CSC/ECE 517 Fall 2014/ch1a 4 wl: Difference between revisions
| Line 118: | Line 118: | ||
== Advantages == | == Advantages == | ||
# | # Binding server side state to users' sessions is incredibly powerful. Each user can have a living representation in the server that talks to other users' representations. | ||
# | # Built-in Comet support possibly the best Comet support in web frameworks. Pushing data to the browser is as simple as calling partialUpdate or asking for a full re-rendering of the component. Updates of multiple components are automatically serialized in a unique connection. | ||
# | # Long-live closures simplify form processing and can be used to create complex wizards. | ||
# | # View-first approach helps with 'Lean Controller, Fat Model'. | ||
# Server state machines support for models, including timeouts. For instance, we can use a machine to specify that after three days without confirmation, a new account has to be deleted. Consequently, there is no need for cron and script/runner type solutions in Rails. Instead of imperatively stating what maintenance operations to do; state what rules to enforce and it is automatically done when necessary. | |||
# | |||
== Disadvantages == | == Disadvantages == | ||
Revision as of 20:38, 25 September 2014
WEB DEVELOPMENT USING LIFT
Introduction
Lift is a web framework designed to make the most powerful techniques easily accessible while keeping the overall framework simple and flexible. Lift has picked some of the best ideas from a number of other frameworks while creating some of it's own novel ideas. This combination of solid foundation and new techniques makes Lift a powerful framework. The clear separation of presentation content and logic based on the concept of Model View Controller pattern is one of the key strengths of the framework.
"Lift is the kind of web framework that enables you as a developer to concentrate on the big picture. Strong, expressive typing and higher-level
features like the built-in Comet support allow you to focus on innovating instead of the plumbing." -- Novell<ref name=overview>Lift Overview</ref>
Background
Lift is an open source software licensed under an Apache 2.0 license. Lift 2.5 is the latest stable version released and the Lift community has already started development for Lift 3.0. The source code can be found of the GitHub repository.<ref name=github>Lift Source Code</ref> Lift borrows from the best of existing frameworks, providing:
- Seaside’s highly granular sessions and security.
- Rails’s fast flash-to-bang.
- Django’s “more than just CRUD is included”.
- Wicket’s designer-friendly templating style.<ref name=wiki>Lift Developers' wiki</ref>
Lift is built on top of the Scala programming language. Scala is a relatively new language which compiles to Java bytecode and runs on the JVM. Scala was developed by Martin Odersky. Since lift is built on Scala, the vast ecosystem of Java libraries can be leveraged for the web development like any other Java based web framework. Lift also uses the extensive XML library support and processing capabilities of the Scala language.
Features of Lift Web Framework
- LazyLoading: Lift supports lazy loading of a snippet. This is useful when a snippet may take a long time to render, but it is required to return the page to the browser quickly.
- Parallel Page rendering: Executing multiple snippets in parallel is possible in Lift. Multiple jobs or processes can be spawned and run in parallel. However only when all the tasks or jobs are complete the final page render is sent back to the browser.
- Comet and Ajax support: Comet along with Ajax supports the asynchronous updates from user to the server or from server back to the user.
- Wiring: The relationship between different elements on a page is defined through Lift Wiring. When any element on a page changes, the dependent items are displayed on the next HTTP response.
- Security: Lift apps are not vulnerable to the common security concerns. Lift has built-in safeguards to combat vulnerabilities like Injection, XSS, Direct Object references and URL access
- Developer centric: Lift apps are fast to build, concise and easy to maintain and can be developed in totally designer friendly way.
- Scalable: Lift apps are high performance and scale in the real world to handle the high volume of traffic.
- Modular: Lift apps can benefit from, easy to integrate, pre built modules<ref name=liftweb>Lift Official HomePage</ref>
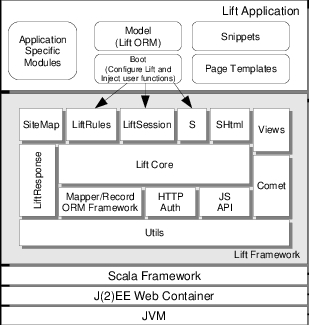
Lift Web Framework
Components
- LiftCore: This is the web processor of the framework which handles the following functions.
- Request/Response
- Rendering Pipeline
- Invoking User Functions
- LiftRules : Lift Configuration
- LiftSession: Inherent Session State.
- S: stateful context for request/response lifecycle.
- SiteMap: contains web pages for the lift application.
- SHtml: helper functions for XHtml.
- Views: Views as XML content. Allows composing views from not only html files but other contexts too.
- LiftResponse: Abstraction of response sent to the client.
- Comet: allows sending asynchronous content to browser.
- ORM: A specialized library.
- HTTP Auth: provides control over authentication model.
- JS API: JavaScript abstraction layer.<ref name=explore>Exploring Lift Framework</ref>
Getting Started
Set Up on Eclipse
- Download “Scala IDE for Eclipse” : http://scala-ide.org/
- Install plugin in Eclipse from this update site : http://download.scala-ide.org/sdk/helium/e38/scala211/stable/site
- Once the plugin is installed restart Eclipse
- Install sbteclipse by adding the following to projects/plugins.sbt in your Lift Project:
addSbtPlugin("com.typesafe.sbteclipse" % "sbteclipse-plugin" % "2.5.0")<ref name=sbt>SBT</ref> - You can then create Eclipse project files (.project and .classpath) by entering the following into the SBT prompt:
eclipse<ref name=cookbook>The Lift Cookbook</ref>
Basic Web Application Structure
Step 1: Making a SiteMap entry
Every page on the site needs a SiteMap entry.
def sitemap(): SiteMap = SiteMap(
Menu("Home") / "index",
Menu("Second Page") / "second"
)
Step 2: Creating the view
Create an HTML file that corresponds to the sitemap entry.
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Home</title>
<div id="main" class="lift:surround?with=default&at=content">
<div>
Hi, I'm a page that contains the time:
<span class="lift:TimeNow">??? some time</span>.
</div>
<div>
And a button: <button class="lift:ClickMe">Click Me</button>.
</div>
</div>
Step 3 : Creating the Snippet
A snippet can be thought of as a controller which has rules for transforming the section of your template.
package code
package snippet
import net.liftweb._
import util._
import Helpers._
object TimeNow {
def render = "* *" #> now.toString
}
<ref name=simplylift>Simply Lift</ref>
Advantages
- Binding server side state to users' sessions is incredibly powerful. Each user can have a living representation in the server that talks to other users' representations.
- Built-in Comet support possibly the best Comet support in web frameworks. Pushing data to the browser is as simple as calling partialUpdate or asking for a full re-rendering of the component. Updates of multiple components are automatically serialized in a unique connection.
- Long-live closures simplify form processing and can be used to create complex wizards.
- View-first approach helps with 'Lean Controller, Fat Model'.
- Server state machines support for models, including timeouts. For instance, we can use a machine to specify that after three days without confirmation, a new account has to be deleted. Consequently, there is no need for cron and script/runner type solutions in Rails. Instead of imperatively stating what maintenance operations to do; state what rules to enforce and it is automatically done when necessary.
Disadvantages
- Lots of state kept in session.
- Learning Curve as there is a massive shift from MVC.
<ref name=quora>Comparison on Quora</ref>
References
<references></references>