CSC/ECE 517 Fall 2010/ch2 2d aa
2d. Scaffolding in Web application frameworks
Rails provides scaffolding for the rapid creation of prototype Web applications. So do many other languages. Write about scaffolds per se, covering the topic in general. For example, what are the main features of scaffolds today? How did scaffolds originate and evolve? Last year we did a very similar topic (you can search our wiki for "scaffold"). But last year's writers just described the various scaffolding frameworks consecutively. They didn't look at all of them and come up with a comprehensive description. You should write about the topic of scaffolding in general, referring to specific scaffolds as examples of certain concepts.
Scaffolding in Web Application frameworks
Introduction
In most of the web applications , irrespective of their complexity, major functionality boils down to accessing the underlying data and presenting them via the User Interface. The four basic functions involved with this data are Create, Read (or Retrieve), Update and Delete(or Destroy), collectively known as the CRUD functionality. Can this 'data', around which the application is centred, be used to build a rapid prototype of our application itself? The answer is 'Yes!' and we can do is through a technique called 'Scaffolding'. Such scaffolded applications can either be used ‘as-is’ or used as prototypes, which are further improvised by the developer. This technique is used by the web developers for rapid development.
‘Scaffolds’ are one of the Wow! factors of the ‘Ruby on rails’ shortened as 'Rails' framework. Ever since, the technique has been absorbed by a multitude of web application frameworks and each of them rendering its own flavor of it. Some of the well known frameworks are Grails,Monorail (.Net),CakePHP, ASP.NET Dynamic Data, Django.
Origin of Scaffolds
Scaffolding was a feature in Rails right from its initial versions. It was either through 'Dynamic scaffolding'[1] in the 1.x versions or through 'Scaffold generation' in the later versions. Though we could not accurately point the 'Origin' of Scaffolds in the web application frameworks, it is worth noting that such a concept of 'rapid development' existed even before Rails and its counterparts existed. Oracle HTML DB renamed as Oracle Application Express is a quintessential example. This helps in reducing the development time of web based applications.However, such applications can be hosted only in an Oracle database as they were created using Oracle's tools.
Types of Scaffolds
Scaffolds could be classified under the following categories based on their functionality.
Scaffolds for generation of Web pages/UI screens
We have scaffolds that are well suited for the presentation logic, requiring only minimal inputs from the users. They also take care of the input validations of elemental components like textboxes, textareas , option buttons and so on. They help in the separation of the presentation logic from the entire application. One such powerful component-based web presentation framework,written in Java is Tapestry.1,2 3
Scaffolds for CRUD functions
'CRUD' functionality is the most elemental part of a scaffold based application. We need to describe the Database (tables and fields) and the pages for the CRUD functions are generated automatically. There are many CRUD scaffolding utilities available. Examples of such CRUD generators are PHP MySQL 1,MVC Scaffold Generator 2
Scaffolds for Generating Model-View-Controller
Most of the MVC based web application frameworks like Rails, Grails, have this feature.Just as we do for a CRUD generator, we need to provide the minimal information about the Data to generate the Model,Views and controllers for our application, and we have a running piece of code. In this way developer has a prototype to work with instead of writing the code from the scratch. This is what makes web application development with scaffolds, a breeze.
Example: Steps to generate an application in Rails in the Eclipse environment:
- Create a new 'Railsproject'
- Click on 'generators' tab in the 'RadRails' perspective
- Select 'Scaffold' from the 'Generator' combobox
- Give Parameters as Tablename Fieldname1:<type> Fieldname2:<type> Fieldname3:<type> and click 'Run Generator' button
User userid:string password:string type:string
- Model,View and Controller for 'Users' application is created
- Once the application skeleton is created, Right click on the created application select Rake->db->migrate
- This creates an empty database with table 'Users' with fields as userid,password and type
- Invoke the application through the URL
http://localhost:<port number>/Users
In the skeleton generator, the developer can choose from any of the listed databases(sqlite3,sqlite2,frontbase,mysql,oracle,postgresql,sqlserver) and the code for it will automatically be generated.
SEO Scaffolds
Scaffolds are not only for application prototype generation or for CRUD function generation. We also have scaffold engines in some frameworks, that can be used for Search Engine optimization. Gaia framework is a pragmatic, agile framework which provides this SEO scaffolding facility through its 'SEO scaffolding engine'. Through SEO scaffolding, search engines and other non-flash users can access our site easily.
In Gaia, the SEO scaffolding option can be turned on by setting the Page node's SEO attribute value to True.
<page id="List" title="List of Items" src="List.swf" seo="true" />
An XHTML file with the name List of Items.html will be generated for this Gaia page. As the XHTML file is parsed by larger number of browsers and code parsers, the number of internet users for such sites increases.
Features of Scaffolds
Simplified web development
Scaffolding helps the developer to start development with a 'Running' piece of code. The developer can always improvise on the prototype to achieve the required functionality. They are well suited for people who are highly result-oriented to respond quickly to the client's demands. Ultimately, they are instrumental in making developer meet even critical deadlines. Using the Rails scaffold generator [3], it takes only minutes to develop a prototype with basic 'CRUD' functions and a simple user interface.
