CSC/ECE 517 Fall 2013/oss S805 ahs
Facebook Integration with Sahana Eden
Introduction
Our project integrates Facebook with Sahana Eden. Sahana Eden is an Open Source Humanitarian Platform which can be used to provide solutions for Disaster Management, Development, and Environmental Management sectors.
Motivation
Sahana Eden is a disaster management portal. It is mainly used in times of emergencies to handle the logistics associated with such a scenario. The users of this portal can also request for new items or respond to requests posted by other users. Now this use case makes it a very good candidate to integrate with a social media platform as the requests that a user posts or his responses to a request can also been by his friends in social media thereby attracting traction to a particular post without the need of taking any additional steps.
Design
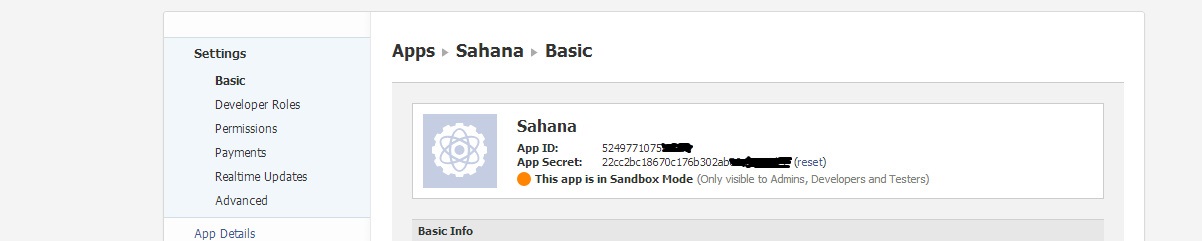
The first step to be taken for enabling Facebook Login feature in Sahana is to create a Facebook app and get the App ID/Api Key. Now open the file Eden\web2py\applications\eden\models\000_config.py and uncomment the following two settings. Also enter the FB ID and Key in respective settings.

[[File:14.jpg|frame|center]
settings.auth.facebook_id = <fb secret id> settings.auth.facebook_secret = <fb secret key>
Also add the following property to activate the Facebook like button
settings.ui.social_buttons = True
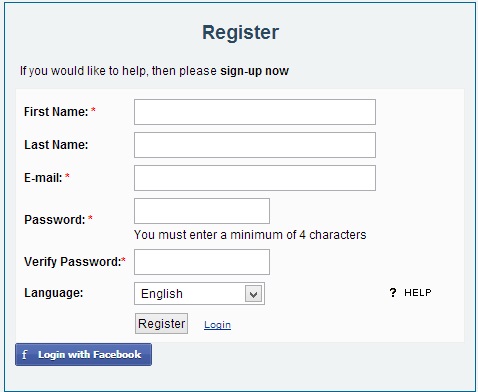
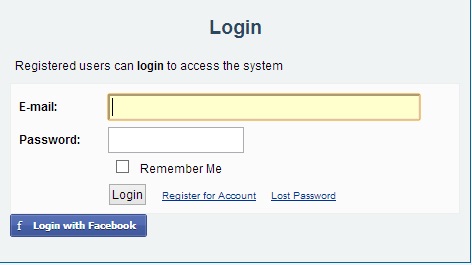
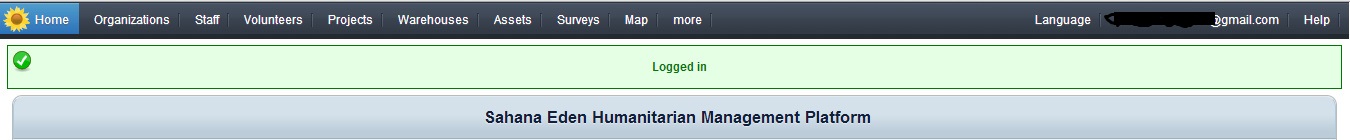
After making the above modifications, we need to restart the server for the changes to take effect. Once the server restarts you'll see a button "Login with Facebook" visible on the home page


You can use any active Facebook account to login to Sahana. After logging in, a like button will be available at the end of every Sahana web page. Once a user likes a page, the like link changes to confirm link. Once the user presses the confirm link, a wizard opens which allows the user to post a message to his facebook account.

