CSC/ECE 517 Fall 2015 E1577 MayYellowRoverJump: Difference between revisions
No edit summary |
No edit summary |
||
| Line 98: | Line 98: | ||
=== Functional Tests === | === Functional Tests === | ||
* ColorMapping module: The generation of the heatgrid requires mapping review scores to color groups. Testing of the method's functionality requires various fixture collections which vary is size, range, max, min, and number of | * ColorMapping module: The generation of the heatgrid requires mapping review scores to color groups. Testing of the method's functionality requires various fixture collections which vary is size, range, max, min, and number of duplicates. | ||
* Role Security Testing: In order to DRY the code, and make it maximally orthogonal, the intention is to reuse code where possible. To re-use code across students and participants will require security and role checks to confirm the session user has access to view the requested information. To test this functionality sufficiently will require testing as admin, instructor with access, instructor without access, student, non-participant, participant, teammember, non-teammeber, etc. | * Role Security Testing: In order to DRY the code, and make it maximally orthogonal, the intention is to reuse code where possible. To re-use code across students and participants will require security and role checks to confirm the session user has access to view the requested information. To test this functionality sufficiently will require testing as admin, instructor with access, instructor without access, student, non-participant, participant, teammember, non-teammeber, etc. | ||
| Line 111: | Line 111: | ||
=== UI Tests === | === UI Tests === | ||
UI will be tested manually, but also automatedly with Selenium< | UI will be tested manually, but also automatedly with Selenium<ref>https://en.wikipedia.org/wiki/Selenium_(software)</ref>. Compliance and validation will be checked via an online tool. | ||
Revision as of 04:00, 14 November 2015
Introduction
Expertiza is an open-source education and classroom web-tool founded by the National Science Foundation. Built with Ruby on Rails, it is designed to manage complete courses and students’ work within those courses. Each course can have a collection of instructors and students, though the interaction between instructors and students is minimal. The real emphasis of Expertiza is placed on peer-to-peer interactions, fostering a student-driven learning environment. Courses are comprised of assignments which users complete individually or with a team. Assignments usually encourage or require a team to enforce practicing peer-to-peer interaction.
One of the main tenets of Expertiza is its implicit peer-review system. Assignments inherently have a review stage where, rather than having instructors review a team’s work, other students review a team’s submission for that assignment. When completing a review, a student is presented with essentially a rubric for the assignment, and they fill in each category with the score they deem commensurate with the work of the team. Of course, each category has a comments box for the student to qualify the score they doled out. Each member of the submitting team is notified of the review, and the team can then decide as a whole how to rework their submission based on the feedback in the peer reviews.
There do exist issues, however, with respect to viewing one’s team’s reviews, particularly in the realm of usability. Our team has been tasked with revamping and enhancing the review UI to produce a more focused and uniform user experience for students and instructors alike.
Assignment
Description
The tasks of the assignment are as follows:
- Compact the review display. Eliminate the blank lines between items within a single review. Instead vary the background color from line to line to improve readability.
- Add the following to the top of each review: who submitted the review. The instructor should see the user’s name and user-ID. A student should see “Reviewer #k”, where k is an integer between 1 and n, the number of reviews that have been submitted for this project. the version number of the review, and the time the review was submitted.
- Add functionality to allow the instructor to view different review rounds. Also, provide instructor with a review report page of all reviewers’ reviews to every project.
- Allow different alternate view: group by question.
- Reduce the duplicate code between instructor and student grade reports.
Purpose
Motivations
- Lack of uniformity between student and instructor views
- No defined separation between reviews
- All reviews and review data (comments, question text, etc.) are displayed at once
Discussion
There is no denying that the usability of viewing peer reviews leaves much to be desired. It lacks uniformity across the student and instructor roles, and the view itself has no semblance of order or organization. Viewing a single student’s review is a chore for both instructors and students, as there is no clear separation between reviews. In addition, all reviews are displayed at once, meaning viewing a single review requires scrolling through the page until the desired review is found. Our goal is to take the same data in the current display and present it in a more focused manner that allows a user, in either the instructor or student role, to absorb and process the content in the peer review more efficiently. Accessing, viewing, and understanding a review should be a far more simple task than what it currently is. In addition to the overhaul of the presentation layer, we also strive to drastically increase code reuse in the controller and model layers of the review module, which will in turn create a more uniform experience for both the instructor and student roles.
