CSC/ECE 517 Fall 2014/ch1a a7 ch: Difference between revisions
(→Django) |
No edit summary |
||
| Line 92: | Line 92: | ||
[[File:Webform.png]] | [[File:Webform.png]] | ||
==Architecture== | |||
Web2py follows a Model-View-Controller (MVC) architecture. | Web2py follows a Model-View-Controller (MVC) architecture. | ||
| Line 107: | Line 106: | ||
[[File:Architecture.PNG]] | [[File:Architecture.PNG]] | ||
==Comparison to other Frameworks== | |||
Since web2py was inspiried by Rails and Django, it draws ideas from each. | Since web2py was inspiried by Rails and Django, it draws ideas from each. | ||
===<u>Controllers</u>=== | |||
====Ruby on Rails==== | |||
<pre> | <pre> | ||
class MyTestController < ApplicationController | class MyTestController < ApplicationController | ||
| Line 121: | Line 120: | ||
</pre> | </pre> | ||
====Django==== | |||
Django requires the user to specify all of his/her imports in the code: | Django requires the user to specify all of his/her imports in the code: | ||
| Line 131: | Line 130: | ||
</pre> | </pre> | ||
====Web2py==== | |||
<pre> | <pre> | ||
def index(): | def index(): | ||
| Line 137: | Line 136: | ||
</pre> | </pre> | ||
===<u>Models</u>=== | |||
====Ruby on Rails==== | |||
<pre> | <pre> | ||
class Article < ActiveRecord::Migration | class Article < ActiveRecord::Migration | ||
| Line 151: | Line 150: | ||
</pre> | </pre> | ||
====Django==== | |||
<pre> | <pre> | ||
class Article(models.Model): | class Article(models.Model): | ||
| Line 158: | Line 157: | ||
</pre> | </pre> | ||
====Web2py==== | |||
<pre> | <pre> | ||
Article=db.define_table(‘Article’, | Article=db.define_table(‘Article’, | ||
| Line 165: | Line 164: | ||
</pre> | </pre> | ||
===<u>Views</u>=== | |||
====Ruby on Rails==== | |||
<pre> | <pre> | ||
<table> | <table> | ||
| Line 178: | Line 177: | ||
</pre> | </pre> | ||
====Django==== | |||
<pre> | <pre> | ||
<table> | <table> | ||
| Line 189: | Line 188: | ||
</pre> | </pre> | ||
====Web2py==== | |||
<pre> | <pre> | ||
<table> | <table> | ||
Revision as of 02:20, 15 September 2014
Web2py Framework
Web2py is a free open source full-stack framework for rapid development of fast, scalable, secure and portable database-driven web-based applications written in Python.[1]
Background
Web2py was originally introduced as a teaching tool to used to demonstrate ease of use and deployment. It was modeled after Ruby on Rails and Django, and as such focuses on rapid development and adheres to the Model View Controller architecture pattern.
Here are some of the features of Web2py[2][3]:
- Web2py runs on Windows, Mac, Unix/Linux, Google App Engine, Amazon EC2, and almost any web hosting via Python 2.5/2.6/2.7/pypy, or Java with Jython.
- Accessible anywhere, without any installation required
- Open source licensed under the GNU LGPL v3.0 License
- Support for mutiple databases including: SQLite, PostgreSQL, MySQL, MSSQL, FireBird, Oracle, IBM DB2, Informix, Ingres, and Google App Engine
- Equipped with a Data Abstraction Layer that removes the requirement of knowing how to write SQL by doing it for you in real-time
- Role-based authorization of resources
- Error logging and ticketing system
- An web-based administrative interface for ease of interaction
Examples
There are several websites currently powered by Web2py, including a website hosting the ever-popular game Minesweeper.
As previously mentioned, Web2py doesn't require that you install anything, you may access and demo the capabilities online through their demo administrative interface. At the time of this article's writing, the save demo is not fully-functional.
You may download and run web2py by following the instructions on this page.
Code Examples
A complete list web2py-provided examples can be found here.
