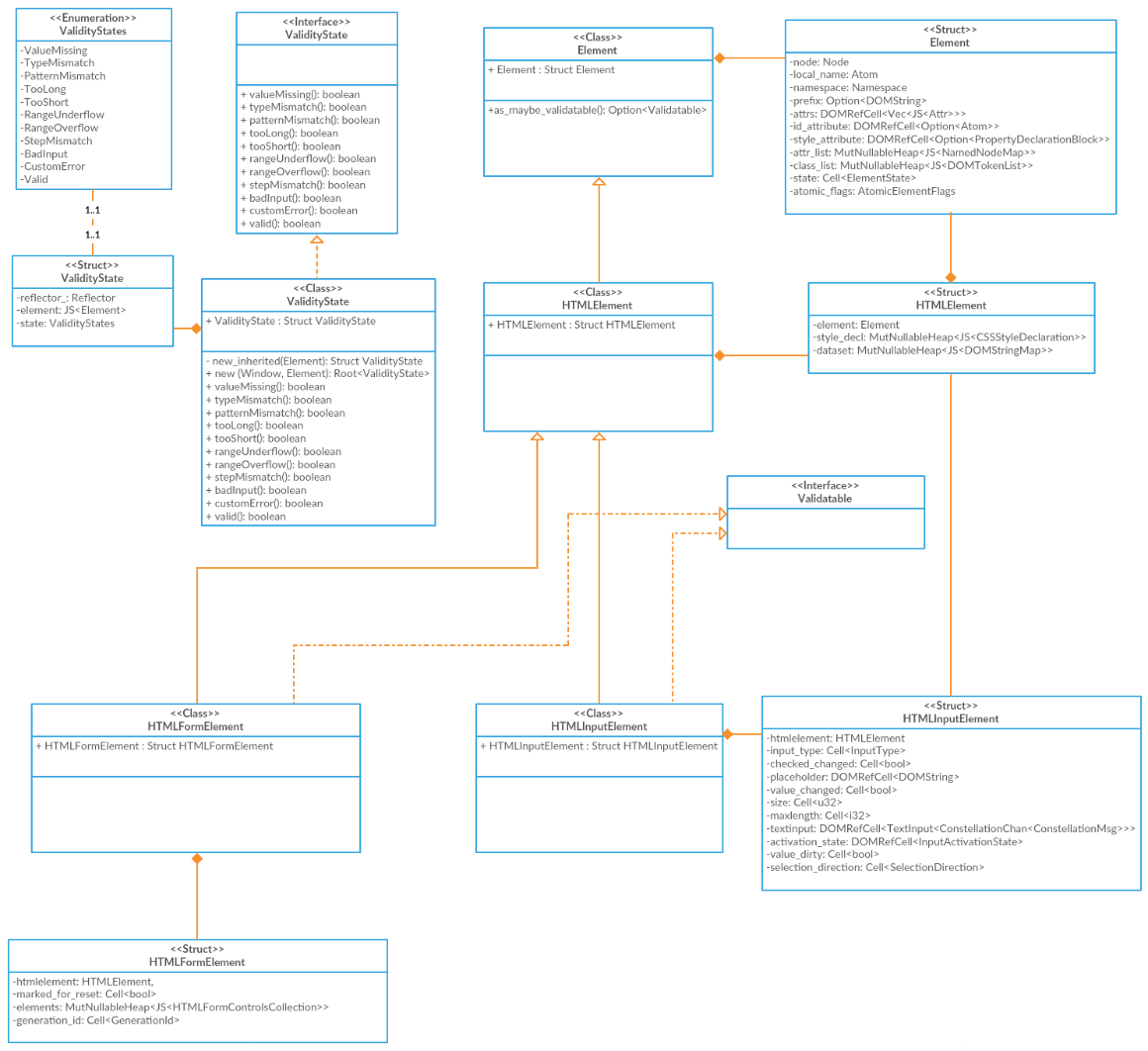
UML Class Diagram
Following is the class diagram of the class which are involved in this project. For readability purpose few details are omitted. Only relevant information is captured in this diagram
 <ref>http://wiki.expertiza.ncsu.edu/index.php/CSC/ECE_517_Spring_2016_M1601_Implement_HTML5_form_validation</ref>
<ref>http://wiki.expertiza.ncsu.edu/index.php/CSC/ECE_517_Spring_2016_M1601_Implement_HTML5_form_validation</ref>
Implement the checkValidity
The major part of the design is to complete the implementation of ValidityStateMethods in servo/components/script/dom/validitystate.rs. The current existing codes are listed as follow:
impl ValidityStateMethods for ValidityState {
// https://html.spec.whatwg.org/multipage/#dom-validitystate-valuemissing
fn ValueMissing(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-typemismatch
fn TypeMismatch(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-patternmismatch
fn PatternMismatch(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-toolong
fn TooLong(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-tooshort
fn TooShort(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-rangeunderflow
fn RangeUnderflow(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-rangeoverflow
fn RangeOverflow(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-stepmismatch
fn StepMismatch(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-badinput
fn BadInput(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-customerror
fn CustomError(&self) -> bool {
false
}
// https://html.spec.whatwg.org/multipage/#dom-validitystate-valid
fn Valid(&self) -> bool {
false
}
}
Files to be modified
- servo/components/script/dom/validitystate.rs
- servo/components/script/dom/validitation.rs
- servo/components/script/dom/htmlformelements.rs
- servo/components/script/dom/htmlinputelements.rs
- servo/components/script/dom/htmlbuttonelements.rs
- servo/components/script/dom/htmltextareaelements.rs
- servo/components/script/dom/htmlselectelements.rs
Testing
Test with tidy
Servo has its own code standard. We managed to meet its code standard by using the following command to run code style check.
cd servo ./mach test-tidy
When we ran tidy we got 20 code style errors and we fixed all the errors.
Compile test
After adding code, we compiled the servo by the following command
cd servo ./mach build -d
No error showed up, servo worked as expected with the new code.
Test from UI
At this stage, the project can't be tested from UI. There are still some subsequent steps to be implemented after this. The default way to test web page tests/html/form_html5_validations.html following command will be used
./mach run tests/html/form_html5_validations.html
For reviewers
In addition to the reasons mentioned above, the servo is a web browser and not a web application. Therefore it can't be deployed on the cloud server. All these would make it hard for reviewers to test the correctness of code at this time.
References
<references />