CSC/ECE 517 Fall 2015/oss M1501 GSN: Difference between revisions
| Line 63: | Line 63: | ||
Since the initial steps are not yet complete so there was no point in creating the voiceover for the video. We have shown the changes that we have made so far in the video. | Since the initial steps are not yet complete so there was no point in creating the voiceover for the video. We have shown some of the changes that we have made so far in the video. | ||
A few more important notes to help the reviewer: | A few more important notes to help the reviewer: | ||
Revision as of 01:52, 7 November 2015
To Report CSS errors to the devtools, both stored and live. CSS errors are reported to the Firefox developer tools in this project.
Important Notes
- This project is still under progress. Hence, it won't build.
- We have spoken to Professor. Dr. Gehringer and he has granted us the permission to continue working on the project as it has been delayed due to certain circumstances which were beyond our control. However, he has asked us to share the following information with the reviewers:
- The following is the excerpt from the conversation with Josh where he has stated that the task assigned to us was more complicated than it should have been.
That being said, this has turned into a task that is much more complex than I originally intended.
- This is a complex Mozilla project. The steps are not easy to implement. When we implemented the first step in the list of steps, we faced around 450 errors in the other files.
- Since the project is applicable directly to servo and not to any side dependency such as unicode bidi or xml parser, any change we make causes a cascading chain of errors in different files.
- Servo is a very large codebase and there is no documentation available to understand what each file or each piece of code is doing in Servo codebase.
- We have also been constantly in touch and clarifying out doubts from the project manager Josh Matthews.
- We have put in many hours and lot of efforts in this project to understand Servo, Rust and also to troubleshoot the errors.
- Installing Rust on Windows systems was also a great challenge we faced and we spent a lot of hours on that as well in the initial phase.
- The following are the links to the gists that we have created for the errors that we have faced. Please note that we had not created gists in the initial phase when we faced almost close to 450 errors on building Servo with our changes.
https://gist.github.com/GauriGNaik/d3d035114b0b855e574d
https://gist.github.com/GauriGNaik/9b750c06b09600c2e223
https://gist.github.com/anonymous/b0fed0d6d8c9122744d8
https://gist.github.com/GauriGNaik/ac38d54b6359036770ed
https://gist.github.com/GauriGNaik/d79b833fc3bf01f3479f
- The following are the links to the email conversations we have had with Josh.
- The following are the links to the conversations with the dev servo mailing group
https://groups.google.com/forum/#!topic/mozilla.dev.servo/ivcoi2LnzIk
https://groups.google.com/forum/#!topic/mozilla.dev.servo/IckEvM6ACpE
https://groups.google.com/forum/#!topic/mozilla.dev.servo/qMGR1AZKJ1g
https://groups.google.com/forum/#!topic/mozilla.dev.servo/13foshI3GUI
https://groups.google.com/forum/#!topic/mozilla.dev.servo/eyloqocWcFU
https://groups.google.com/forum/#!topic/mozilla.dev.servo/eyloqocWcFU
Since the initial steps are not yet complete so there was no point in creating the voiceover for the video. We have shown some of the changes that we have made so far in the video.
A few more important notes to help the reviewer:
- Tests are not applicable to this project.
- Ruby style guide is not applicable to this project.
- Edge cases are not applicable to this project.
- There is no UI testing applicable to this project.
- The work that we have done is exactly as per the initial steps provided by the Mozilla team.
Introduction
Servo<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref> is an experimental web browser layout engine. It is developed by Mozilla and written in Rust.It provides an API for hosting the engine within other software. The Servo browser currently provides developer tools to inspect DOM, execute JavaScript remotely.
Rust
Rust<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref> is a programming language developed by Mozilla. It is used to design concurrent and safe systems.
Environment Setup<ref>https://github.com/servo/servo</ref>
Pre-requisites
On Debian-based Linuxes:
sudo apt-get install curl freeglut3-dev\
libfreetype6-dev libgl1-mesa-dri libglib2.0-dev xorg-dev \
gperf g++ cmake python-virtualenv python-pip \
libssl-dev libbz2-dev libosmesa6-dev libxmu6 libxmu-dev libglu1-mesa-dev
On Fedora:
sudo dnf install curl freeglut-devel libtool gcc-c++ libXi-devel \
freetype-devel mesa-libGL-devel glib2-devel libX11-devel libXrandr-devel gperf \
fontconfig-devel cabextract ttmkfdir python python-virtualenv python-pip expat-devel \
rpm-build openssl-devel cmake bzip2-devel libXcursor-devel libXmu-devel mesa-libOSMesa
Cloning servo
git clone https://github.com/servo/servo
Building Servo
cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
Project Description<ref>https://github.com/servo/servo/wiki/CSS-parse-error-reporting</ref>
We will be adding the capability of exposing CSS errors to Servo. We will be using Firefox remote developer tools to inspect and debug the code in Servo.
Program Flow
- Ensure that Servo can compile and run the given tests.
- Choose a website that is compatible with Servo and attach the remote developer tools to it.
Initial steps
- Build Servo
- Attach remote developer tools
- Making initial changes and build Servo
- Generate CSS error messages
- Process error messages and retrieve cached messages
- Integrate and build again
Subsequent steps
- Generate messages which communicate the errors to the script thread.
- Process the messages and provide support for caching them and sending them to the devtools server if it exists.
- Provide the functionality to retrieve the cached CSS error messages whenever requested.
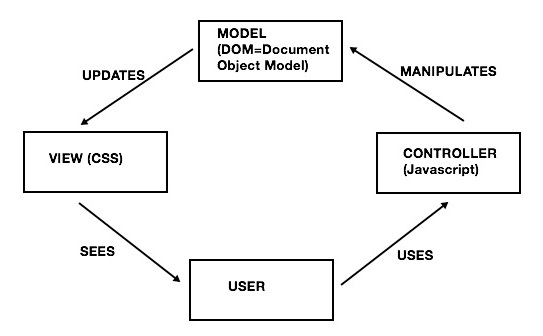
Design Pattern Used
Model view controller design pattern and Interpreter design pattern is used in this project.
References
<references/>