CSC/ECE 517 Fall 2016/E1654. Improve date-picker and deadlines
This wiki page is for the description of changes made under E1654/Improve date-picker and deadlines OSS assignment for Fall 2016, CSC/ECE 517.
About Expertiza
Expertiza is a Ruby on Rails application made by the joint contribution of Professors and Students of North Carolina State University. It is used by the Professor ,Teaching Assistants and students of a particular course to manage their respective responsibilities with respect to that course. Professor can enlist a new assignment or project, set/update the deadline to submit it , grant publishing rights to a user and more. The Teaching Assistants can including other things update the review scores of the students, view the submissions etc. The students can view information about all the assignments due and submitted.Students can form teams in Expertiza to work on various projects and assignments.Students can also review other students' submissions and the performance of their teammates. Expertiza supports submissions across various document types, including the URLs and wiki pages.
Problem Statement
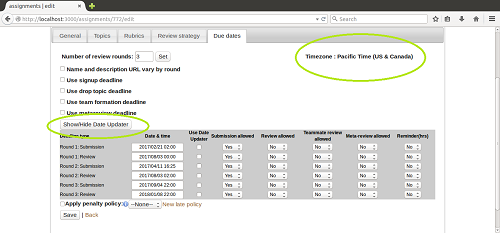
The Date-picker allows the instructor to set deadlines for the assignments and peer reviews.
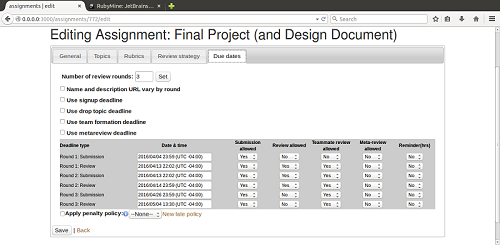
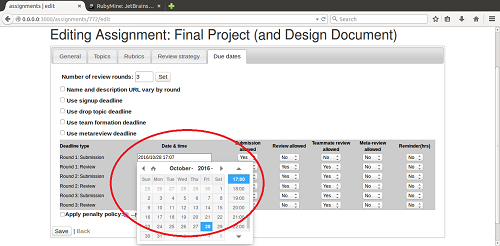
1) The current date-picker doesn't let you change dates easily. When you try to edit a deadline, Unless you spell it out to the minute, it changes the deadline to the current time.
2) While testing, the instructors very often want to test an assignment in, say, the submission or review phase, even after the assignment is complete. In order to do this, we need to change several due dates from the User Interface. This process needs to be simplified.
Expected Resolution
1) Fix the date time picker bug in _due_dates.html.erb.
2) Find a more user-friendly JQuery date-time picker that supports time zones and allow users to define deadline by date and time (hour), if the bug is not fixed in the existing implementation.
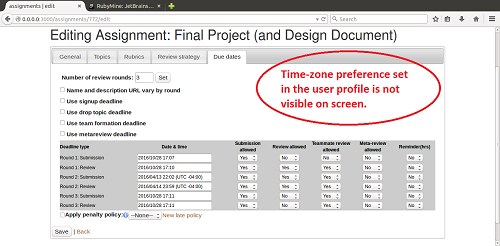
3) Time-zone should be automatically picked from users timezone preference.
4) Allow users to set all due dates ahead by x days, and the algorithm calculates the exact date and time.
Previous Implementation and Problems
Problem 1:
In the previous implementation for Expertiza, the professors observed that when they wanted to change the date for submission or review deadline for any project or assignment, Expertiza was not able to handle it properly. As in, when the professor tries to change the date - a calendar pops out but then the calendar should point at the date already in the text box.But this was not implemented as it was picking the date of the system and the professor had to go through a cumbersome process to change the date. And even when any date was not selected the field used to get updated by current date and time.
Reason: In the back end , the date picker used was not able to read the date properly from the text box because of date format mismatch. We observed that if we resolve the mismatch in the date formats , this problem could be solved.
Problem 2:
When there is a requirement which asks for the professor to change the due dates of assignments or projects, (s)he had to change several dates from the front end one by one which was a very time-consuming and ineffective method.
Reason: In the previous implementation , there was no functionality which allowed the professor to change dates for multiple projects,assignments without manually entering a new date in each text box or selecting each date using the date picker. We observed that we need to add a functionality where the professor can simply select the assignments/projects for which (s)he wants to update the deadline and input the number of days he wants to extend the deadline and by a click of a single button (s)he can change multiple deadlines.
New Implementation
We made two major changes.
