CSC/ECE 517 Fall 2014/final E1472 gjfz: Difference between revisions
| Line 102: | Line 102: | ||
The figure above mainly illustrates the process of viewing scores for different actors. The instructor and teaching assistant are able to view scores of all the team and could see the reviews of a selected team. Student actor can see his own scores and reviews. | The figure above mainly illustrates the process of viewing scores for different actors. The instructor and teaching assistant are able to view scores of all the team and could see the reviews of a selected team. Student actor can see his own scores and reviews. | ||
{| class="wikitable" style="font-size: | {| class="wikitable" style="font-size: 100%;" | ||
|+ style="font-size: 1.25em;" | | |+ style="font-size: 1.25em;" | | ||
|- | |- | ||
Revision as of 17:35, 22 November 2014
Design Document
E1472: Connect changes to score model with changes to score views
Introduction
Expertiza is a web application where students can submit and peer-review learning objects (articles, code, web sites, etc). It is used in select courses at NC State and by professors at several other colleges and universities. One of the Expertiza features is to report scores to both students and the instructor. The student can see the feedback from other students, such as the max score, the min score and the average score.
Requirements
A way to query db models to return scores, without UI changes
These methods report grades to students and instructors. The view method reports everyone’s grades to an instructor, and the view_my_scores method reports peer-review scores to a student. This code is very slow, due to many factors. Two of the most prominent are the fact that separate db queries are used for each rubric that has been filled out by anyone associated with the assignment; these queries are made sequentially while the HTML page is being written; and the fact that HTML for the whole page is generated, largely by controller methods, before anything is displayed.
UI changes for reporting scores
The grades_controller class is responsible for displaying grades to students (via view_my_scores) and instructors or Teaching Assistant (via the view method). We will modify the Score class, and reduce the number of variables in order to remove code duplication and improve the loading speed.
What we need to do
- Remove the get_ and set_ accessor names; just use Ruby accessors.
- Change camel-case vs. underscores to match the Ruby convention.
- In grades/_participant.html.erb, don’t create local variables in the view; rather, create an object that has max, min, and avg fields for each kind of reviews. Try to avoid the need to check review type; instead, just pass the kind of review when referring to a max, min, or avg field and use polymorphism.
- Also, you shouldn't have to check for the existence topic in the view; if it is null, a null string should just be returned.
- There are lots of calculations in the views, which should be moved to the model.
Files Involved
Model:
- models/participant.rb
- models/rscore.rb
Controller:
- grades_controller.rb
View:
- grades/_participant.html.erb
- grades/_scores_author_feedback.html.erb
- grades/_scores_metareview.html.erb
- grades/_scores_submitted_work.html.erb
What we are going to do
- We will modify the setters and getters in the models/participant.rb
- Modify the camel-case variables to underscores to match the Ruby convention in views/grades/... , models/participant.rb and controllers/grades_controller.rb
- Modify the data structure of the score, instead of using pScore which contains lots of hash tables in it, we set up a new object, Rscore, which only consists of max, min and average fields of each reviews. Also, using inheritance to implement this data structure to avoid check review type.
- We will also move the calculations in the views to the controller so that there won't be many calculations in the views of MVC framework.
Design Pattern and Principles
For this project, we will use the MVC design pattern. Model–view–controller (MVC) is a software architectural pattern for implementing user interfaces. It divides a given software application (such as web application) into three interconnected parts, so as to separate internal representations of information from the ways that information is presented to or accepted from the user.
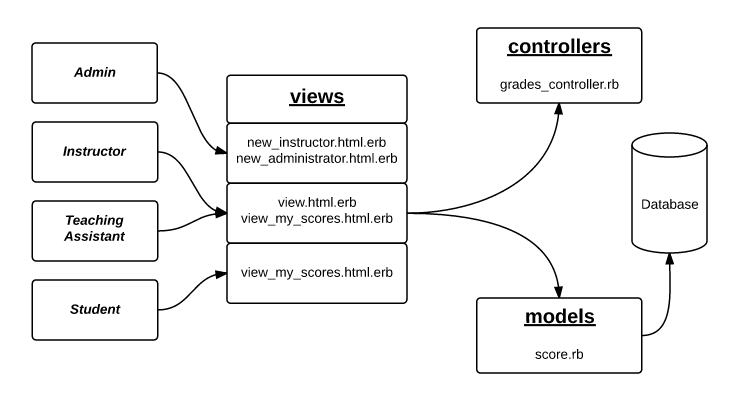
The above diagram is an architecture of the MVC model with 3 components, and the interaction among them.
Components
The central component of MVC, the model, captures the behavior of the application in terms of its problem domain, independent of the user interface. The model directly manages the data, logic and rules of the application. A view can be any output representation of information, such as a chart or a diagram; multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants. The third part, the controller, accepts input and converts it to commands for the model or view.
Interactions
In addition to dividing the application into three kinds of components, the model–view–controller design defines the interactions between them.
- A controller can send commands to the model to update the model's state (e.g., editing a document). It can also send commands to its associated view to change the view's presentation of the model (e.g., by scrolling through a document).
- A model notifies its associated views and controllers when there has been a change in its state. This notification allows the views to produce updated output, and the controllers to change the available set of commands. In some cases an MVC implementation might instead be "passive," so that other components must poll the model for updates rather than being notified.
- A view requests information from the model that it uses to generate an output representation to the user.
System Architecture