Setup Issues
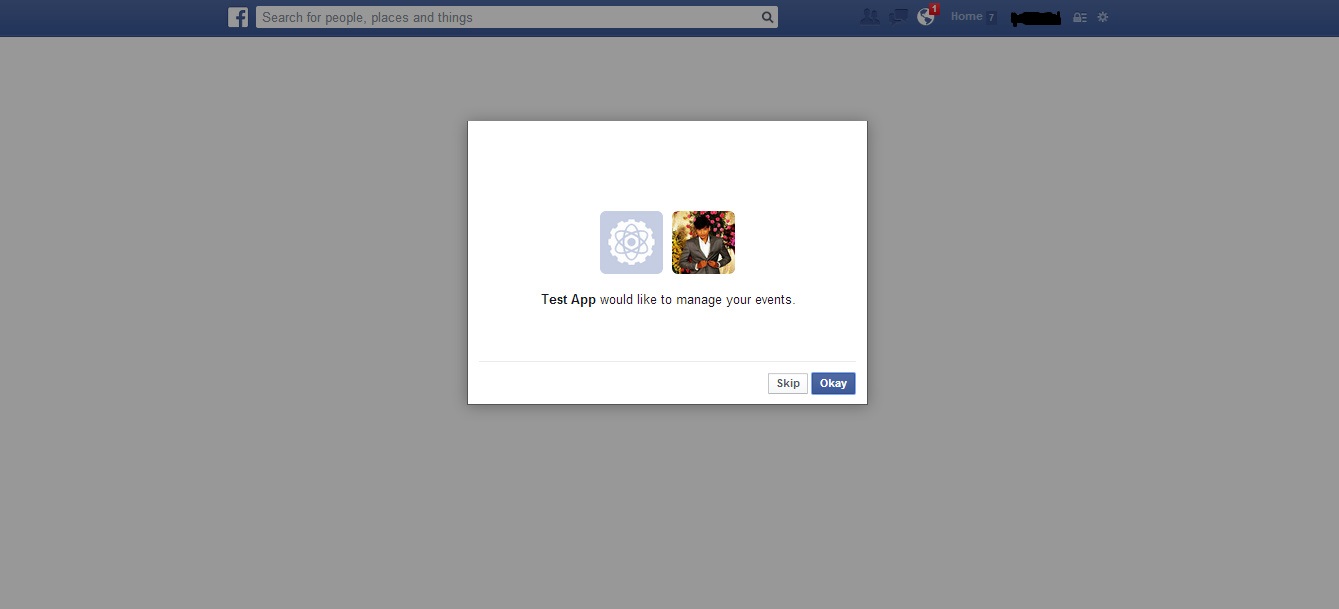
Step 1:
This shows the initial login when, you are logged in with your Facebook credentials.

