CSC/ECE 517 Spring 2013/OSS E734: Difference between revisions
| Line 45: | Line 45: | ||
== New Design == | == New Design == | ||
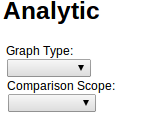
[[File:New_analytic_gui_1.png]] | |||
When the user arrive at the analytic page they are prevented with two options: Graph Type and Comparison Scope. | When the user arrive at the analytic page they are prevented with two options: Graph Type and Comparison Scope. | ||
First, in the new design we would like to offer the user and developer more options for displaying the data, instead of the restriction of only using bar graph. | First, in the new design we would like to offer the user and developer more options for displaying the data, instead of the restriction of only using bar graph. | ||
| Line 64: | Line 63: | ||
After the user select the graph type and comparison scope the user are presented with options to select comparison object and comparison data. These options changes depending on the graph type and comparison type. | After the user select the graph type and comparison scope the user are presented with options to select comparison object and comparison data. These options changes depending on the graph type and comparison type. | ||
Comparison object depends on what comparison scope the user selected. For example: | Comparison object depends on what comparison scope the user selected. For example: | ||
[[File:New_analytic_gui_2_1.png]] | |||
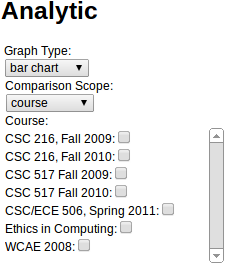
If the user select course wise comparison scope than the user will be presented with a check-box list of courses that they are allow to view. | If the user select course wise comparison scope than the user will be presented with a check-box list of courses that they are allow to view. | ||
[[File: | |||
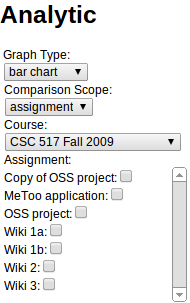
[[File:New_analytic_gui_2_2.png]] | |||
However if the user select assignment wise comparison scope the user will be presented with drop down menu with list of courses that they are allow to view and once the user select the course that they are interested in the are presented with a check-box list of assignments that are within the courses. | However if the user select assignment wise comparison scope the user will be presented with drop down menu with list of courses that they are allow to view and once the user select the course that they are interested in the are presented with a check-box list of assignments that are within the courses. | ||
= Framework Design = | = Framework Design = | ||
Revision as of 01:21, 29 April 2013
Developers:
- Hao Liu (hliu11@ncsu.edu)
- Zhuowei Wang (zwang18@ncsu.edu)
- Chunxue Yang (cyang14@ncsu.edu)
This page is the design documentation for Expertiza project E734 conducted in the CSC/ECE 517 Spring 2003 class at North Carolina State University. Learn more about Expertiza by visiting its main page: http://wikis.lib.ncsu.edu/index.php/Expertiza
Introduction
The Expertiza project is system for using peer review to create reusable learning objects. Students do different assignments; then peer review selects the best work in each category, and assembles it to create a single unit.
The process of reviewing includes reviews, re-reviews and meta reviews of assignments submitted by students for a course. This method of evaluation also inherently suggests that there will be vagaries in the way reviews have been performed.
This project aim to provide a way for the users to examine various type of statistic about the courses, assignments and reviews.
Objective
The original objective of the project is to extend the Analytic project E732 from previous semester to incorporate new features. Upon examination the implementation of E732 we decided to start from scratch and create a developer friendly and easily extendable framework for providing analytic data and displaying analytic data.