Views
Responsibility of view_my_scores html.erb is to display all the scores with respect to a participant and an assignment. For achieving optimal functionality, a good amount of refactoring had to be done in the views that were responsible for displaying the results to a user.
Controllers
Apart from the template methods that are present in other controller class, the grades_controller specifically has two more important methods: view and view_my_scores.
- view method: handle the functionality of viewing the assignments of the whole class. Understandably, this is done through an admin/instructor's profile as only they have the privilege of viewing all participants' scores.
- view_my_scores: take care of displaying the scores pertaining to an assignment to a single user.
Models
Scores.rb has two methods which are responsible to compute scores for the participants based on assignments and courses.
- get_total_scores() method: make multiple sequential queries to the database to calculate scores.
- Model class PartcipantScores.rb and AssignmentScores.rb have been created to retrieve the scores for participant and assignment respectively.
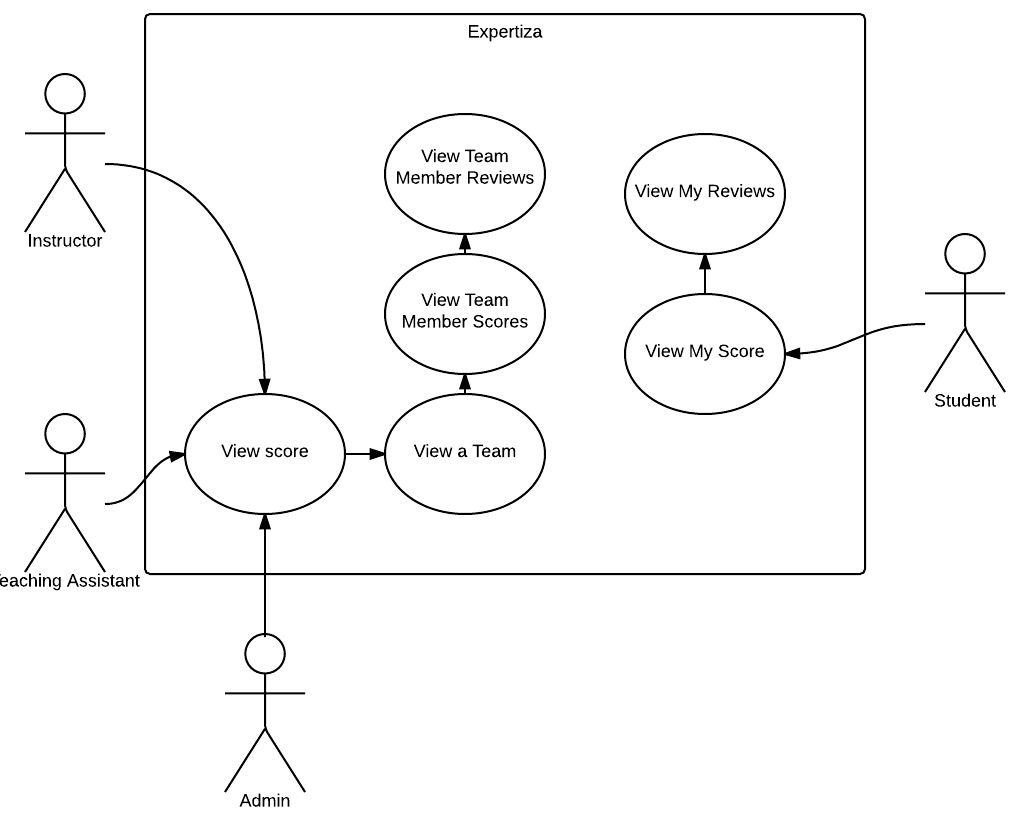
Use Case