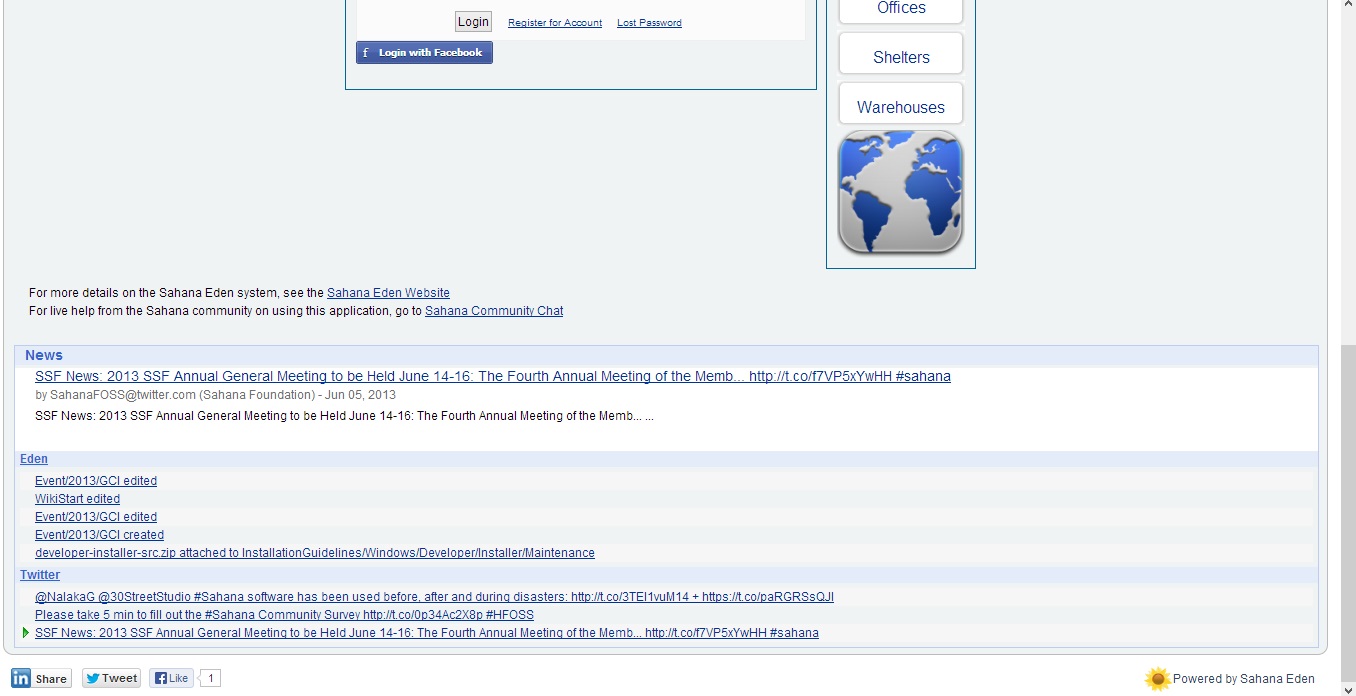
Step 2:
Once you are logged in, you will find a Facebook "Like" button at the end of the page.

Step 3:
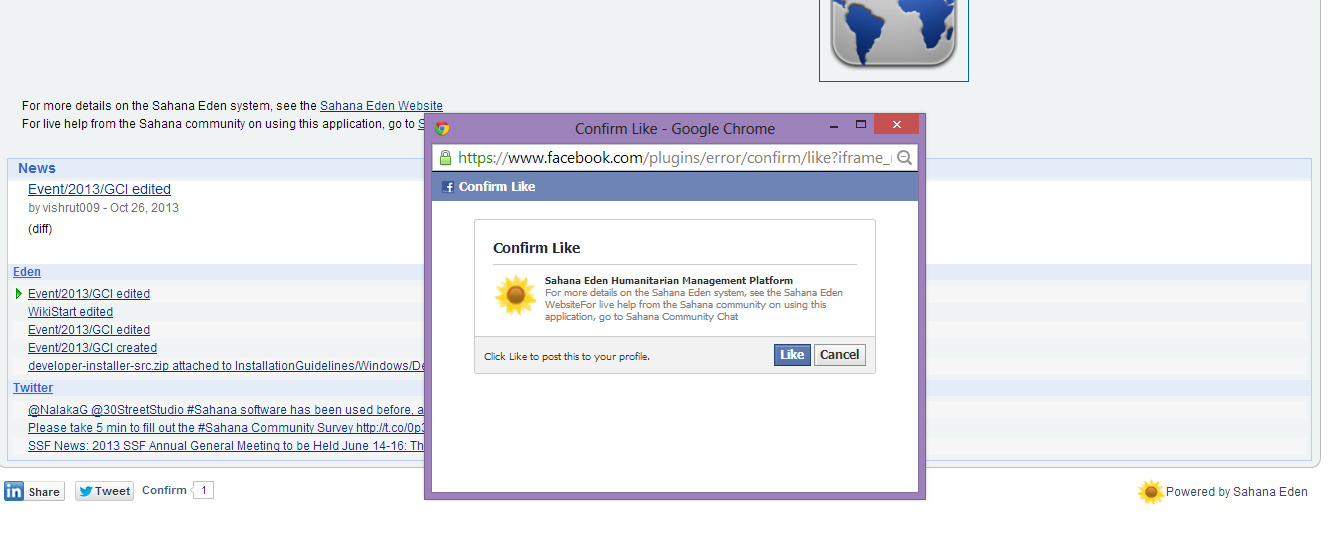
When you click on the "Like" button, it asks you for a confirmation.

