CSC/ECE 517 Spring 2015/ch1b 22 SF: Difference between revisions
No edit summary |
No edit summary |
||
| Line 49: | Line 49: | ||
==Other Examples== | ==Other Examples== | ||
===A Simple Form and Bootstrap Sample=== | ===A Simple Form and Bootstrap Sample=== | ||
A simple form and bootstrap sample application <ref>http://simple-form-bootstrap.plataformatec.com.br/documentation</ref> gives some insight into how to build a decent form with the help of simple form and bootstrap. | A simple form and bootstrap sample application <ref>A simple form example http://simple-form-bootstrap.plataformatec.com.br/documentation</ref> gives some insight into how to build a decent form with the help of simple form and bootstrap. | ||
The code to create a form is listed below. | The code to create a form is listed below. | ||
| Line 124: | Line 124: | ||
Then the code would become more DRY<ref>http://en.wikibooks.org/wiki/Ruby_on_Rails/Getting_Started/Don%C2%B4t_repeat_yourself</ref>. | Then the code would become more DRY<ref>http://en.wikibooks.org/wiki/Ruby_on_Rails/Getting_Started/Don%C2%B4t_repeat_yourself</ref>. | ||
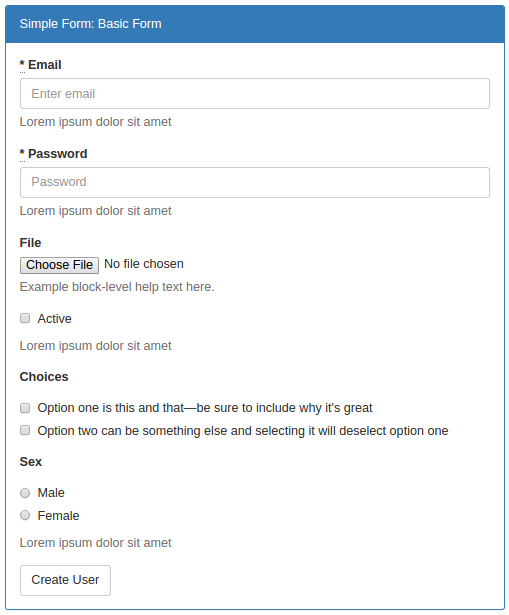
Finally the form generated by this Simple Form code and bootstrap looks like | |||
<div class="center" style="width: auto; margin-left: auto; margin-right: auto;"> [[File:basic_form_example.png]]</div> | |||
<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">Figure 1 The resulting form generated by Simple Form.<ref>http://simple-form-bootstrap.plataformatec.com.br/documentation</ref></div> | |||
==Conclusion== | ==Conclusion== | ||
== References == | == References == | ||
<references/> | <references/> | ||
Revision as of 03:02, 19 February 2015
Simple Form
Simple Form <ref>https://github.com/plataformatec/simple_form</ref>is a Rails gem used for easily creating Rails forms.
The topic write up for this page can be found here.
Introduction
Background
Simple Form aims to be as flexible as possible while helping you with powerful components to create your forms . The basic goal of Simple Form is to not touch your way of defining the layout, letting you find the better design for your eyes. Most of the DSL was inherited from Formtastic<ref>https://github.com/justinfrench/formtastic</ref>.
Getting Started
Installation
You can use the following code to install simple_form:
gem install simple_form
But I recommend you to use the following way:
Add the following code to your Gemfile:
gem 'simple_form'
And in your Rails application root directory, run the following command:
bundle install
Run the following code to generate the simple_form into your app:
rails generate simple_form install
Work with Bootstrap
Similar to H5BP<ref>http://html5boilerplate.com</ref> and Grid System 960<ref>http://960.gs</ref>, Bootstrap is a simple and very popular front-end framework.
With the following code while installing Simple Form, you can integrate Simple Form to Bootstrap
rails generate simple_form:install --bootstrap
You have to be sure that you added a copy of the Bootstrap assets on your application.
For more information see the generator output, out example application code and the live example app.
Usage
Other Examples
A Simple Form and Bootstrap Sample
A simple form and bootstrap sample application <ref>A simple form example http://simple-form-bootstrap.plataformatec.com.br/documentation</ref> gives some insight into how to build a decent form with the help of simple form and bootstrap. The code to create a form is listed below.
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic' do |f| %>
<%= f.input :email, placeholder: 'Enter email' %>
<%= f.input :password, placeholder: 'Password' %>
<%= f.input :file, as: :file, wrapper: :vertical_file_input %>
<%= f.input :active, wrapper: :vertical_boolean %>
<%= f.input :choices, as: :check_boxes,
collection: [
'Option one is this and that—be sure to include why it\'s great',
'Option two can be something else and selecting it will deselect option one'],
wrapper: :vertical_radio_and_checkboxes %>
<%= f.input :sex, as: :radio_buttons,
collection: ['Male', 'Female'], wrapper: :vertical_radio_and_checkboxes %>
<%= f.button :submit %>
<% end %>
In the code
<%= f.input :email, placeholder: 'Enter email' %>
a placeholder is created by passing it to the input method.
In the code
<%= f.input :file, as: :file, wrapper: :vertical_file_input %>
a wrapper is used to define the file format.
We could also find that
wrapper: :vertical_radio_and_checkboxes
goes twice in the code. To get rid of the duplicate wrappers, the wrapper_mapping method could be used to define customized wrapper definition, as is shown below.
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic',
wrapper_mappings: {
check_boxes: :vertical_radio_and_checkboxes,
radio_buttons: :vertical_radio_and_checkboxes,
file: :vertical_file_input,
boolean: :vertical_boolean
} do |f| %>
<%= f.input :email, placeholder: 'Enter email' %>
<%= f.input :password, placeholder: 'Password' %>
<%= f.input :file, as: :file %>
<%= f.input :active %>
<%= f.input :choices, as: :check_boxes,
collection: [
'Option one is this and that—be sure to include why it\'s great',
'Option two can be something else and selecting it will deselect option one'] %>
<%= f.input :sex, as: :radio_buttons,
collection: ['Male', 'Female'] %>
<%= f.button :submit %>
<% end %>
Then the code would become more DRY<ref>http://en.wikibooks.org/wiki/Ruby_on_Rails/Getting_Started/Don%C2%B4t_repeat_yourself</ref>. Finally the form generated by this Simple Form code and bootstrap looks like
Conclusion
References
<references/>