CSC/ECE 517 Fall 2017/E1797 Timestamps for students submission
Introduction
Expertiza is an open source project created using Ruby on Rails. Students can upload and submit their assignments and related work online for grading purposes.
Existing System
Currently, there exist various types of submissions that a student can make for an assignment for which timestamps are generated.
- When a student submits links or uploads files as submissions to an assignment in Expertiza, a timestamp is created for the date and time at which each of the submissions was done.
- The student may also be able to give reviews to other works for a particular assignment. These reviews when submitted also have an associated timestamp.
- There also exist timestamps for deadlines that have passed and that are upcoming for an assignment submission or a review to be done.
- For the reviews that a student receives for his work, the student can give feedback to each of the reviews. The submitted feedbacks also get timestamps.
Currenty there exists no functionality to view all these submissions and their timestamps in a single, aggregated way.
Proposed System
Our project was to solve this issue by creating a Visualization that helps the student view all the timestamps for his submissions. The goal is to create a Timeline that shows all the timestamps of submitted records and links to the submitted content wherever necessary. The default state of the timeline is a point on the x-axis set to the current date and time. The timeline is interactive and allows the user to zoom in and out to change the viewing scale of the timeline. The user can also scroll in the timeline to move the timeline forward or backward from the current time. After all of this is done, the user can reset the timeline to change his view to the default state.
With this, the student is able to view his entire submission history for an assignment in a convenient way.
Problem Statement
In Expertiza, it is possible for the instructor to view the submission records of a particular student. However, there is no way for students to check the history of their submission records. In this project, we are required to keep track of students’ activities and visualize them on their end by using a timeline chart.
What needs to be visualized on the timeline:
- Hyperlink submission record with timestamps
- File upload record with timestamps
- Due dates
- Visualization of Peer review of others works, which includes:
- A Review hyperlink that redirects to the review by clicking on it
- The Round number (To be displayed only if the assignment has multiple rounds)
- Timestamps
- Visualization of Author feedback on others review, which includes:
- A Feedback hyperlink that redirects to the feedback by clicking on it
- Timestamps
Understanding Problem Statement
The problem statement states the following issues that had to be resolved.
Issue-1: Submission records with timestamps:
A student can submit their work for an assignment using "Your work" button in the respective assignment page. Students have two options to submit their work :
- Giving a hyperlink.
- Uploading a file.
As soon as the user submits any one of these, we needed to show hyperlink or file with the time-stamp on our visualization graph. Also, we needed to show the submitted hyperlink or a link to the file on the visualization so that it will be easy for the user to navigate from a single page.
Issue-2: Due dates:
There are different due dates for every assignment like Round-1 submission, Round-2 submission, Round-1 review and Round-2 review Due Dates. These are different from submission time stamps because a submission's timestamp depends upon the time at which the user had submitted the work whereas a due date is the deadline date fixed by an instructor. This helps the student to track all due dates in a single graph.
Issue-3: Peer Review other's work:
A student needs to review work of different teams during the course of the assignment. As of now in order to view the review, Expertiza requires the user to go to the "other's work" page in the assignment. Instead of this, we want this data to be viewed in our visualization graph. This issue includes a timestamp, link to view review, review round number to be shown in the graph. One important point to note is that this review is the review given by this particular student to different teams as part of the assignment, not the review that the student got.
Issue-4: Author's feedback on other's Review
A student can give feedback for the review he/she received for a specific assignment. So this information also needs to be included in the graph. We need to show the timestamp and hyperlink to the feedback. It must be noted that the feedback here is not the feedback he got for review given by him/her but the feedback he/she gave for the reviews the had received.
Program Design
To visualize the timeline graphically we decided to use the vis.js JavaScript library. This library provides various interactive visualization charts (like graphs, networks, timelines, etc) to visualize data in real time. We chose to work on this library because when compared to other popular visualization libraries, vis.js provides the best possible representation of a timeline, one that meets the requirements of our project. To know more about how to make a timeline using vis.js, click here.
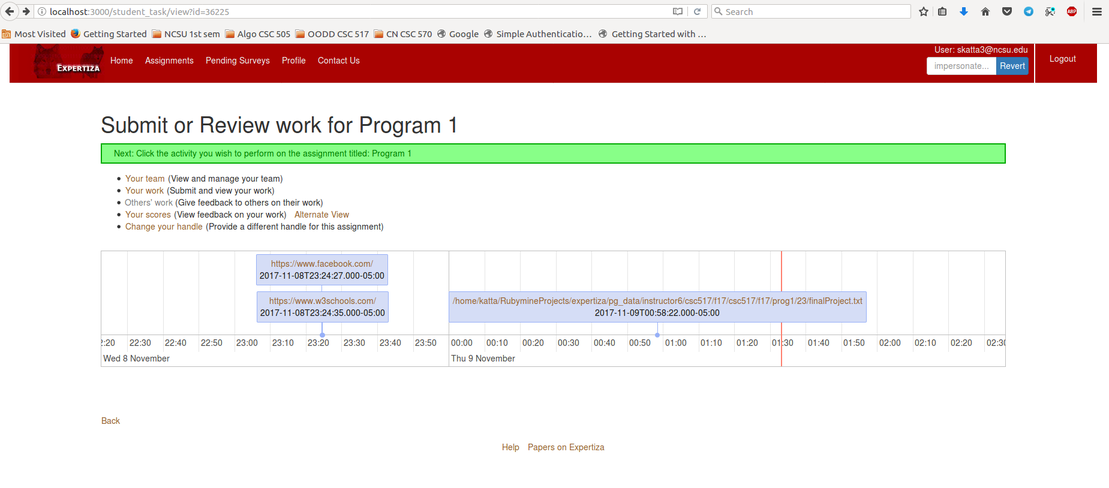
The timeline contains a single horizontal axis that is divided into time intervals equally separated from each other. Let's say, for example, that a student makes a link submission with the text "https: //www.facebook.com" on 11/8/2017 at 23:24:27 . This has to be represented in the timeline at a point 23:24:27, Wed 8 November on the horizontal axis with a corresponding rectangular box containing details about the submission. The details include a link to the submitted content and the time and date when it was submitted. The result would look something like this. All the submissions that a student makes are shown on the timeline. The result would be represented as follows:
Files Involved
- app/controllers/submission_records_controller.rb
- app/models/submission_record.rb
- app/views/student_task/list.html.erb
Database Tables Involved
- submission_records
- response_map
- due_dates
Test Plan
Feature tests will be written to thoroughly test our modifications. A new file with the name timestamps_for_students_submissions_spec.rb file will be created in spec/features folder with various test cases to test the changes.