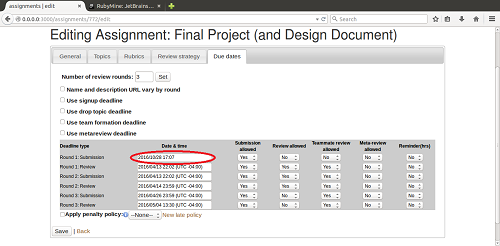
Change 1 - We have changed the date picker implementation. As stated, the date picker was not functioning properly. If, while changing the date in the text box , no changes were made, the picker defaulted to the system date instead of the previous date in the text box. The reason for this was a mismatch in the date formats. We made corrections to the code and resolved this mismatch. Now, the date picker is working as per the requirement. It is able to read the date in the text box and there is no mismatch in the date formats.
The code below formats the date in a format which datepicker expects. Which removes the Bug in the system which was causing wierd behavior of the Datepicker
html += '' + '<input id="datetimepicker_' + element_id +
'" name="assignment_form[due_date][][due_at]" type="text" style="width: 140px;text-align:center;" value="'
+ due_at.substr(0, 16) + '">' + '';
html += '' + '<input id="use_updator_' + element_id +
'" type="checkbox" name="updatorCheck" style="width: 20px">' + '';
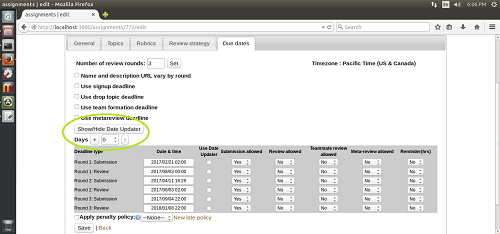
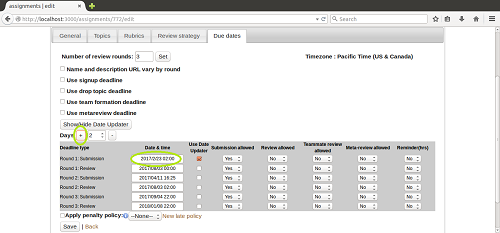
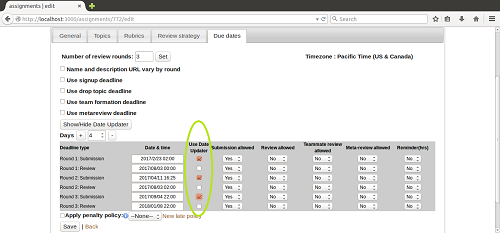
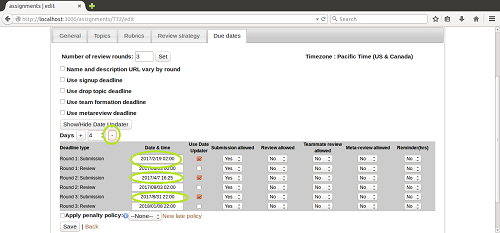
Change 2 - We simplified the process of changing the due dates of submissions for multiple projects/assignments. It was accomplished by adding check box in front of each assignment. Suppose there are 5 submissions on the page. And the professor wants to adjust the due dates of assignments 1,3 and 5 by 4 days. Then, he will check the check boxes for submissions 1,3 and 5 and increase from 0 to 4 in the number of days. On clicking save, the dates of all the 3 submissions 1,3 and 5 will be increased by 4. While coding , we have checked for the adjustment in the months and years as well keeping in mind some months have 28,29,30 or 31 days with an year being a leap year or not.

 The Code below contains jQuery Functions which are called on click of "Show/Hide Date Updater", "+", and "-" button.
jQuery("#set_rounds").click(function() {
changeReviewRounds();
event.preventDefault(); // Prevent link from following its href
});
//Hide date updater
$("#date_updater_inner").hide();
//This on-click function toggles date updater div
jQuery("#show_date_updater").click(function() {
$("#date_updater_inner").toggle();
});
//The functions below update the required parameter for the assignments that have their check-boxes marked for updation.
//This function adds days to the date
jQuery("#addDays_btn").click(function() {
addDaysOrMonth(1, "days");
event.preventDefault();
});
//This function removes days from the date
jQuery("#subDays_btn").click(function() {
addDaysOrMonth(-1, "days");
event.preventDefault();
});
The Code below contains jQuery Functions which are called on click of "Show/Hide Date Updater", "+", and "-" button.
jQuery("#set_rounds").click(function() {
changeReviewRounds();
event.preventDefault(); // Prevent link from following its href
});
//Hide date updater
$("#date_updater_inner").hide();
//This on-click function toggles date updater div
jQuery("#show_date_updater").click(function() {
$("#date_updater_inner").toggle();
});
//The functions below update the required parameter for the assignments that have their check-boxes marked for updation.
