CSC/ECE 517/M601 Design Document: Difference between revisions
| Line 167: | Line 167: | ||
</pre> | </pre> | ||
'''UpdateCSS.java:''' <br> | '''UpdateCSS.java:''' <br> | ||
'''UpdateCSSDAO.java/HibernateUpdateCSSDAO.java'''<br> | '''UpdateCSSDAO.java/HibernateUpdateCSSDAO.java'''<br><br> | ||
The DAO files carry the primary responsibility of interaction with the DB layer in the MVC architecture.<br> | The DAO files carry the primary responsibility of interaction with the DB layer in the MVC architecture.<br> | ||
The data layer changes involved 3 separate components:<br> | The data layer changes involved 3 separate components:<br><br> | ||
1. liquibase.xml file to configure our new table: css_properties<br> | 1. liquibase.xml file to configure our new table: css_properties<br> | ||
2. UpdateCSSDAO.java/HibernateUpdateCSSDAO.java - Interface/Implementation for DAO getter/setter.<br> | 2. UpdateCSSDAO.java/HibernateUpdateCSSDAO.java - Interface/Implementation for DAO getter/setter.<br> | ||
Revision as of 02:26, 27 April 2013
Add ability to update css through webapp
Example Video
A video example of this module can be seen here [1]
Team
Yuri Kolesnikov
Jonathan Wills
Jeffrey Plemmons
Roshna Agarwal
Our Work
Link to the OpenMRS ticket: https://tickets.openmrs.org/browse/TRUNK-3415
Link to our code in GitHub: https://github.com/ykolesn/openmrs-module-m601
Link to application: http://152.46.17.228:8081/openmrs-standalone
Purpose
The purpose of this module is to add the functionality of allowing the admin to customize the OpenMRS css file to their own specifications. By having the ability to customize the OpenMRS css file, the admin will be free to change the look and feel in their installation of OpenMRS.
Problem Definition
Add admin page for customization of the openmrs css file. Admins can 'override' any openmrs css with their own file by specifying that file in the openmrs runtime properties file. This would be best as a new module in openmrs or perhaps just adding a new feature in the Custom Logo module? The admin should see a page with a large text box. The text box value should be persisted in the database as a new object/table/column somehow. When the module starts up, the Activator is called. Modify the activator to update the filesystem css file with whatever is defined by the admin.
Design Requirements
1. The admin should be able to customize the openmrs css file through an admin page.
2. The admin should see a page with a large text box.
3. The text box content should be stored in the database.
4. The activator needs to be modified so that it updates the filesystem css file with whatever is defined by the admin.
5. Need to use Eclipse and Maven as development tools for the module.
Tasks
Week 1
- Get OpenMRS Id
- Get ticket assigned and in progress
- Get openmrs module name assigned
- Create openmrs module
- Commit module to github
- Check out module on partner machines
- Get new admin page link
- Create new spring controller and jsp page
Week 2
- Create object for storing css in db
- Create service layer and dao layer methods to save object
- Connect controller to db object for saving + retrieving
- Add unit tests for saving/retrieving
Week 3
- Create settings page to allow admin to choose where tomcat is running
- Add some magic so that module tries to guess where tomcat is running
- Add ability to put the saved css into the right folder in tomcat so that the css is actually overriding the openmrs style.css file.
Development Tools
1. Eclipse<ref>http://en.wikipedia.org/wiki/Integrated_development_environment</ref>: Eclipse is the Integrated Development Environment used to develop, modify, and compile the code for our module.
2. Maven<ref>http://en.wikipedia.org/wiki/Apache_Maven</ref>: Maven is used through a plug-in in Eclipse to compile, run unit tests, and package all of the Java files in the module.
3. Tomcat<ref>http://en.wikipedia.org/wiki/Apache_Tomcat</ref>: Tomcat is the web-server used to run the application.
4. Hibernate<ref>http://en.wikipedia.org/wiki/Hibernate_(Java)</ref>: Hibernate is a built-in utility in the OpenMRS module, that is used to connect the Java classes to the database tables in the application. It configured the database table through an xml file: UpdateCSS.hbm.xml
<?xml version="1.0"?>
<!DOCTYPE hibernate-mapping PUBLIC
"-//Hibernate/Hibernate Mapping DTD 3.0//EN"
"http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd" >
<hibernate-mapping package="org.openmrs.module.updatecss">
<class name="UpdateCSS"
table="css_properties">
<id name="id" type="int" column="id">
<generator class="native"/>
</id>
<property name="cssData" type="java.lang.String" column="css_location"
length="255" not-null="true" />
<property name="homeDirectory" type="java.lang.String" column="tomcat_home"
length="255" not-null="true"/>
</class>
</hibernate-mapping>
Here in the UpdateCSS.hbm.xml we specify the table name and columns. Hibernate generates the table with the fields specified and handles all the necessary SQL calls and queries.
