CSC/ECE 517 Fall 2013/ch1 1w11 sv: Difference between revisions
| Line 18: | Line 18: | ||
=== HTML Debugging === | === HTML Debugging === | ||
---- | |||
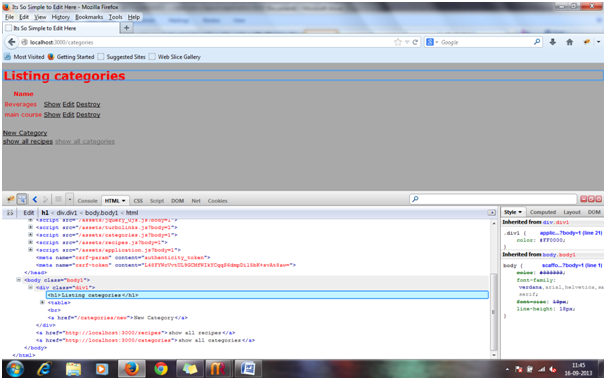
Firebug can point any HTML element with precision. HTML elements' attributes and text can be created, deleted, or edited just by clicking them. The changes will be reflected immediately as one type. | Firebug can point any HTML element with precision. HTML elements' attributes and text can be created, deleted, or edited just by clicking them. The changes will be reflected immediately as one type. | ||
[[File:Inspect_html.png]] [[File:Edit_title.png]] | [[File:Inspect_html.png]] [[File:Edit_title.png]] | ||
=== CSS Debugging === | === CSS Debugging === | ||
Revision as of 23:24, 16 September 2013
Debugging Using Firebug
Firebug is a tool that enables web developers to debug, edit and inspect websites' components like CSS, HTML, DOM, JavaScripts. Firebug is free and open source software distributed under the BSD License. Apart from providing debugging, Firebug is also used to analyse performance of websites.
Installation and Activation
Firebug can be installed as a Add-On/Plugin for Firefox. Firebug compatibility for different version of Firefox can be looked here.
Version for other browsers is under development.
Following are the ways to activate Firebug
- Click F12 => Activates Firebug on same window as a bar at the bottom.
- Click Ctrl+F12 => Activates Firebug on a separate window
- Right click on the webpage and click on "Inspect Element with Firebug".
Debugging
Firebug provide different tabs to examine HTML(Markup), CSS(Styling), DOM(Object Model, Scripts, Net (Network Analysis) etc.
HTML Debugging
Firebug can point any HTML element with precision. HTML elements' attributes and text can be created, deleted, or edited just by clicking them. The changes will be reflected immediately as one type.
CSS Debugging
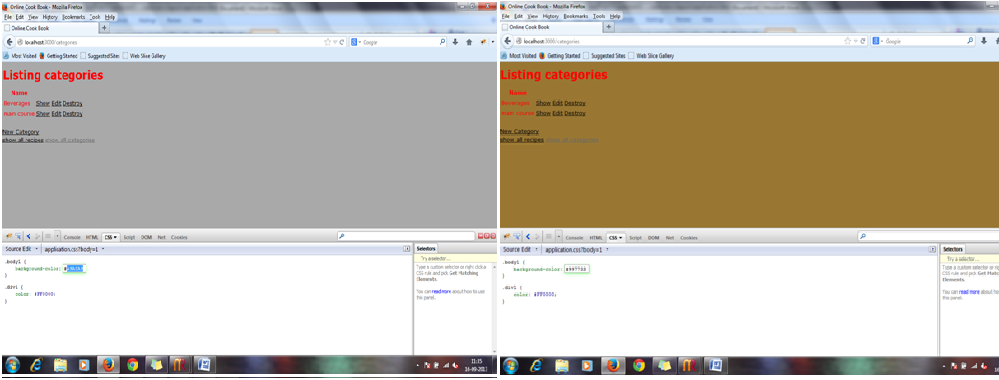
Firebug shows the styles that cascade together for each element. Rules are viewed in the order of precedence. The overridden properties are struck out. The style of any html element can be tweaked and checked in real-time. This tools is of great help to web/css designers. While editing a CSS property, the up and down arrow keys can be used to see all possible properties in alphabetical order. Firebug has the complete dictionary of standard CSS keywords in its memory
JavaScript Debugging
Firebug can be used to debug JavaScript code using the Console and Script Panel provided by this tool. These panels allow you to step-debug your code, profile performance, log errors and information and other useful functionality.