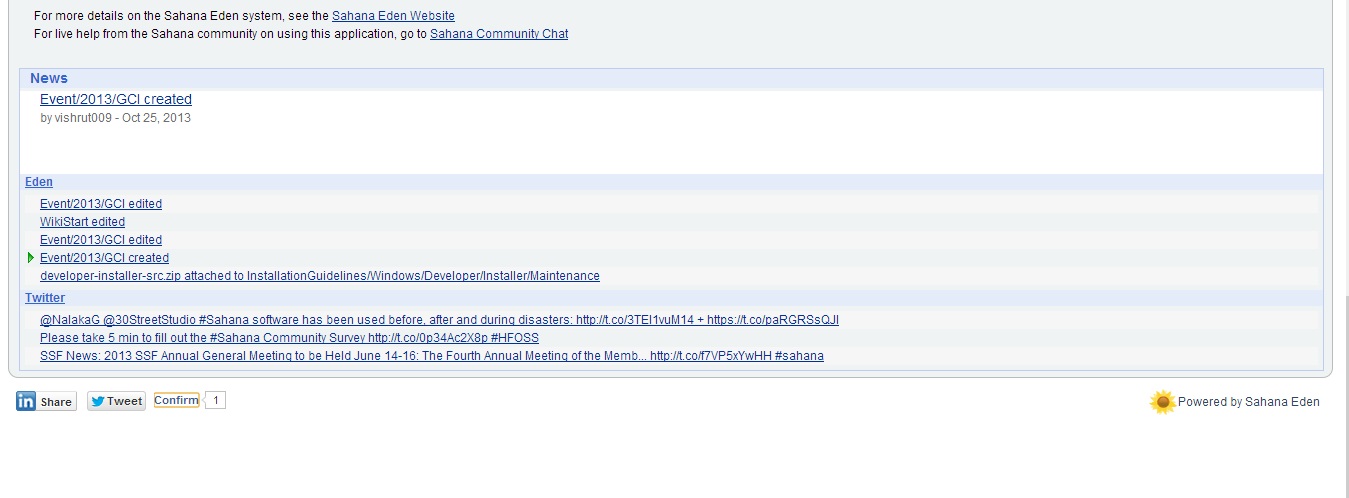
Step 4:
Once, you confirm, a Facebook confirmation page opens to confirm the like.

Step 5:
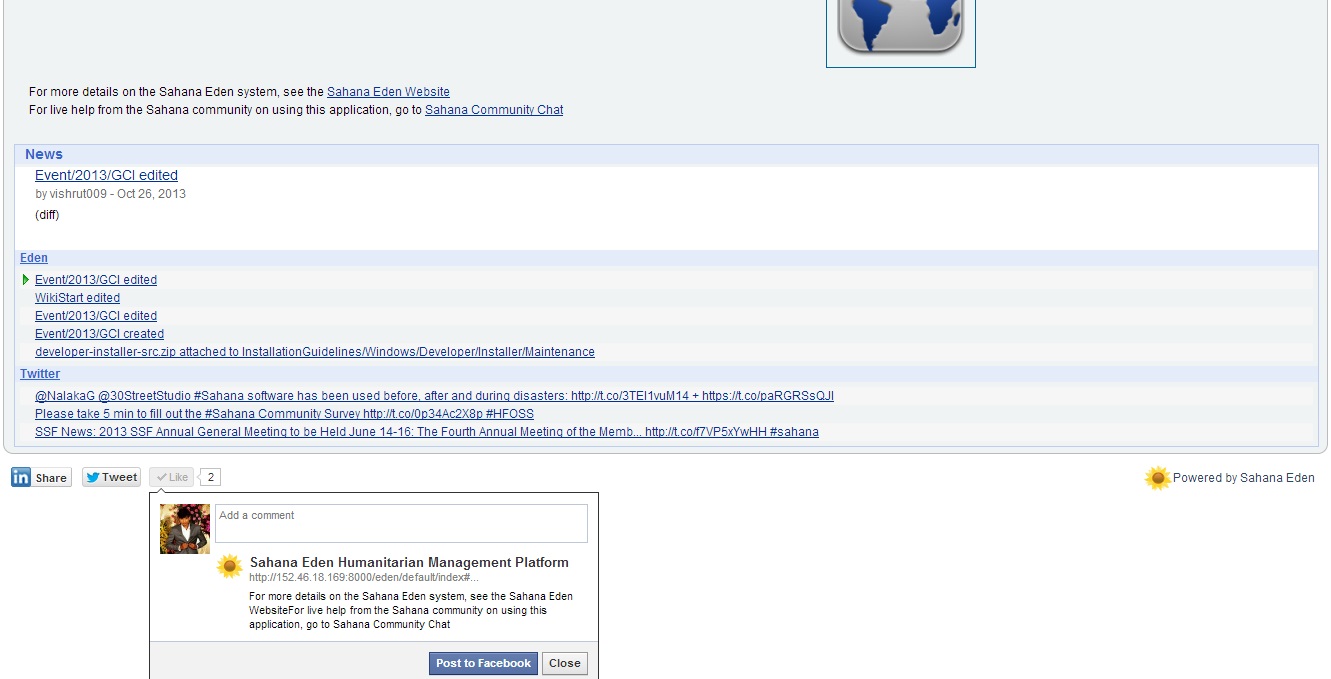
Once the like is confirmed, you can add comment in the dialogue box near the like.

