CSC/ECE 517 Fall 2013/oss M801 as
Dynamic style additions/removals
This article is about the project M801 - Dynamic style additions/removals, which is a part of the ongoing development on the Servo browser. Here you can find a brief description about the servo project, rust programming language, requirements of this particular project, setting up of the development environment and other relevant details.
Introduction
What is Servo?
Servo is a research project whose goal is to develop a new Web browser engine that makes use of parallelism at many levels while eliminating common sources of bugs and security vulnerabilities associated with incorrect memory management and data races. Given that C++ is poorly suited to prevent these problems, Servo is written in Rust programming language. Rust <ref>http://en.wikipedia.org/wiki/Iterative_and_incremental_development</ref> provides a task-parallel infrastructure and a strong type system that enforces memory safety and data race freedom.
Servo is explicitly not aiming to create a full Web browser (except for demonstration and experimentation purposes). Rather it is focused on creating a solid, embeddable engine.
Challenges
Performance. Parallel algorithms tend to involve tough trade offs. It's important to actually be fast. We must ensure that Rust itself has performance comparable to C++. Data structures. Rust has a fairly novel type system, specifically to enable safe parallel types and algorithms, and we have to figure out how to use it effectively. Language immaturity. The Rust compiler and language are not yet stable. Rust also has fewer libraries than C++ available; we can bind to C++ libraries, but that involves more work than simply using the C++ header files. Parallel-hostile libraries. Some third-party libraries we need don't play well in multi-threaded environments. Fonts in particular have been difficult. Even if libraries are technically thread-safe, often thread safety is achieved through a library-wide mutex lock, harming our opportunities for parallelism.
What is this project about?
This project deals mainly with communicating between tasks.
- Test cases for dynamically appending, removing or modifying elements that causes a visible change.
- Recognize when an element is being appended and get the element to the layout.
- Network requests and removal of newly added stylesheets.
Work done so far
- A test html code that runs successfully in Firefox/chrome is created first before testing the changes in Servo. The test cases are written in Javascript using the Document Object Model to manipulate the HTML elements. The test demonstrates the following:
- appending a new link element that references a stylesheet.
- appending a new style element that contains rule.
- removing an existing link element that references a stylesheet.
- remove an existing style element that contains rules.
- modifying the content of a style element (such as removing all content).
- modifying the href attribute of a link element that points at a stylesheet (such as referencing a new one that does not exist).
- test_collections.html
- node.rs
Test-Driven Development<ref>http://www.agiledata.org/essays/tdd.html</ref>
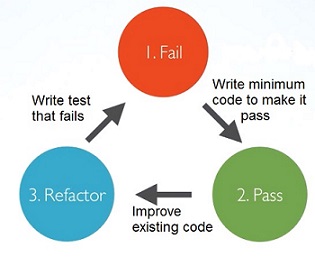
- Built in mocking and stubbing frameworks are available which assists “how to write code”. This follows a red, green and refactor which is an important aspect of agile development.
- RSpec is one of the famous testing framework tools used with rails.
- Other testing tools can also be swapped in.

Appendix
Setting up Servo
There are two main steps to set up the environment for this project. Linux environment is preferred as the installation steps for setting up the environment as simple compared to windows.
References
<references/>