Console Panel
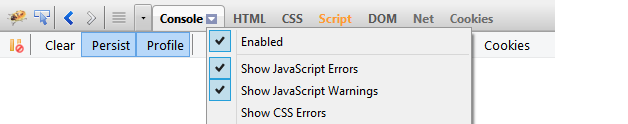
This panel primarily allows you to log information and shows errors and warnings in your code. First you need to enable logging of debug information which can be done by checking "Show JavaScript Errors" and "Show JavaScript Warnings" in the options menu.The options menu can be found by clicking on the little arrow in the panel tab or right clicking on the panel tab. screen shot. This makes all the errors and warnings in the JavaScript code be displayed on the console tab. You can also enable "Show Stack Trace with Errors", a small icon will be shown besides the run-time errors which on expanding will show the stack trace. The console panel also allows to log user defined messages.
Script Panel
The script panel provides powerful functionality of step-debugging your code. In order to step debug your code, Firebug has various methods to stop the execution of code at specific point and continue watching or inspecting the outcome at each step.
- Breakpoints
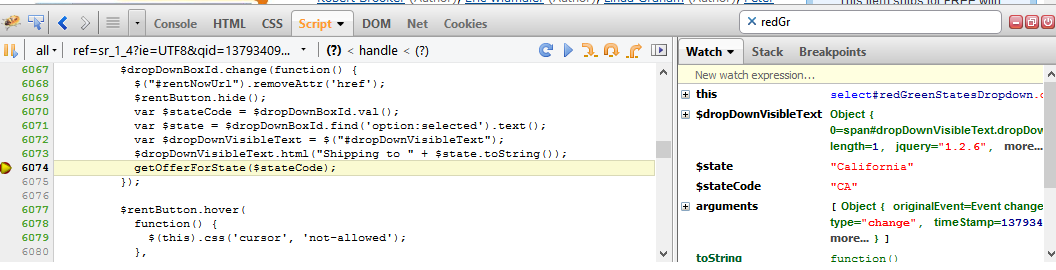
You can set breakpoint on the line you want to stop execution by clicking on the breakpoint column on the left side inside the Script Panel. In some of the breakpoints, firebug allows you to set a condition to control when they trigger. There is a breakpoint side Panel to manage breakpoints.
- Using Debugger keyword:
The keyword "debugger" can be placed in the code at the point where you want to stop execution.
- Break On
Firebug also a break on feature which stops the script execution when a specific event occurs. This feature is present in several panels.
Step Debugging
Once the script execution is stopped at a particular step, detailed information about values of variables, stack trace and method parameters can be seen on the Watch and Stack side panel. You can continue the execution of your script slowly watching the behavior of your script using the Execution control buttons. Hovering on the variables and functions in script panel will also give you information about their values.
Network Performance Analysis
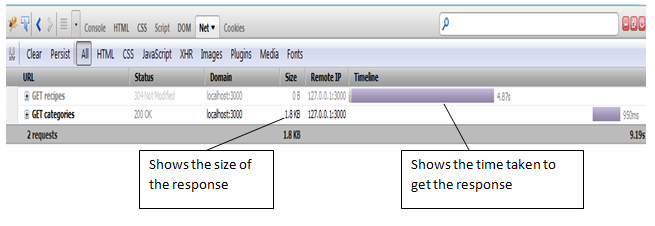
To view the net panel, enable the panel using net' tab menu
This panel shows the network performance of each request and also the time taken by the response. Net tab shows when the file started and stopped loading relative to all the other files. This helps to tune the order of files to show up in the page, so that the users don't have to wait for the important information to be displayed.
Advantages and Disadvantages
Advantages
- Inspecting and Editing HTML
Firebug allows you to inspect HTML code as it currently appears not after JavaScript has modified it. It therefore gives you the flexibility to debug more efficiently and reduces the overall time to debug. If you edit the code the changes are reflected immediately and are highlighted in yellow in the firebug window.
- Ability to find errors quickly
One of major advantage of Firebug is that it shows the errors in your code in the bottom left corner of the firebug window in bold red. You can examine all the errors pertaining to the webpage you are editing. The errors are organized so that it is easy to find and address it.
- Editing CSS
You can easily tweak CSS features using the cascading style sheet. When you click on a CSS feature, an editor pops up which allows you to edit the code and the changes are immediately reflected and are reversible.
Disadvantages
- May cause Firefox slightly slower since firebug is relatively big.
- It is not available for Internet Explorer.
- May sometimes(though rarely) make Firefox unstable.