Scope
The scope of this task is limited to enhancing the usability of viewing peer reviews for both students and instructors. It is within our scope to modify the corresponding views for this functionality, as well as the underlying controllers and models as needed. The modifications to the Ruby classes will either be to accommodate changes to the view or to provide a uniform experience for both the instructor and student. As this is more of a user experience task, e.g, changing the way data is displayed to the user, there will be limited modifications to the base functionality of this module. It is not within our scope to change any element of the actual peer review process, such as selecting a topic to review or completing a review of a topic. As a result, we will not be modifying the results of peer reviews; the same peer review data will be present both before and after our task is completed.
Design
Discussion of Resolution
The goal of this project is to optimize code and UI of review module, to make it more readable and user-friendly. To be more specific, our work focuses on the following specific areas:
- Refactoring grades_controller.rb and review_mapping_controller.rb to optimize code organization, making code easier to read.
- Modifying UI to be more friendly. Instructor can see users' names and user-IDs, student should see review numbers, like “Reviewer #k” where k is the number of reviews submitted to the project/assignment. Besides, the round of reviews (version number) and submitted time of reviews could also be saw by both students and instructor.
- Modifying UI to make it easier for students/instructor to see reviews of different rounds. Tabs is a good choice, besides drop-down menus are a good alternate. Maybe we also need to modify models to make it adaptive to different rounds of reviews.(Currently, review models will only record the latest version of reviews.)
- Providing a new page to display all reviews of one project/assignment as review report. In this page, reviews will be displayed as a format like “Question 1, Reviews 1, Reviews 2 … Reviews n” (reviewer’s name should also be included here). Besides, here we also need to provide different version/round of reviews of different questions. At the top of this page, there should be a matrix to show the summary of questions(as a row) and reviews(as a column).(How can different version be displayed in the matrix? Using different matrix works?)
- Providing a way to hide or gray the questions, making students/instructor more focus on reviews.
- Providing a search reviews through a specific keyword. And when searching, providing a ‘next’ button to navigate to next keyword place.
- Providing a two-dimensional table to show the scores of each question and reviewer’s name who gives the score to the question.
Mock-Ups

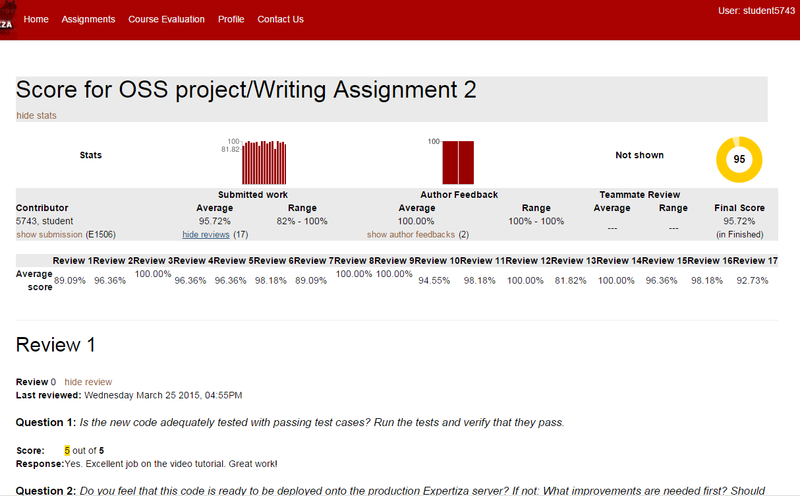
Image 1. The current review display for students.
Image 1, above, illustrates the current design of the Student Review Report. We propose entirely removing the summary statistics at the top of the page. The data in these statistics can be displayed in a more efficient manner.

