CSC/ECE 517 Fall 2011/ch4 4d mt: Difference between revisions
| Line 108: | Line 108: | ||
[[File:3.jpg]] | [[File:3.jpg]] | ||
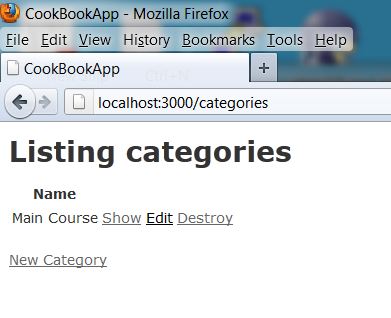
On clicking 'Create Category', a new category with the name 'Main Course' is created. | |||
[[File:5.jpg]] | |||
==Routes.rb== | ==Routes.rb== | ||
Revision as of 23:11, 19 October 2011
The CookBook Application (Lecture 9)
Introduction
Lecture 9 talks about creation of the Cookbook application. This is a basic web application which demonstrates the power and ease of use of Ruby on Rails for web development. This article first introduces Rails and its key features and then takes us through the steps for creation of the Cookbook application.Rails includes a simple light weight application server Webrick and a build system Rake which makes development on rails easy.
Ruby on Rails
Ruby on Rails, is an open source web application framework for the Ruby programming language. It was first released to the public in July 2004 and is now become the standard Web-development framework for Ruby. The Rails framework is built on the following 2 key principles:
Convention over Configuration
Convention over Configuration states that the conventional part of the program will be specified by the framework itself. So the programmer needs to concentrate only on the core logic of the program and the unconventional aspects of the program .Rails implements this by providing features like Rails scaffold and Rails generate which help us generate the basic framework of our application with minimal coding.
Don't repeat yourself
Don't repeat yourself states that information should not be repeated. This applies to both data as well as code. Rails allows us to specify relational databases and queries in the form of object models using migrations and ActiveRecord. This helps us port applications across databases without any changes in code. Also in ActiveRecord there is no need to specify attribute names since it is picked up from the database tables itself.
Model/View/Controller Framework
All Rails applications are implemented using the Model/View/Controller (MVC) architecture. MVC architecture is a software engineering concept that allows us to isolate the application logic from the user interface. This allows us implement these separate the development ,testing and maintainence of the application logic and the UI. Key components of MVC architecture include:
- Models : These are objects that map to real world entities. They contain the application logic and provide persistence storage by interfacing with the database. Models in Rails are implemented using ActivedRecord objects.
- Views: Views provide a human interface(GUI) for the model. Views in Rails are implemented using embedded ruby (.html.erb) files
- Controllers: Controllers process the user actions and help redirect to the appropriate model ,build a user response and update the View.
The typical user interaction on a Rails application happens as follows:
- The user responds to the UI (ex : clicks a button)
- The router routes the action to the appropriate controller and action in it
- The controller calls the model. The model may changes state depending on the call(Ex: The model may update its values based on user entered data
- A view queries the model and uses its data to build a response .
- The view updates the UI with the view and waits for further user interaction.
CRUD
CRUD stands for create, read, update and delete (CRUD) the four basic functions of persistent storage. CRUD also relates to the UI for most applications. Almost every model obect must have following features and a UI to acess them:
- Create or add new entries
- Read, retrieve, search, or view existing entries
- Update or edit existing entries
- Delete existing entries
Due to the fundamental nature of these features, Rails provides readymade implementation for them in the form of Scaffolding. Scaffolding creates migrations,model,controller and View by only specifying the attributes of the model. Once the CRUD functionality has been generated by Rails, it can be modified to suit requirements.
CRUD is also relevant at the user interface level of most applications. For example, in address book software, the basic storage unit is an individual contact entry. As a bare minimum, the software must allow the user to: Without at least these four operations, the software cannot be considered complete. Because these operations are so fundamental, they are often documented and described under one comprehensive heading, such as "contact management" or "contact maintenance" (or "document management" in general, depending on the basic storage unit for the particular application).