Hello World
Creating a web2py application can be as simple as writing a few lines in a single controller file (default.py):
def index(): return "Hello World"
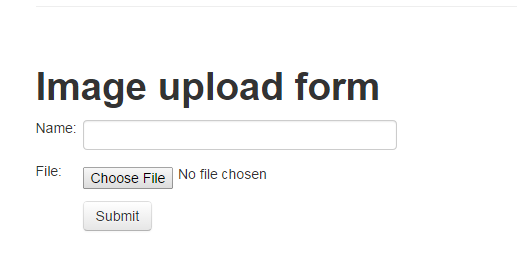
File Upload[3]
In the Model:
db=DAL('sqlite://storage.db')
db.define_table('image',
Field('name', notnull=True),
Field('file','upload'))
In the Controller:
def index():
form = SQLFORM(db.image).process()
if form.accepted:
response.flash = 'image uploaded'
return locals()
In the View:
{{extend 'layout.html'}}
<h1>Image upload form</h1>
{{=form}}
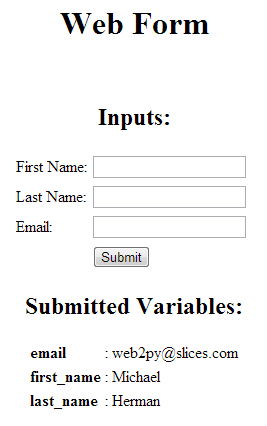
Forms[5]
In the Model:
db = DAL('sqlite://webform.sqlite')
db.define_table('register',
Field('first_name', requires=IS_NOT_EMPTY()),
Field('last_name', requires=IS_NOT_EMPTY()),
Field('email', requires=IS_NOT_EMPTY()))
In the Controller:
def display_your_form():
form = SQLFORM(db.register)
return dict(form=form)
In the View:
<center>
<br /><br /><br />
<h1>Web Form</h1>
<br />
<h2>Inputs:</h2>
{{=form}}
<h2>Submitted variables:</h2>
{{=BEAUTIFY(request.vars)}}
</center>
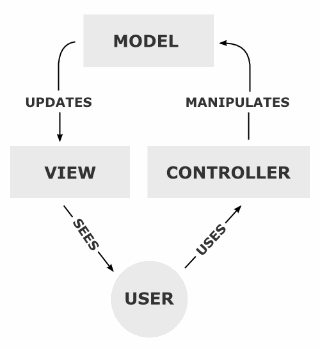
Architecture
Web2py follows a Model-View-Controller (MVC) architecture.
- Model - The data
- View - Presents the data in a user-friendly way.
- Controller - Acts as the glue between the model and view and handles the logic for displaying the data.
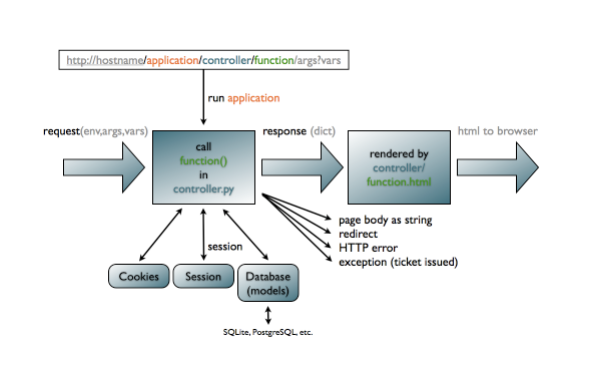
This diagram shows an example of how web2py handles requests and renders the request to the browser:
Comparison to other Frameworks
Since web2py was inspiried by Rails and Django, it draws ideas from each.
Controllers
Ruby on Rails
class MyTestController < ApplicationController def index render_text “Hello World” end end
Django
Django requires the user to specify all of his/her imports in the code:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World”)
Web2py
def index(): return "Hello World"
Models
Ruby on Rails
class Article < ActiveRecord::Migration def self.up create_table :articles do |t| t.column :name, :string t.column :description, :text end end end
Django
class Article(models.Model): name = models.StringField() description = models.TextField()
Web2py
Article=db.define_table(‘Article’, SQLField(‘email’,’string’), SQLField(‘description’,’text’)
Views
Ruby on Rails
<table> <% @recipes.each do |recipe| %> <tr> <td><%= recipe.name %></td> </tr> <% end %> </table>
Django
<table>
{% for recipe in recipes %}
<tr>
<td>{{recipe.name}}</td>
</tr>
{% endfor %}
</table>
Web2py
<table>
{{for recipe in recipes:}}>
<tr>
<td>{{=recipe.name}}</td>
</tr>
{{pass}}
</table>
References
1. http://www.web2py.com/init/default/index
2. http://en.wikipedia.org/wiki/Web2py
3. http://www.web2py.com/init/default/what
4. http://wiki.expertiza.ncsu.edu/index.php/CSC/ECE_517_Fall_2013/oss_SocialMediaFeeds
5. http://mherman.org/blog/2012/12/01/crash-course-in-web2py-part-2-web-forms/#.VBT9d_ldVuJ
6. http://www.web2py.com/examples/static/web2py_vs_others.pdf/ Web2py vs other frameworks