Convention Over Configuration
For the scaffold generation, user is not expected give plethora of inputs related to the application. Rather, it follows 'Convention over configuration' i.e it adapts naming conventions to map class to database tables. This feature makes system development uniform, enabling any new developer to jump in and help more easily. At the same time, it is also very easy to override these conventions. In this way they give us the freedom of 'Code-refactoring'. In CakePHP, a popular web application framework, Model Classnames are singular and camelcased. The table names corresponding to model names are plural and underscored.2
Examples:
Model Names : Employee,GraduateStudent,Person
Corresponding Tables : Employees,Graduate_Students,People
Separation of concerns
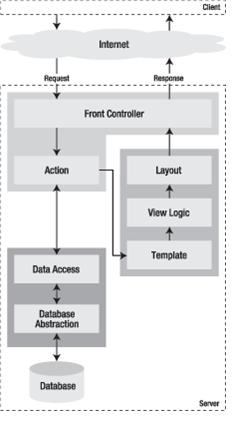
'Separation of concerns (SOC)' is one of the most important paradigms of software engineering and it has to be implemented right from the early stages of the development cycle. Separation of Concerns is a good approach to break down a complex project into small manageable pieces of code so that maintenance would be a piece of cake. Most of the frameworks help us to achieve this through their code generating or scaffolding mechanisms. MVC frameworks like Zend, Ruby on rails implements SOC through their model, view and controller layering. But some frameworks have separation of concerns beyond layering.Symfony is a quintessential example of such framework that has a clear separation of concerns, as depicted in the below figure [14]:
Model layer
- Database abstraction : Deals with establishing a database connection. When Database system is changed, changes required in this layer alone
- Data access : Retrieves data from the database.No database-engine dependent details should be here.
View layer
- Template : Puts in shape the variables given by the controller
- View : Implements Logic that is required to make these components work together.
- Layout : Contains details global to the application like Footers, the graphical layout etc.. goes here
Controller layer
- Front controller: Executes action and renders views. Single entry point to whole application.
- Action : Heart of the web application that contains the application logic.
Design Approach
The design approach implemented in scaffold is either the Top-down approach or the bottom-up approach. In the top-down approach we define a model and the scaffold generates the database schema for it. Grails uses domain classes to build the database and it also gives us fine control over the database schema through hibernate mapping 6. In the bottom-up approach, we define the database at the schema level and the model is built automatically. The naming convention is in accordance with the database schema. Ruby-on-rails uses this design approach.Therefore, Scaffolds give a freedom to the developers to choose from either of the above mentioned approaches.
Conclusion
'Scaffolding' is a great way to start with the application, get a 'look and feel' of the application, but we need to refine-in, change the behavior to finally deliver a real-time application. But, how helpful are these scaffolds in real-time application development is still debatable. Some developers avoid scaffolds, as they might be limited to the auto-generated code and impaired when it comes to having a clear understanding of the code and system behind it. We find that scaffolds are discarded in most of the time. This is because, we generate scaffold by introspecting the database that are not semantically rich enough. Hence, we end up with a dumb scaffold that is too naive for production. By starting with richer meta data, we can end up with a scaffold that is at least 60-70% of the required application[12].
This chapter gives a rudimentary idea on Scaffolding, lists some of the features and types of scaffolds. However, there's a lot to it ! Readers are recommended to go through further chapters [13] on scaffolding that discusses, its implementation in various web application frameworks. This will help us to drill down to details of scaffolding and to take advantage of its features during web application development. Happy Scaffolding!!
References
[1] Ruby, S., Thomas, D., and Hansson, D.H. Agile Web Development with Rails, Third Edition. Pragmatic Bookshelf Publishers, 2010. pp76,441
[2] Scaffold(Programming), retrieved September 18, 2010, from Wikipedia http://en.wikipedia.org/wiki/Scaffold_(programming)
[3] Aptana RadRails2, retrieved September 12, 2010, from Aptana Inc http://www.aptana.com/products/radrails
[4] Ruby on Rails, retrieved September 19, 2010, from Wikipedia http://en.wikipedia.org/wiki/Ruby_on_Rails
[5] GAIA framework for Adobe flash, retrieved September 18, 2010 from http://www.gaiaflashframework.com/
[6] Rails Vs Tapestry, retrieved September 17, 2010, from SWiK http://swik.net/Rails/Rails+vs+Tapestry
[8] Ruby on Rails Official website, retrieved September 18,2010, from Ruby on Rails http://www.rubyonrails.com/
[9] Esposito D. An Architectural View of the ASP.NET MVC Framework, retrieved September 12, from DotNetSlackers http://dotnetslackers.com/articles/aspnet/AnArchitecturalViewOfTheASPNETMVCFramework.aspx
[10] SEO , retrieved September 18, 2010 from Gaia flash framework http://www.gaiaflashframework.com/wiki/index.php?title=SEO
[11] Rapid application development , retrieved September 16, 2010 from Wikipedia http://en.wikipedia.org/wiki/Rapid_application_development
[12] Application Generation, retrieved September 14, 2010 from http://www.pbell.com/index.cfm/2006/8/30/Why-Scaffolding-Sucks
[13] Scaffolds, retrieved September 15,2010 from http://pg-server.csc.ncsu.edu/mediawiki/index.php/CSC/ECE_517_Fall_2009/wiki1b_9_ss, http://pg-server.csc.ncsu.edu/mediawiki/index.php/CSC/ECE_517_Fall_2009/wiki1b_9_ad
[14] A gentle Introduction to Symfony, retrieved October 12, 2010 from Sensiolabs http://www.symfony-project.org/get/pdf/gentle-introduction-1.4-en.pdf pp37