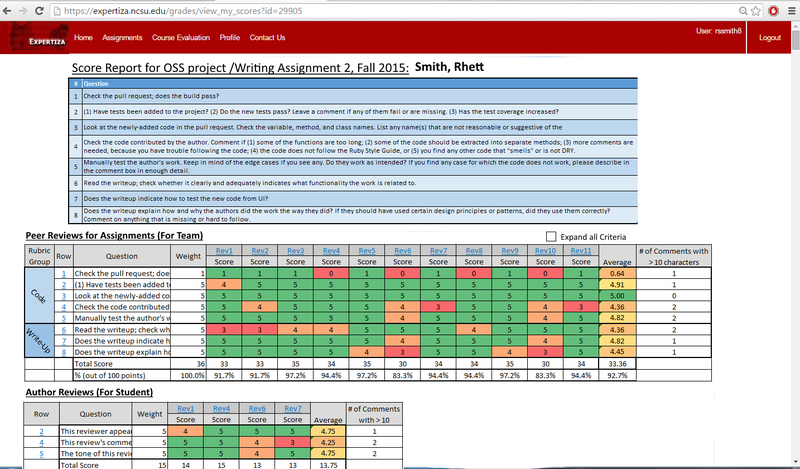
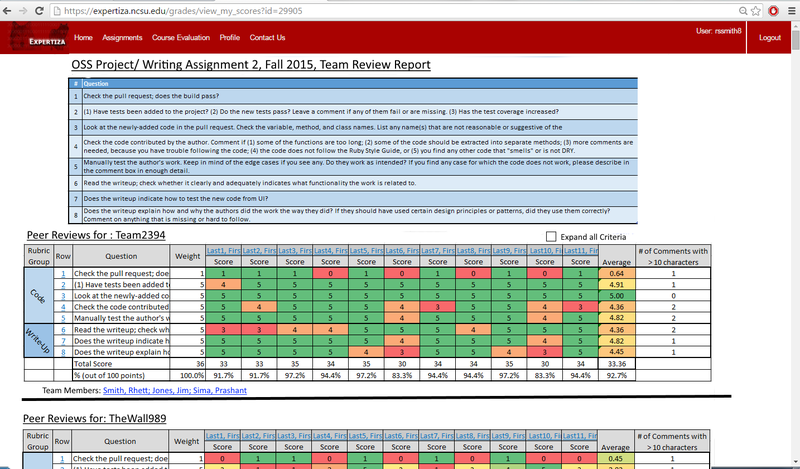
Image 2. The proposed student review report, in default collapsed view.
The main UI overhaul will occur in displaying the actual reviews. Image 2 illustrates the design for the student review report. To combat the length of the current review display, we have chosen to collapse all data into a single table that can be viewed without the need to endlessly scroll through the page. Each row of the table corresponds to a specific criterion of the review and the scores each reviewer gave with whatever comments they may have offered. The columns dictate which review the score came from. By default, the full criterion text is truncated, while the comments from a review are hidden. Because all of the comments are not available for all reviews in a single screen display, the rightmost field displays the number of comment fields for each criterion which have 10 or more characters. The purpose of this field is to provide the user a quick and effective manner to spark interest into whether or not the the criterion contains meaningful comments.
The colored background of the cells are based on a color scale relative to the score. These colors are added to the design into order to quickly spark interest to the users, allowing them to pick out the essential information without having to iterate through all the data.

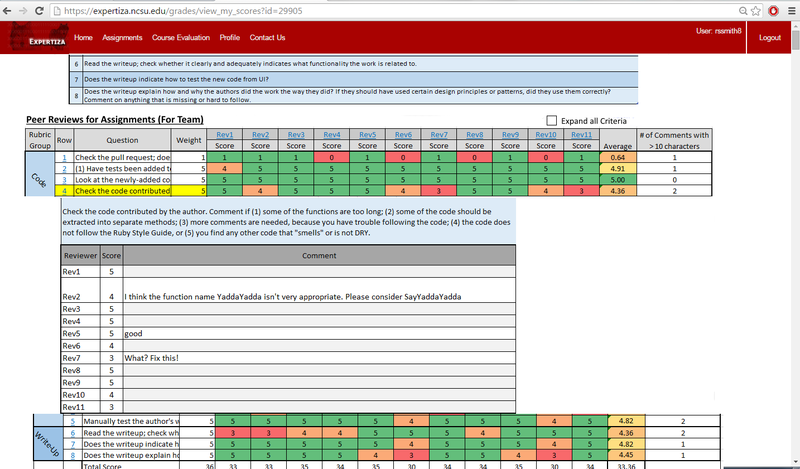
Image 3. The proposed student review report, in expanded view.
Clicking the row number will display all comments for that particular criterion, i.e., comments from each review. This way a student can compare comments and scores for a single question across all reviews. Clicking the column header for a specific review will display all the comments left by that reviewer. A student can use this functionality to view the entirety of a single review, including scores and comments.
It is important to note a important data organization difference between the existing design and the proposed design; The existing review report design groups reponses by the reviewer who created them, while the proposed review report design groups responses by the criteria. This new way of grouping responses groups like with like, allow the viewing users to see all scores and comments pertaining to one criterion at once.

