CSC/ECE 517 Fall 2014/ch1b 32 sj: Difference between revisions
| Line 12: | Line 12: | ||
# They are faster and easier to use than keyboard-initiated refactoring operations. | # They are faster and easier to use than keyboard-initiated refactoring operations. | ||
# They are safe - unless you make a mistake like moving a method to the wrong class, you are nearly guaranteed not to change the behavior of your program.<ref name="Smalltalk">[http://c2.com/cgi/wiki?RefactoringBrowser "Refactoring Browser"], ''Cunningham & Cunningham, Inc.''. 10 April 2012. Retrieved 6 October 2014.</ref> | # They are safe - unless you make a mistake like moving a method to the wrong class, you are nearly guaranteed not to change the behavior of your program.<ref name="Smalltalk">[http://c2.com/cgi/wiki?RefactoringBrowser "Refactoring Browser"], ''Cunningham & Cunningham, Inc.''. 10 April 2012. Retrieved 6 October 2014.</ref> | ||
# They allow you to bravely perform various logic organizing experiments, undoing those whose results aren't satisfactory.<ref name="Smalltalk"> | # They allow you to bravely perform various logic organizing experiments, undoing those whose results aren't satisfactory.<ref name="Smalltalk"/> | ||
==How to Use Refactoring Browsers== | ==How to Use Refactoring Browsers== | ||
Revision as of 01:28, 7 October 2014
Refactoring Browsers in Popular IDEs
What are refactoring browsers?
Have you ever extracted a method by hand? To do so, you might pick out the code you want to extract into a separate method, type out a method declaration for it, copy-pastie the code, and tweak the parameters to get everything just right. What about renaming a method by hand, or copy-pasting a method or variable from one class to another?
Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes.

Why should refactoring browsers be used?
Refactoring browsers should be used for several reasons:
- They are faster and easier to use than keyboard-initiated refactoring operations.
- They are safe - unless you make a mistake like moving a method to the wrong class, you are nearly guaranteed not to change the behavior of your program.<ref name="Smalltalk">"Refactoring Browser", Cunningham & Cunningham, Inc.. 10 April 2012. Retrieved 6 October 2014.</ref>
- They allow you to bravely perform various logic organizing experiments, undoing those whose results aren't satisfactory.<ref name="Smalltalk"/>
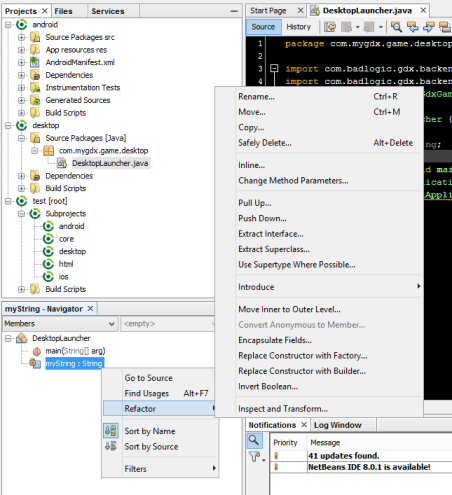
How to Use Refactoring Browsers
Glossary
- Class browser
- A class browser is a feature of an integrated development environment (IDE) that allows the programmer to browse, navigate, or visualize the structure of object-oriented programming code.
- Refactoring browser
- A refactoring browser allows the programmer to use a graphical interface (usually a class browser) to manipulate, combine, and separate code elements.
Examples of Refactoring Browsers
Grails: http://grails.org/plugin/asset-pipeline
Sample Reference
<ref>"Ruby on Rails 3.1 Release Notes", Rails Guides. Retrieved 17 September 2014.</ref>
References
<references/>