CSC/ECE 517 Fall 2013/ch1 1w11 sv: Difference between revisions
Jump to navigation
Jump to search
| Line 26: | Line 26: | ||
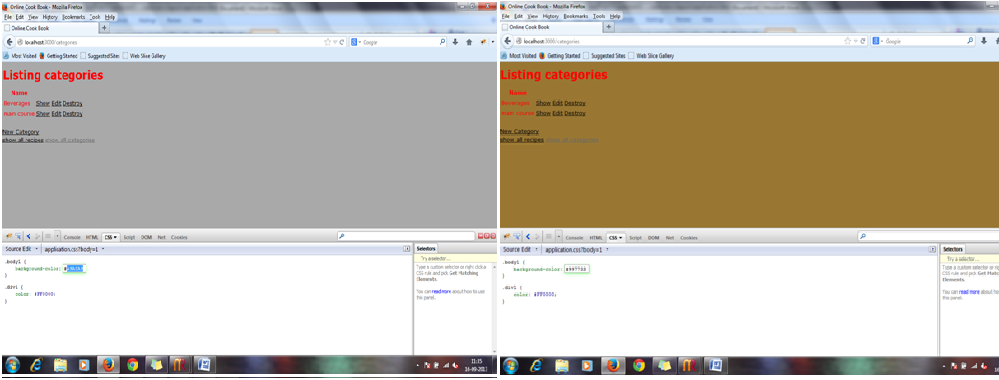
=== CSS Debugging === | === CSS Debugging === | ||
The style of any html element can be modified and checked in real-time | |||
[[File:Edit_CSS.png]] | |||
=== JavaScript Debugging === | === JavaScript Debugging === | ||
== Summary == | == Summary == | ||
== References == | == References == | ||
Revision as of 19:10, 16 September 2013
Debugging Using Firebug
Firebug is a tool that enables web developers to debug, edit and inspect websites' components like CSS, HTML, DOM, JavaScripts. Firebug is free and open source software distributed under the BSD License.
Apart from providing debugging, Firebug is also used to analyse performance of websites.
Installation and Activation
Firebug can be installed as a Add-On/Plugin for Firefox. Firebug compatibility for different version of Firefox can be looked here.
Version for other browsers is under development.
Following are the ways to activate Firebug
- Click F12 => Activates Firebug on same window as a bar at the bottom.
- Click Ctrl+F12 => Activates Firebug on a separate window
- Right click on the webpage and click on "Inspect Element with Firebug".
Panel Description
Debugging
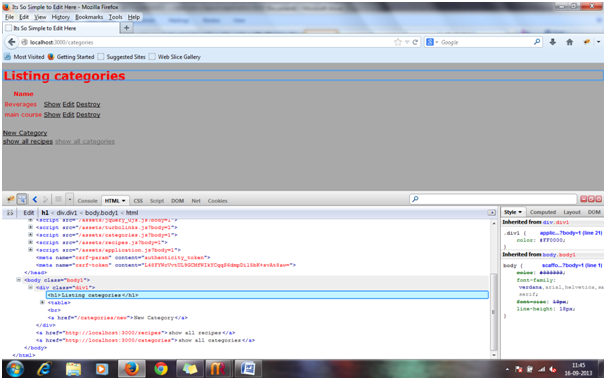
HTML Debugging
To inspect an element
CSS Debugging
The style of any html element can be modified and checked in real-time