CSC/ECE 517 Fall 2013/ch1 1w11 sv: Difference between revisions
| Line 20: | Line 20: | ||
== Debugging == | == Debugging == | ||
Firebug provide different tabs to examine HTML(Markup), CSS(Styling), DOM(Object Model, Scripts etc | |||
=== HTML Debugging === | === HTML Debugging === | ||
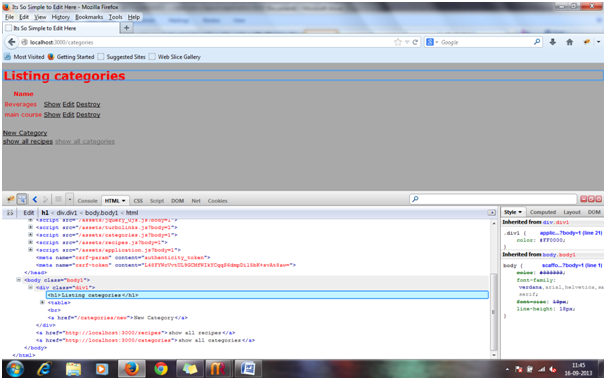
Firebug can point any HTML element with precision. HTML elements' attributes and text can be created, deleted, or edited just by clicking them. The changes will be reflected immediately as one type. | |||
[[File:Inspect_html.png]] | [[File:Inspect_html.png]] | ||
=== CSS Debugging === | === CSS Debugging === | ||
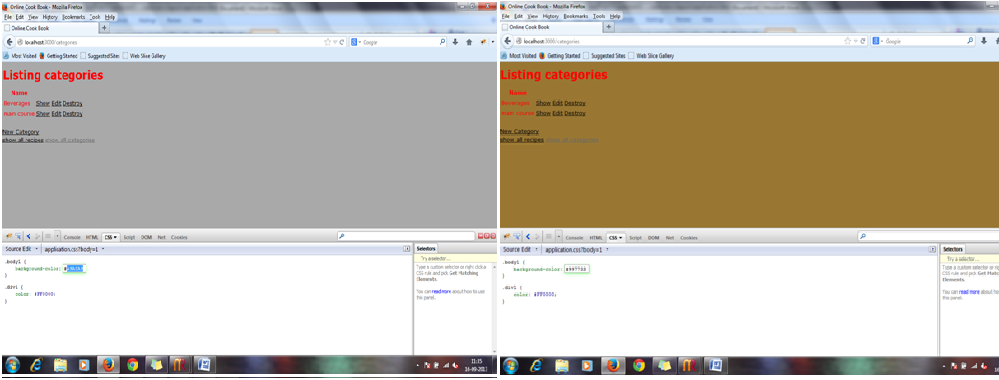
The style of any html element can be | The style of any html element can be tweaked and checked in real-time. This tools is of great help to web/css designers. | ||
[[File:Edit_CSS.png]] | [[File:Edit_CSS.png]] | ||
Revision as of 19:29, 16 September 2013
Debugging Using Firebug
Firebug is a tool that enables web developers to debug, edit and inspect websites' components like CSS, HTML, DOM, JavaScripts. Firebug is free and open source software distributed under the BSD License.
Apart from providing debugging, Firebug is also used to analyse performance of websites.
Installation and Activation
Firebug can be installed as a Add-On/Plugin for Firefox. Firebug compatibility for different version of Firefox can be looked here.
Version for other browsers is under development.
Following are the ways to activate Firebug
- Click F12 => Activates Firebug on same window as a bar at the bottom.
- Click Ctrl+F12 => Activates Firebug on a separate window
- Right click on the webpage and click on "Inspect Element with Firebug".
Panel Description
Debugging
Firebug provide different tabs to examine HTML(Markup), CSS(Styling), DOM(Object Model, Scripts etc
HTML Debugging
Firebug can point any HTML element with precision. HTML elements' attributes and text can be created, deleted, or edited just by clicking them. The changes will be reflected immediately as one type.
CSS Debugging
The style of any html element can be tweaked and checked in real-time. This tools is of great help to web/css designers.