CSC/ECE 517 Fall 2015/oss M1501 GSN: Difference between revisions
No edit summary |
|||
| Line 10: | Line 10: | ||
The following is the excerpt from the conversation with Josh where he has stated that the task assigned to us was more complicated than it should have been. | The following is the excerpt from the conversation with Josh where he has stated that the task assigned to us was more complicated than it should have been. | ||
This is | This is a complex Mozilla project. The steps are not easy to implement. When we implemented the first step in the list of steps, we faced around 450 errors in the other files. | ||
Since the project is applicable directly to servo and not to any side dependency such as unicode bidi or xml parser, any change we make causes a cascading chain of errors in different files. | Since the project is applicable directly to servo and not to any side dependency such as unicode bidi or xml parser, any change we make causes a cascading chain of errors in different files. | ||
Servo is a very large codebase and there is no documentation available to understand what each file or each piece of code is doing in Servo codebase. | Servo is a very large codebase and there is no documentation available to understand what each file or each piece of code is doing in Servo codebase. | ||
We have also been constantly in touch and clarifying out doubts from the project manager Josh Matthews. | |||
We have put in many hours in this project to troubleshoot the errors. | |||
The following are the links to the gists that we have created for the errors that we have faced. | |||
The following are the links to the email conversations we have had with Josh. | |||
Since the initial steps are not yet complete there was no point in creating the voiceover for the video. We have shown the changes that we have made so far in the video. | |||
A few important notes to help the reviewer: | A few important notes to help the reviewer: | ||
Revision as of 01:17, 7 November 2015
To Report CSS errors to the devtools, both stored and live. CSS errors are reported to the Firefox developer tools in this project.
Important Notes
This project is still under progress. Hence, it won't build.
We have spoken to Professor. Dr. Gehringer and he has granted us the permission to continue working on the project as it has been delayed due to certain circumstances which were beyond our control. However, he has asked us to share the following information with the reviewers:
The following is the excerpt from the conversation with Josh where he has stated that the task assigned to us was more complicated than it should have been.
This is a complex Mozilla project. The steps are not easy to implement. When we implemented the first step in the list of steps, we faced around 450 errors in the other files.
Since the project is applicable directly to servo and not to any side dependency such as unicode bidi or xml parser, any change we make causes a cascading chain of errors in different files.
Servo is a very large codebase and there is no documentation available to understand what each file or each piece of code is doing in Servo codebase.
We have also been constantly in touch and clarifying out doubts from the project manager Josh Matthews.
We have put in many hours in this project to troubleshoot the errors.
The following are the links to the gists that we have created for the errors that we have faced.
The following are the links to the email conversations we have had with Josh.
Since the initial steps are not yet complete there was no point in creating the voiceover for the video. We have shown the changes that we have made so far in the video.
A few important notes to help the reviewer:
- Tests are not applicable to this project.
- Ruby style guide is not applicable to this project.
- Edge cases are not applicable to this project.
- There is no UI testing applicable to this project.
- The work that we have done is exactly as per the initial steps provided by the Mozilla team.
Introduction
Servo<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref> is an experimental web browser layout engine. It is developed by Mozilla and written in Rust.It provides an API for hosting the engine within other software. The Servo browser currently provides developer tools to inspect DOM, execute JavaScript remotely.
Rust
Rust<ref>https://en.wikipedia.org/wiki/Rust_(programming_language)</ref> is a programming language developed by Mozilla. It is used to design concurrent and safe systems.
Environment Setup<ref>https://github.com/servo/servo</ref>
Pre-requisites
On Debian-based Linuxes:
sudo apt-get install curl freeglut3-dev\
libfreetype6-dev libgl1-mesa-dri libglib2.0-dev xorg-dev \
gperf g++ cmake python-virtualenv python-pip \
libssl-dev libbz2-dev libosmesa6-dev libxmu6 libxmu-dev libglu1-mesa-dev
On Fedora:
sudo dnf install curl freeglut-devel libtool gcc-c++ libXi-devel \
freetype-devel mesa-libGL-devel glib2-devel libX11-devel libXrandr-devel gperf \
fontconfig-devel cabextract ttmkfdir python python-virtualenv python-pip expat-devel \
rpm-build openssl-devel cmake bzip2-devel libXcursor-devel libXmu-devel mesa-libOSMesa
Cloning servo
git clone https://github.com/servo/servo
Building Servo
cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
Project Description<ref>https://github.com/servo/servo/wiki/CSS-parse-error-reporting</ref>
We will be adding the capability of exposing CSS errors to Servo. We will be using Firefox remote developer tools to inspect and debug the code in Servo.
Program Flow
- Ensure that Servo can compile and run the given tests.
- Choose a website that is compatible with Servo and attach the remote developer tools to it.
Initial steps
- Build Servo
- Attach remote developer tools
- Making initial changes and build Servo
- Generate CSS error messages
- Process error messages and retrieve cached messages
- Integrate and build again
Subsequent steps
- Generate messages which communicate the errors to the script thread.
- Process the messages and provide support for caching them and sending them to the devtools server if it exists.
- Provide the functionality to retrieve the cached CSS error messages whenever requested.
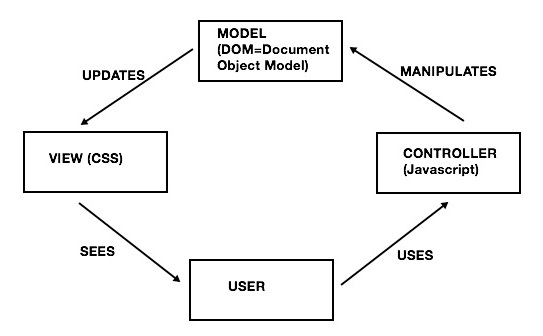
Design Pattern Used
Model view controller design pattern and Interpreter design pattern is used in this project.
References
<references/>