The figure above mainly illustrates the process of viewing scores for different actors. The instructor and teaching assistant are able to view scores of all the team and could see the reviews of a selected team. Student actor can see his own scores and reviews.
| Actor | Description |
|---|---|
| Instructor | This actor is responsible for viewing scores and reviews of all the students(teams). |
| Admin | This actor has the same responsibility as Instructor along with the ability to create instructor(however, this is not our concern here). |
| Teaching Assistant | This actor is responsible for viewing scores and reviews of all the students(teams). |
| Student | This actor is responsible for viewing scores and reviews of his own or of his team. |
The following table is showing the use case of different users of the expertiza and how they interact with it. For example, when a student want to view his/her grades, there must be something in the database (precondition). He will need to login, and choose one of the assignments which he want to view grade on. He can also see the review of his work.
| Name | Actor | Other Participants | Precondition | Primary Sequence |
|---|---|---|---|---|
| Student views his team score | Student | None | At least team's score exists. |
|
| TA views teams' review | TA | None | At least team's review exists. |
|
| Instructor/ Teaching Assistant/ Admin views the list of teams scores | Instructor/ Teaching Assistant/ Admin | None | At least one team's score exists. |
|
Objected Oriented Design
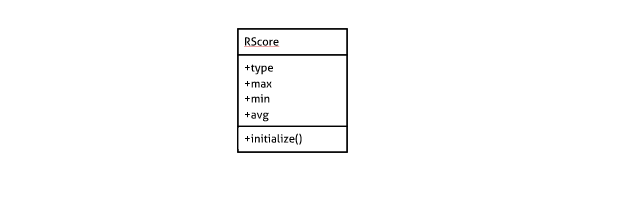
The following class diagram shows a combination of new and existing classes along with the attributes and operations that are relevant to the implementation of this solution.

The RScore class stores the variables maximum,minimum, average review scores. Different type of reviews score is declared as subclass of RScore using ploymorphism. The type field is specified in their initialize method.
Snapshots
Instructor Login

Select Assignment

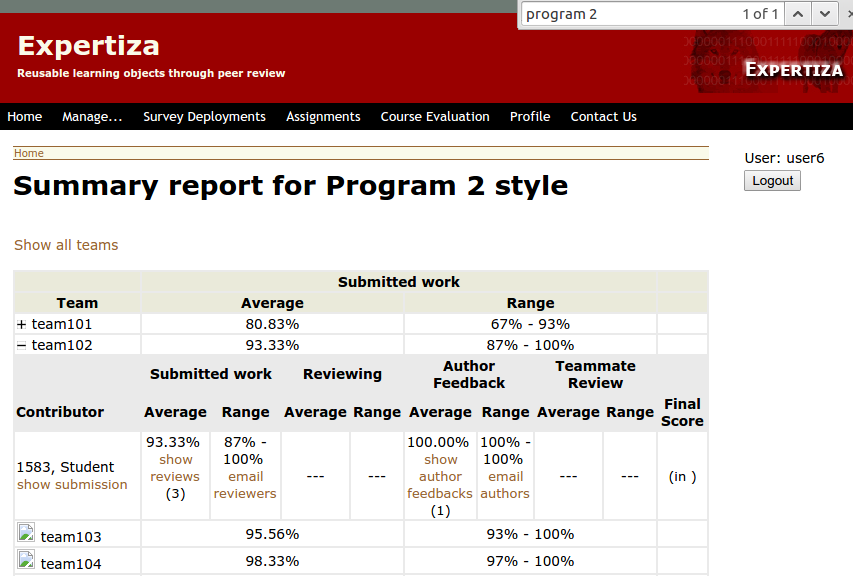
View Scores

See Also
Future Work
We will stick to the UI design of the grades view and see what else we can do to further improve the performance of the system. We are trying to figure out other reasons that may lead to the bad performance in addition to the two main reasons mentioned and solved in E804 and E805 projects.