Routing in Rails
Rails provides recourseful routing. This allows us to quickly specify the common routes for a resourceful controller( ie one that implements the CRUD functionality). Since CRUD featuresare common across entities, a single line in routes.db ex: resources :photos can allow us to specify 7 routes for the application.
| HTTP Verb | Path | action | used for |
|---|---|---|---|
| GET | /photos | index | display a list of all photos |
| GET | /photos/new | new | return an HTML form for creating a new photo |
| POST | /photos | create | create a new photo |
| GET | /photos/new | new | return an HTML form for creating a new photo |
| POST | /photos | create | create a new photo |
| GET | /photos/:id | show | display a specific photo |
| GET | /photos/:id/edit | edit | return an HTML form for editing a photo |
| PUT | /photos/:id | update | update a specific photo |
| DELETE | /photos/:id | destroy | delete a specific photo |
Resource routing allows you to quickly declare all of the common routes for a given resourceful controller. Instead of declaring separate routes for your index, show, new, edit, create, update anddestroy actions, a resourceful route declares them in a single line of code.
resources :photos creates seven different routes in your application, all mapping to the Photos controller:
Object relational Mapping
Rails handles Object Relational mapping using Active Records. ActiveRecords allow a Rails program to deal with objects and itself handles the mapping of these objects to relational databases. In Active Record,
- Database tables correspond to Rails classes
- Database records (rows) correspond to Rails objects.
ActiveRecord also allow us to query the database in the object domain by using the Active Record Query Interface
Developing the Cookbook App
We now will look into how to develop the cookbook application, and talk about how to get started with the same. To get started, we first create a new rails project called say 'CookBookApp', which is done by simply running the command :
rails new CookBookApp
Once this is run, a series of folders are created, like app, config, db, etc. In developing the cookbook app, we will mainly look into the app, config and db folders mainly.
Scaffolding
Scaffolding is a very powerful command that creates code to create, read, update and delete (CRUD) data from the database. In the Cookbook application, the first scaffold is to create categories. Each Category will then have multiple recipes, and the main functionality of our cookbook app would be done. The scaffold command to create categories is done by simply giving the command :
rails generate scaffold category name:string
As seen, this generates the model called category, a bunch of views, and a category controller. It also generates a migration, to create a new table called categories (notice that rails called the table as categories, which is the plural of category automatically).
DB Migration
The scaffold command generates a lot of files, and also a migration in db\migrate with a name like <timestamp>_create_categories.rb. This migration contains the details of the table that has to be created called 'categories', so the next step is to run the migrations. Before we do this, however, if we start the rails server, we get an error mentioning that the table 'categories' doesn't exist. Let us now run the migration using the command :
rake db:migrate
After the migration is run, we know that the categories table has been created, and now run the server.
rails server
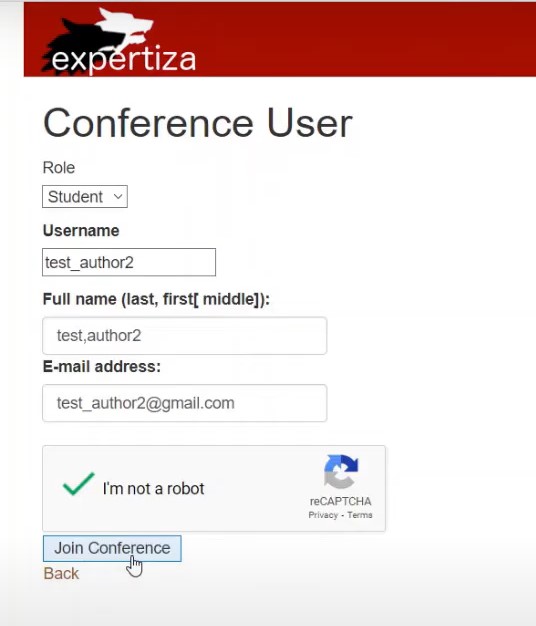
Now, if we goto the default localhost:3000 page, we see one option : Create a new category, as shown below.
We can click on it, and make a new category, lets say 'Main Course'
On clicking 'Create Category', a new category with the name 'Main Course' is created.
Routes.rb
Valdations and Relationships
Views & Layouts
References
<references/>