//This function adds days to the date
jQuery("#addDays_btn").click(function() {
addDaysOrMonth(1, "days");
event.preventDefault();
});
//This function removes days from the date
jQuery("#subDays_btn").click(function() {
addDaysOrMonth(-1, "days");
event.preventDefault();
});

 The Function Below is a generic Function which can be used to Increment/Decrement Days and Months written in jQuery
function addDaysOrMonth(mul, type) {
var days = parseInt($('#days').val(), 10); // days variable stores the number of days to change the deadline
var months = parseInt($('#months').val(), 10); // days variable stores the number of days to change the deadline
for (var i = 1; i < jQuery('#due_dates_table>tbody>tr:not(#due_date_heading)').length / 2; i++) {
if ($('#use_updator_review_round_' + i).is(':checked')) {
var date = $('#datetimepicker_review_round_' + i).val().split("/");
// curDate reads the date currently in the field
var curDate = new Date(parseInt(date[0], 10), parseInt(date[1], 10) - 1, parseInt(date[2].split(" ")[0], 10));
if (type == "days") { //checks if type is date then sets dates
curDate.setDate(curDate.getDate() + (days * mul)); //sets the date
} else {
curDate.setMonth(curDate.getMonth() + (months * mul)); //sets the months
}
$("#datetimepicker_review_round_" + i).val(curDate.getFullYear() + "/" + (curDate.getMonth() + 1) + "/" + curDate.getDate() + " " + date[2].split(" ")[1]);
}
if ($('#use_updator_submission_round_' + i).is(':checked')) {
var date = $('#datetimepicker_submission_round_' + i).val().split("/");
var curDate = new Date(parseInt(date[0], 10), parseInt(date[1], 10) - 1, parseInt(date[2].split(" ")[0], 10));
if (type == "days") {
curDate.setDate(curDate.getDate() + (days * mul));
} else {
curDate.setMonth(curDate.getMonth() + (months * mul));
}
$("#datetimepicker_submission_round_" + i).val(curDate.getFullYear() + "/" + (curDate.getMonth() + 1) + "/" + curDate.getDate() + " " + date[2].split(" ")[1]);
}
}
}
The Function Below is a generic Function which can be used to Increment/Decrement Days and Months written in jQuery
function addDaysOrMonth(mul, type) {
var days = parseInt($('#days').val(), 10); // days variable stores the number of days to change the deadline
var months = parseInt($('#months').val(), 10); // days variable stores the number of days to change the deadline
for (var i = 1; i < jQuery('#due_dates_table>tbody>tr:not(#due_date_heading)').length / 2; i++) {
if ($('#use_updator_review_round_' + i).is(':checked')) {
var date = $('#datetimepicker_review_round_' + i).val().split("/");
// curDate reads the date currently in the field
var curDate = new Date(parseInt(date[0], 10), parseInt(date[1], 10) - 1, parseInt(date[2].split(" ")[0], 10));
if (type == "days") { //checks if type is date then sets dates
curDate.setDate(curDate.getDate() + (days * mul)); //sets the date
} else {
curDate.setMonth(curDate.getMonth() + (months * mul)); //sets the months
}
$("#datetimepicker_review_round_" + i).val(curDate.getFullYear() + "/" + (curDate.getMonth() + 1) + "/" + curDate.getDate() + " " + date[2].split(" ")[1]);
}
if ($('#use_updator_submission_round_' + i).is(':checked')) {
var date = $('#datetimepicker_submission_round_' + i).val().split("/");
var curDate = new Date(parseInt(date[0], 10), parseInt(date[1], 10) - 1, parseInt(date[2].split(" ")[0], 10));
if (type == "days") {
curDate.setDate(curDate.getDate() + (days * mul));
} else {
curDate.setMonth(curDate.getMonth() + (months * mul));
}
$("#datetimepicker_submission_round_" + i).val(curDate.getFullYear() + "/" + (curDate.getMonth() + 1) + "/" + curDate.getDate() + " " + date[2].split(" ")[1]);
}
}
}

Testing from UI
The changes made by us in the code can be tested using the below tests :
1. Navigate to Editing Assignments page with the following URL after logging in:
http://0.0.0.0:3000/assignments/772/edit ( Project deployment in progress )
Expectation: page renders properly.
2. After logging in as an instructor, Perform the following: change the due dates for an assignment. Go to the text field to change the dates, and without changing the date click on any whitespace. In the current production version of expertiza, the second action resulted in the current date and time being filled in the date and time section.
Expectation: Dates can be easily assigned and the system does not default to a standard on leaving it blank.
3. For incrementing/decrementing the number of days allotted for an assignment, click on the show/hide date updater button to reveal the updater widget. check mark all those assignments that need to be updated and enter the number of days in the text field. Press Plus to increase and Minus to decrease the number of days allotted for the assignments.
Expectation: Dates are updated as per requirement, month and year rollovers are taken care of.
4. The complete functionality of our project is well described in the videovideo. This will help in testing as well.
Pull Request
Here is our pull request. In the link you can see all the changes made in the back end made to fix the date picker bug and implement additional functionalities to update deadlines.
References
1 http://wiki.expertiza.ncsu.edu/index.php/CSC/ECE_517_Fall_2015/oss_E1553_AAJ