Graphical User Interface (GUI) Design
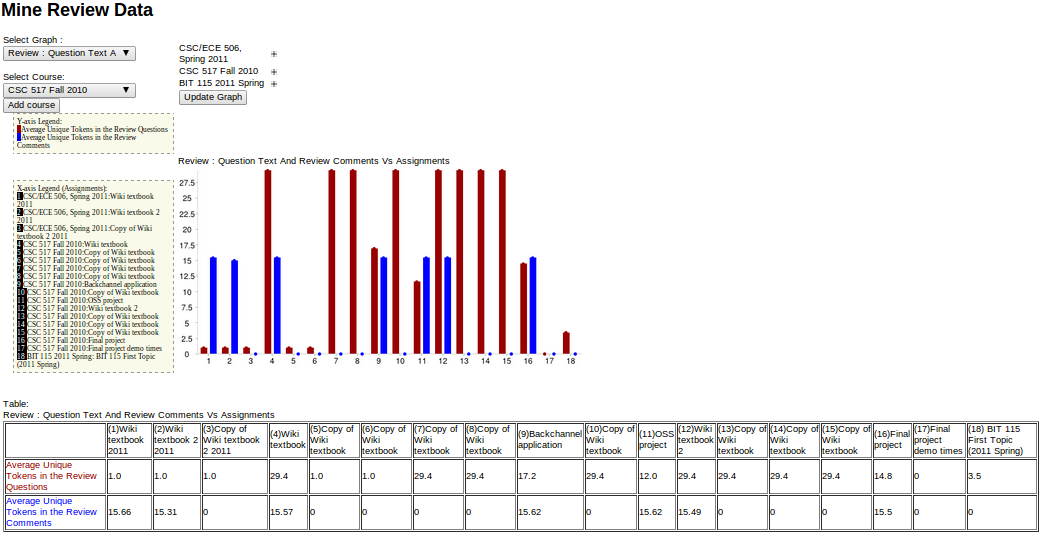
Original Design
In the original GUI design of analytic the user can select from a list of cryptically worded data comparison:
- Review: Question Text And Review Comment vs Assignment
- Review: Question Count And Review Comment vs Assignment
- Review: Sub Question Count And Review Comment vs Assignment
- Average Review Parameters And Student Experience vs Assignment
- Average Metareview Parameters And Student Experience vs Assignment
- Assignment Strategy And Review Parameter
Besides the unfathomable meaning options, the design does not provide much room for the user of the page to explore and discover interesting correlations between data. Since the objective is to enable user to discover correlations between data, this implementation does not really meet the requirement.
After selecting a graph type the user can add courses to the graph. Upon selection the all of the assignments from the course are added to the graph than the user can un-select the assignments from a drop down menu. Once a course is selected there's no way to remove a course from the selection.
There are no option for selecting how the data are presented, data are displayed as a bar graph which restrict the type of data that can be displayed.
The specific numeric value for the graph are displayed below the graph as a chart.
New Design
 When the user arrive at the analytic page they are prevented with two options: Graph Type and Comparison Scope.
When the user arrive at the analytic page they are prevented with two options: Graph Type and Comparison Scope.
First, in the new design we would like to offer the user and developer more options for displaying the data, instead of the restriction of only using bar graph.
Graph type let the user select what kind of graph do they want the data to be displayed currently there are four different options:
- Bar Graph - useful for displaying simple numeric comparisons (i.e: average scores, number of participants)
- Line Graph - useful for displaying comparison of distributions (i.e: grade distribution for assignments)
- Scatter Plot - useful for displaying raw data points (i.e: grades for all of the student for assignments)
- Pie Chart - useful for displaying percentage related data (i.e: percentage of grade distribution for an single assignment)
Second, we would like to offer the user more scope of comparison instead restricting to only assignment wise comparison
Comparison scope give user options to select what do they want to compare:Course, Assignment, Team
After the user select the graph type and comparison scope the user are presented with options to select comparison object and comparison data. These options changes depending on the graph type and comparison type.
Comparison object depends on what comparison scope the user selected. For example:
If the user select course wise comparison scope than the user will be presented with a check-box list of courses that they are allow to view.
However if the user select assignment wise comparison scope the user will be presented with drop down menu with list of courses that they are allow to view and once the user select the course that they are interested in the are presented with a check-box list of assignments that are within the courses.
Framework Design
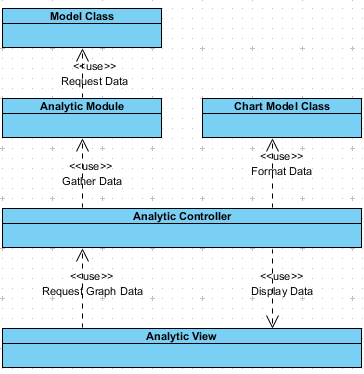
Architecture of the Expertiza Analytic Framework is based on the model-view-controller design pattern used in Rails application.

Model
There are two tasks that analytic require the model to perform: data mining and data formating.
Data Mining
The data mining operations performed by model classes gathers the data requested by the controller.
Original Implementation
In the original implementation of analytic, data mining methods use to extract the data are scattered between the assignment model class and controller. There are several problems with this method of implementation.
First, assignment model is crucial class for the correct operation of the Expertiza and the data mining methods are not related to the normal operation that the model performs this reduces the readability and maintainability of the model.
Second, the data mining methods seem to recursively traverse through the data structure hierarchy level by level (for example: to obtain average grades for assignment, the original implementation do assignment->for each teams-> for each responses->score->grade) in-order to obtain the data that they need. This design violates basic object oriented programming principle, instead the data mining methods should be layered and methods should be added to the corresponding models to avoid this behavior.
New Implementation
The new implementation of analytic the data mining methods are implemented as mixin modules for the corresponding models. The modules are gathered into the /models/analytic folder. The modules contains the analytic methods for the model that they relates to. The analytic modules only calls the methods that are defined in model that they corresponds to and methods defined in other analytic module.