5. MySQL: MySQL<ref>http://en.wikipedia.org/wiki/Mysql</ref> is the RDBMS that is used to store the CSS data for the application.
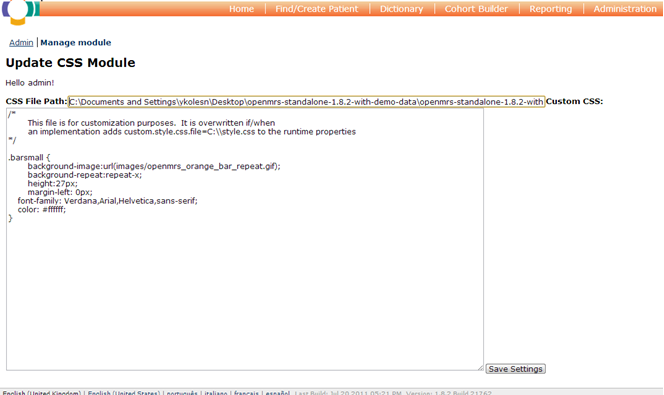
Use Case

This is the user interface for the UpdateCSS module. The initial start screen provides a default location for the css style sheet and default css code. Here the navigation bar is changed to "orange".
1. Log in to the Admin page with user "Admin" and password "Admin123"
2. Once logged in, click on "Administration" on the right-hand side of the navigation bar.
3. Under "Update CSS Module", click on "Manage module"
4. Here the user can enter their desired CSS preferences for customization.
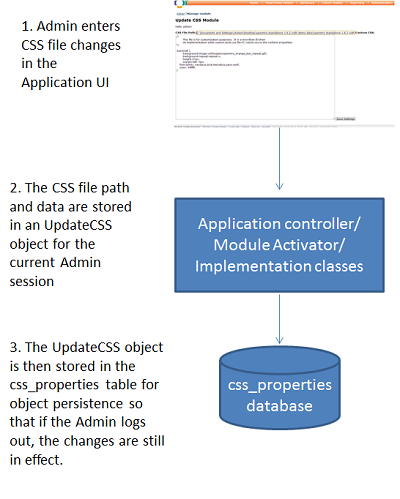
Application Overview
Code Changes
Classes and Files Worked On
- UpdateCSSActivator.java
- UpdateCSS.java
- UpdateCSSService.java
- UpdateCSSServiceImpl.java
- UpdateCSSDAO.java
- HibernateUpdateCSSDAO.java
- UpdateCSS.hbm.xml
- liquibase.xml
- moduleApplicationContext.xml
- UpdateCSSServiceTest.java
- manage.jsp
- UpdateCSSManageController.java
Specific Changes
UpdateCSSActivator.java:
UpdateCSSServiceImpl.java:
Added below methods to UpdateCSSServiceImpl class:
/**
+ * Replaces the text of the specified CSS file in the
+ * specified directory with the specified text
+ */ + public void copyCssDataToTomcatDirectory(String directory, String cssText) {
+ File cssFile = new File(directory);
+ if (cssFile.exists()) {
+ writeDataToFile(cssFile, cssText);
+ }
+ }
+
+ /**
+ * Copies the data stored in the DB into the CSS file that is saved in the
+ * directory column of the css_properties table
+ */
+ public void copyCssDataToTomcatDirectory() {
+ UpdateCSS updateCSS = getData();
+ String cssDirectory = updateCSS.getHomeDirectory();
+ String cssText = updateCSS.getCssData();
+ copyCssDataToTomcatDirectory(cssDirectory, cssText);
+ }
+
+ /**
+ * Writes the specified text to the specified CSS file
+ */
+ public void writeDataToFile(File cssFile, String cssText) {
+ try {
+ if (cssFile.exists()) {
+ PrintWriter writer = new PrintWriter(cssFile);
+ writer.print(cssText);
+ writer.close();
+ }
+ } catch (FileNotFoundException ex) {
+
+ }
+ }
+
+ /**
+ * Reads the data in the file at the specified path and returns
+ * a String with the contents. If the file doesn't exist
+ * then it returns an empty string
+ */
+ public String getCssTextFromFile(String filePath) {
+ String cssText = "";
+ try {
+ File cssFile = new File(filePath);
+ if (cssFile.exists()) {
+ cssText = FileUtils.readFileToString(cssFile);
+ }
+ } catch (IOException ex) {
+
+ }
+ return cssText;
+ }
+
UpdateCSS.java:
UpdateCSSDAO.java/HibernateUpdateCSSDAO.java
The DAO files carry the primary responsibility of interaction with the DB layer in the MVC architecture.
The data layer changes involved 3 separate components:
1. liquibase.xml file to configure our new table: css_properties
2. UpdateCSSDAO.java/HibernateUpdateCSSDAO.java - Interface/Implementation for DAO getter/setter.
3. UpdateCSS.hbm.xml - Hibernate configuration file for mapping DAO to new properties table.
UpdateCSSService.java:
UpdateCSSManageController.java:
References
<references />