CSC/ECE 517 Fall 2012/ch2b 1w61 ns: Difference between revisions
| Line 44: | Line 44: | ||
An exemplary Rails application has the following structure. | An exemplary Rails application has the following structure. | ||
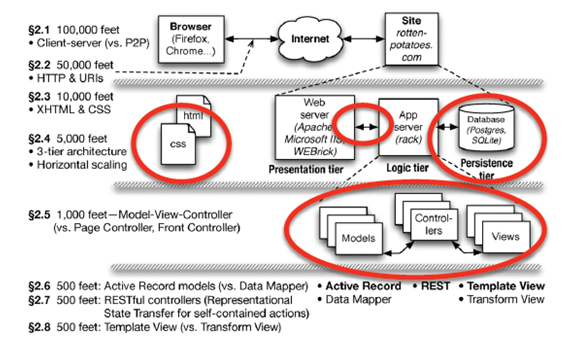
[[File:Rails_Layered_Architecture.PNG| | [[File:Rails_Layered_Architecture.PNG|500 px|thumb|center|alt=Layered Architecture of a Rails Application|Layered Architecture of a Rails Application]] | ||
The upper most layer consists of the web application that is seen running on the browser and this is the part of the application that the user is made to see. | The upper most layer consists of the web application that is seen running on the browser and this is the part of the application that the user is made to see. | ||
Revision as of 20:37, 19 November 2012
Connecting Architectural Concepts to Rails Applications
The structure of a typical Rake file is as follows:
app /models/, views/, controllers/
/helpers
/assets/stylesheets/application.css
config /routes.rb
/database.yml
db /development.sqlite3,test.sqlite3
/migrate/
log /development.log, test.log
There is no special format for a Rakefile. A Rakefile contains executable Ruby code. Anything legal in a ruby script is allowed in a Rakefile. It is tailored to specifying tasks and actions, the idioms used in a Rakefile are designed to support that.
Tasks
Tasks are the main unit of work in a Rakefile. Tasks usually have a name, a list of prerequisites and a list of actions.
task :name //the task method takes a single parameter which is the name of the task
Any prerequisites are given as a list which are inclosed in square brackets followed by the name and an arrow (=>).
task :name => [:prereq1, :prereq2]
Actions can be defined by passing a block to the task method. Any Ruby code can be placed in the block. The block may reference the task object via the block parameter.
task :name => [:prereq1, :prereq2] do |t| # actions (may reference t) end
A Typical Rails Application
Rails is a web application development framework written in the Ruby language. It has been designed to make programming web applications easier and allows the programmer to write less code when compared to other languages and frameworks.
An exemplary Rails application has the following structure.

The upper most layer consists of the web application that is seen running on the browser and this is the part of the application that the user is made to see.
The middle layer consists of the 3 tier architecture which provides horizontal scaling. The CSS style sheets are used to style the html view of the application. As seen in the diagram, the Presentation tier consists of the Web Server, the Logic tier is represented by the App Server and the Persistence Tier by the Database. The routes play a crucial role in communication between the Presentation tier and the Logic tier. The persistence tier consists of three different types of databases that are used during the course of development and testing of the application. All the activities carried out in setting up and testing the application are logged for future reference and easier debugging.
The lowermost layer consists of the MVC (Model View Controller) which is the core aspect of the Ruby On Rails application. Each entity has a model, controller and a set of views. This layer provides isolation of business logic from the user interface and also facilitates in keeping the code DRY (Don’t Repeat Yourself).
Rails as an MVC Framework
Our Application consists of: Controllers – which effectively make use of the routing subsystem Models – which are linked to the persistence tier i.e the database and store the data in the relational database tables Controllers are needed to make views to be rendered which turn .haml to .html which is the view markup Models are sub classes of ActiveRecord::Base which is an object relational mapping layer (ORM layer)that is useful in connecting to the database Views are subclasses of ActionView consisting of reusable code that is used to manipulate views Controllers are subclasses of ApplicationController which provide common functionality which can be used accordingly in the user application
The MVC Architecture
At the core of Rails is the Model, View, Controller architecture, usually just called MVC. MVC benefits include:
Isolation of business logic from the user interface Ease of keeping code DRY Making it clear where different types of code belong for easier maintenance 2.1.1 Models
A model represents the information (data) of the application and the rules to manipulate that data. In the case of Rails, models are primarily used for managing the rules of interaction with a corresponding database table. In most cases, each table in your database will correspond to one model in your application. The bulk of your application’s business logic will be concentrated in the models.
2.1.2 Views
Views represent the user interface of your application. In Rails, views are often HTML files with embedded Ruby code that perform tasks related solely to the presentation of the data. Views handle the job of providing data to the web browser or other tool that is used to make requests from your application.
2.1.3 Controllers
Controllers provide the “glue” between models and views. In Rails, controllers are responsible for processing the incoming requests from the web browser, interrogating the models for data, and passing that data on to the views for presentation.
Rails Philosophies
The Rails philosophy includes several guiding principles: • DRY – “Don’t Repeat Yourself” – suggests that writing the same code over and over again is a bad thing. • Convention Over Configuration – means that Rails makes assumptions about what you want to do and how you’re going to do it, rather than requiring you to specify every little thing through endless configuration files. • REST is the best pattern for web applications – organizing your application around resources and standard HTTP verbs is the fastest way to go.