Architecture and setup
Introduction
This project is about creating a new front-end for Expertiza, which is a RoR MVC application, by separating the view from the MVC architecture. For separating the view, the existing RoR application needs to be modified by creating APIs that will help the new front-end interact with the back-end. These APIs will render JSON objects instead of views that are rendered in the original application, thereby creating RESTful services that will enable the new front-end to procure information. ReactJS is used for creating the new front-end, with Redux used for state maintenance. For HTTP requests to the back-end services, axios, a promise based HTTP client is used.
Setup
React Application
The React application is created following https://github.com/facebook/create-react-app. This will create a structure like the one shown below,
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
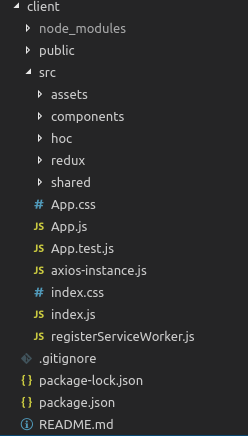
One of the most agreed upon structure for a React project is to have a components directory for storing your Components. Having a single directory for all your components is the most intuitive and logical one. Therefore, our React Application has a directory for components where you can find all the components, thereby having related code as close as possible.
One of the other things to have is an assets folder, where you can store all the dependencies shared by your application, such as SASS mixins, images, etc. This could be used as a single location for storing files that are external to the project itself. It is of great convenience to group these related, non-JavaScript files together.
Another important addition is the utilities directory, which is a folder full of helper function that are used globally. This helps in keeping the code DRY by exporting repeated logic to a singular location and importing it where used. This directory goes by the name shared in our project. With these things present, the directory structure of client looks like the following,
Redux Middleware
Libraries like React are built with a way for components to internally manage their state without any need for an external library or tool. But, as the application grows bigger, managing states shared across components becomes tedious. For instance, to share data among siblings, a state has to live in the parent component. A method for updating this state is provided by the parent component and passed as props to these sibling components. If the state has to be shared between components that are far apart in the component tree, the problem worsens. This is why we use Redux, which makes it easier to maintain these states. Redux is a central store that holds the entire state of the application, which can be accessed by every component of the React app, without having to send down props from one component to the other.
For setting up Redux in the React application, three packages are requires, viz, redux, react-redux and redux thunk.The three building parts of Redux are actions, store and reducers. Actions are events by which you can send data from your application to the Redux store. Reducers are pure functions that take the current state of the application, perform an action and return a new state. The store holds the state of the application. As the application grows, we will have multiple reducers, each managing independent parts of the state. We use configureStore to combine all such reducers into a single reducer function.
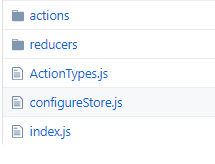
The resulting directory structure of the Redux store is as follows,
The ActionType.js contains string literals for our action types. These strings are exported as an object literal which can then be imported into your reducers and action creators instead of hard-coding them.