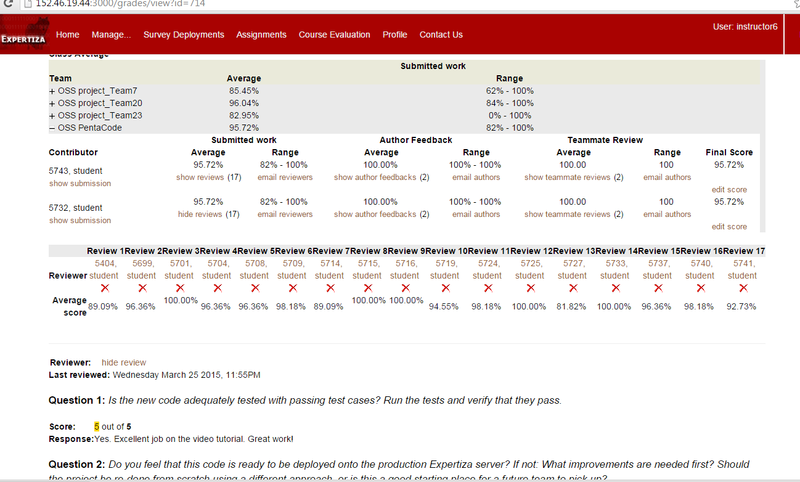
Image 4. Current design of the Instructor's Review Report.
The instructor role will also receive interaction updates using the same underling display structures, but the content differ slightly from that of the student. Instead of reviews in the column headers, student names will take their place. We will be able to reuse the structure in the student's view for this purpose. Additionally, the Instructor view will have scores for all teams, and thus many tables of scores stacked vertically on the view. See Image 5, and notice that there is a partial table towards the bottom.

Image 5. Proposed design of the Instructor Review Report, in default collapsed view.
Design Patterns
The implementation team expects that the following design patterns be used in the solution:
- FlyWeight Design Pattern: using flyweight design pattern, we can use sharing data/gui to support large numbers of fine-grained objects efficiently. For instance, in expertiza system, students’ review pages and instructor review pages. We can use one page to display in both students’ ‘version’ of review page and instructor’s ‘version’ of review page.
- Strategy Design Pattern: using strategy design pattern, we can display one page into different ‘version’ of page according to different role. For instance, in students’ review page, he will see reviewer’s id, and in instructor’s review page, he will see reviewer’s fullname. In here, student and instructor are different strategy.
- Front Controller Design Pattern: with front controller design pattern, we will display different views based on the URL and currently user’s role.
- Module Design Pattern: by module design pattern, source code can be organized into components that accomplish a particular function or contain everything necessary to accomplish a particular task. In JavaScript files, we use anonymous functions for responsiveness on client side via javascript and jquery.
- Iterator Design Pattern: iterator design pattern is used to iterate through data structures in Ruby actions and when rendering the view. For instance, we need to display all reviewer’s reviews to one round, so we need the collection of all reviewer’s reviews and then iterator to display.
- Facade Design Pattern: facade design pattern provides a unified and higher-level interface to a set of interfaces in a subsystem, which makes the subsystem easier to use. For instance, in students’ review page, grades, commands and feedbacks are from three controller, and they are combined in review controller and display in one review page.
Use Cases
- View All Team Scores and Reviews for Specified Assignment, as Instructor: Accessed from the Assignment list page. Allows instructor to see all peer reviews for a team for a specified assignment.
- View Received Scores and Reviews for Specified Assignment, Grouped by Criteria, as Student (self): Accessed from the Student's landing page for a particular assignment. Allows a student to see scores, grouped by criteria, for self's assignment, as well as meta reviews and author reviews.
- View Received Scores and Reviews for Specified Assignment, Grouped by Reviewer, as Student (self): Accessed from the Student's landing page for a particular assignment, Allows a student to see scores, grouped by submitted reviewer, for self's assignment.
Controller Testing
Controller testing will be centered around the proposed views which will replace the "view" and "view_my_scores" view in the grades controller. The Functional testing section covers much of the modular functionality that make up the proposed views. It is not anticipated that the testing team will perform significant controller tests.
Functional Tests
- ColorMapping module: The generation of the heatgrid requires mapping review scores to color groups. Testing of the method's functionality requires various fixture collections which vary is size, range, max, min, and number of duplicates.
- Role Security Testing: In order to DRY the code, and make it maximally orthogonal, the intention is to reuse code where possible. To re-use code across students and participants will require security and role checks to confirm the session user has access to view the requested information. To test this functionality sufficiently will require testing as admin, instructor with access, instructor without access, student, non-participant, participant, teammember, non-teammeber, etc.
- Char Comment Count Module: The generation of the "# of comments with chars > x" result will require the execution of a module. this module will be tested with various collections of comments which vary in size, range, length, and content.
- TeamReview(assignment,team): This is a controller helpful method, which will be called to generate the peer review scores for a particular team (note: no author nor meta reviews.) A collection of review scores and comments will be generated. This will be tested for empty, null, many round, single round, many reviewer, single reviewer scores.