This implementation creates a clear separation between the normal model operation and data mining operation; abstract away the complexity of the structure of the underlying databases; improves the readability for the developer.
Related Files
Analytic modules and their corresponding models:
- expertiza/app/models/analytic/course_analytic.rb => expertiza/app/models/course.rb
- expertiza/app/models/analytic/assignment_analytic.rb => expertiza/app/models/assignment.rb
- expertiza/app/models/analytic/assignment_team_analytic.rb => expertiza/app/models/assignment_team.rb
- expertiza/app/models/analytic/questionnaire_analytic.rb => expertiza/app/models/questionnaire.rb
- expertiza/app/models/analytic/question_analytic.rb => expertiza/app/models/question.rb
- expertiza/app/models/analytic/response_analytic.rb => expertiza/app/models/response.rb
- expertiza/app/models/analytic/question_analytic.rb => expertiza/app/models/question.rb
- expertiza/app/models/analytic/score_analytic.rb => expertiza/app/models/score.rb
Data Formatting
The data formatting operations take the gathered data and formatted turn it into the format that are require by the methods that draws the charts that display the data.
Original Implementation
The original implementation of analytic have the controller handles data formatting function. In the MVC structure used in rails application, formatting the data is not a responsibility for the controller.
New Implementation
The new implementation of analytic a Chart class was created to handle the formatting of data. The Chart class serve as a interface between the java script based front-end in view and the ruby model back-end. The controller passes the graph type and data into the Chart class and the Chart class will handle all formatting and return the data that controller can pass into view.
The example for the input data format and how to use the Chart class will be provided in later section.
Related files
- expertiza/app/helpers/chart.rb
TODO: currently the Chart class located in the helper folder, this is not the proper location for the file. The file should be move to the models folder and rename to analytic.rb.
View
In analytic view displays options for the user, send user input to the controller and presents graph in a particular format, triggered by a controller's decision based on the user input.
Original Implementation
The original implementation of analytic leverages the google chart ruby gem to generate the graph in a static fashion. The graph data type that the user can request are hard coded into the view with lots of switch statements and if else statements to handle different cases. This method of implementation which limits what the user can see and dramatically increases the difficult for adding new data options that user can see. According to the documentation for the MVC architecture used in Rails, the decision for what to display should be handle by the controller.
Using google chart ruby gem is an acceptable implementation however the google chart gem have limited capabilities and a somewhat outdated look. Further more, the gem it might have the risk running into compatibly issues with future Rails version if the gem is not kept up to date.
New Implementation
For our new implementation of analytic we decided to move to jQuery. jQuery is a powerful, popular, and well maintained webpage UI library for java script. (steve... add more)
Controller
(TODO)
Access Control
(TODO)
Developer Resources
github repository for the project the content of this repository might change suggest using the main repository for expertiza if the branch has already been merged
Development Environment Setup
- follow the instruction on expertiza wiki page to setup the development environment http://wikis.lib.ncsu.edu/index.php/Creating_a_Linux_Development_Environment_for_the_Expertiza_Application
note: you might need to delete the automated_metareview table from the database before you can successfully run db:migrate
- launch expertiza server (ruby script/server)
- visit the page from your browser (0.0.0.0:3000)
- login as admin (username: admin, password: password)
- setup access permission for the controller
- on the menu bar navigates to administration->setup->controller/action
- under the missing tab you should see analytic, click on it and select administer_assignment for the permission than click add
- under the application tab click on analytic and add index and render_sample to the action list
- add analytic to menu bar for easy access (alternatively just enter 0.0.0.0:3000/analytic in your browser)
- on the menu bar navigates to administration->setup->menu editor
- add an menu option for analytic/index
note: not all of the courses and assignments in scrubbed database are real (with actual data), in order to get courses and assignments that have real data you might want to consider impersonate a real instructor in the scrubbed data base (i.e: Dr.Geringer, user id: efg) this can be done by navigating to manage...->impersonate_user from the menu bar.
Rendering Example
Future Works
Sorted by task difficulty
- Move expertiza/app/helpers/chart.rb to expertiza/app/model and rename to analytic.rb
- Rename Chart class to Analytic
- Add options for displaying distribution related data using scatter plot(for example: grade distribution)
- Add data mining methods for meta-review
- Come up with other interesting data for the comparison scope
- Improve the performance of data mining methods especially score related methods.
- Add user comparisons (comparing student with student)
- Give control of content of graph type selection drop down to controller (require java script experience)
- Implement a static version of the index page using ruby (require java script experience)
- Strengthen access control by checking if the current user have permission to access to the data that they requested