Step 6:
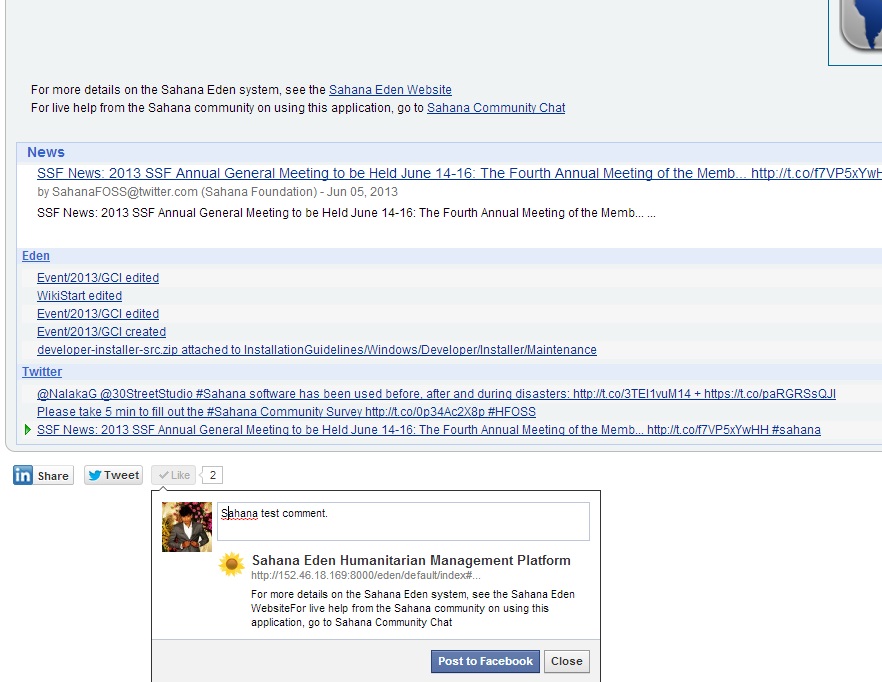
Write a comment if you would like to and click on "Post to Facebook"

Step 7:
The comment gets posted on the Facebook page.

Step 8:
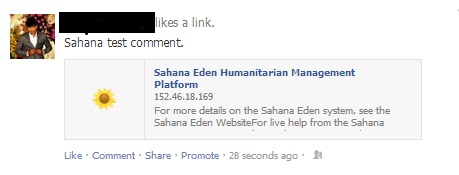
You can view the like post on your Facebook Homepage.

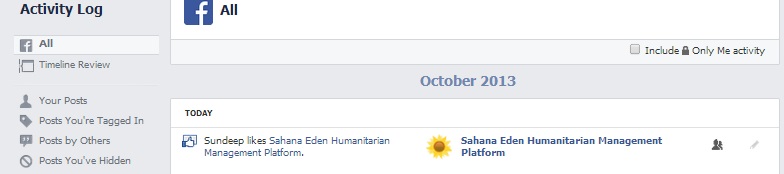
Step 9:
You can also view the like post in your Activity Log of your Facebook page.