- ParticpantReview(participant): This is a controller helper method, which will be called to generate the review scores for a particular participant. Collections generated will include reviews, author-reviews, meta-reviews for a participant. this will be tested for empty, null, many round, single round, many reviewer, single reviewer scores.
- RubricQuestion(questionnaire): This is a controller helper method, which will be called by many views in the solution. It will return a list of criteria for each found of a questionnaire or rubric. this will be tested for empty, null, many-round, single round rubrics.
UI Tests
UI will be tested manually, but also automatedly with Selenium<ref>https://en.wikipedia.org/wiki/Selenium_(software)</ref>. Compliance and validation will be checked via an online tool.
Implementation
Target files: app/models/response.rb, app/views/grades/views.html.erb, app/views/grades/_participant.html.erb, app/views/grades/_reviews.html.erb and app/views/popup/team_users_popup.html.erb
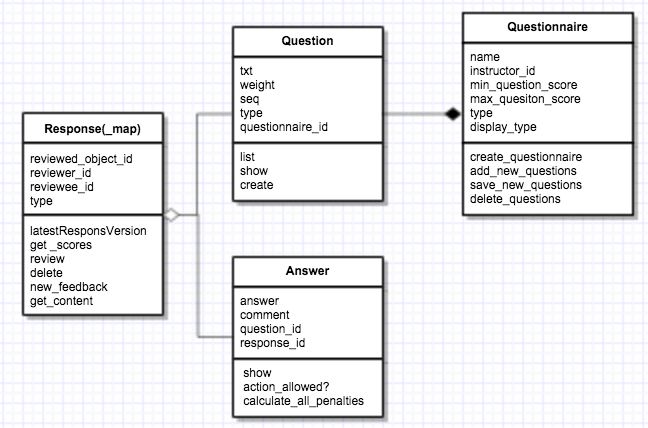
Key tables: questionnaires, questions, responses, response_maps, answers.
The UML diagram:

Task 1: Compact the review display and colorize the background.
The code for displaying review is implemented in a action call 'display_as_html' in app/models/response.rb. The action basically links html code then return it as a string. To eliminate the blank line between items, some 'BR' tags in the display_as_html need to be delete. To use different color in the background for different review, we plan to insert id for reviews in _reviews.html.erb, then write css for colorization in the app/assets/stylesheets/ folder.
As show in the mock-up. Different cells with different scores will be colored differently. To keep the code straightforward, coloring will be done in a modular way: 1) get a list of scores, 2) remove repeats, 3) put scores in buckets, 4) associate each bucket with a color.
Task 2: Show basic information about each review for both instructor and student.
To extract the data that need to be displayed, the models involve and their relationships to each other need to be analyzed. For students, _reviews.html.erb should be edited. The code to display those data should be insert after 'Review #' and before 'display_as_html' as following:
<% if controller.action_name != "view_my_scores" %>
<a name="<%=prefix+"_"+review.map.reviewer.name%>"></a><%= review.display_as_html(prefix) %>
<% else %>
<h2>Review <%= count %></h2>
<!--insert basic information--!><BR/><BR/>
<%= review.display_as_html(nil,0, nil) %><BR/><BR/>
For instructors, team_users_popup.html.erb should be edited. The information such as reviewers's id, name, review's round number and updated time can be added after the 'else' division:
<%if @scores == nil%>
<tr> <td align = "center">No review done yet.</td> </tr>
<br/>
<tr>
<th align = "left"> Reviewer score </th>
</tr>
<tr>
<td align = "center">--</td>
</tr>
<br/>
<%else%>
In last column of the mock-up, the computation for the "# of comments with > 10 characters" field will be done in a modular manner as well. This could avoid complete re-tooling when this function need to be replaced. .
Task 3 and 4: Use tab to change reviews according to round, version and questions.
Using the 'round' attribute in the 'response' table to differentiate reviews in distinct rounds, for students the code inside following for-loop located in the _reviews.html.erb wil be rewritten and tab UI in JQuery will be used.
<% for review in rscore[:assessments] %> . . . <% end %>
For instructors, 1) in the team_users_popup.html.erb file, the code inside 'else' block should be rewritten to adapt tab UI.
<%if @scores == nil%> . . . <%else%> . . . <%end%>
2) The app/views/grades/_participant.html.erb file will be rewrite to adapt to the new static page. We should note that there will be no changes or impact on the database or underlying model classes.
Future Enhancements
- The project team may attempt to implement sorting of the lists and tables in in both the instructor and student review pages.
- Open Question: how to meet functionality of the various action links in the instructor view, such as: email student, delete score, change score, etc.