CSC/ECE 517 Fall 2010/ch7 7d EC: Difference between revisions
No edit summary |
No edit summary |
||
| Line 103: | Line 103: | ||
The advantage of the indirection pattern in this case, is that the <i>RobotPhrases</i> class is much easier to implement since we did not have to put complex, low-level robot code in the class. Also, when the speaking functionality of the robot changes, we only need to modify the say function in <i>RobotController</i> and not in the <i>sayHello</i> and <i>sayGoodbye</i> functions in the new class. This makes maintainability and code reuse much greater. | The advantage of the indirection pattern in this case, is that the <i>RobotPhrases</i> class is much easier to implement since we did not have to put complex, low-level robot code in the class. Also, when the speaking functionality of the robot changes, we only need to modify the say function in <i>RobotController</i> and not in the <i>sayHello</i> and <i>sayGoodbye</i> functions in the new class. This makes maintainability and code reuse much greater. | ||
</p> | </p> | ||
<h2>Another Example: Ruby on Rails</h2> | |||
<p> | |||
Another example of where the indirection pattern is used is the system design architecture used for web development with Ruby on Rails. | |||
<br> | |||
<br> | |||
Rails uses the MVC architecture, where applications are separated into three components: model, view, and controller [4]. | |||
<br> | |||
<br> | |||
To briefly describe the tasks of the components [4]: | |||
<br> | |||
<br> | |||
<b>Model</b> | |||
<br> | |||
<br> | |||
Responsible for maintaining state of application. Includes data storage, generally in the form a database. | |||
<br> | |||
<br> | |||
<b>View</b> | |||
<br> | |||
<br> | |||
Provides the user interface for input and output. | |||
<br> | |||
<br> | |||
<b>Controller</b> | |||
<br> | |||
<br> | |||
Orchestrates input from view to model and provide output to view. | |||
<br> | |||
<br> | |||
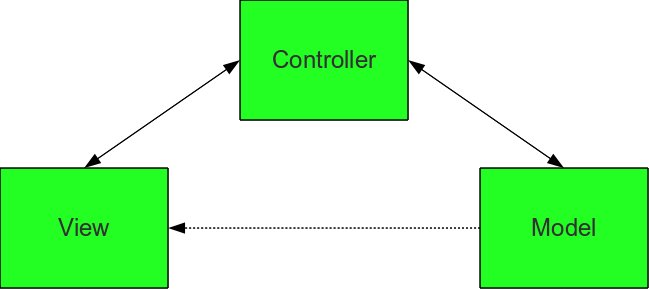
[[Image:EC_7_fig3.jpg]] | |||
<br> | |||
<i>The MVC architecture used in Rails</i> | |||
<br> | |||
<br> | |||
Revision as of 02:56, 23 November 2010
Introduction to Design Patterns
A design pattern is a type of technique that developers use to create good software design. There are many design patterns available, and they share common benefits. The benefits of design patterns include [1] :
1. Code is more accessible and understandable.
2. Use of common vocabulary to help collaboration among developers.
3. Helps people understand the system more quickly.
4. Easier to modify system.
GRASP
GRASP stands for General Responsibility Assignment Software Patterns and consists of several design patterns for assigning responsibility and relationships between classes and objects in object-oriented design.
Some of the patterns in GRASP include Information Expert, Creator, Controller, Low Coupling, High Cohesion, Polymorphism, Pure Fabrication, Indirection, and Protected Variations [2].
In this article, we will focus on the Indirection Pattern.
The Indirection Pattern
The Indirection Pattern supports low coupling and code reuse by using a mediator object in between two objects.
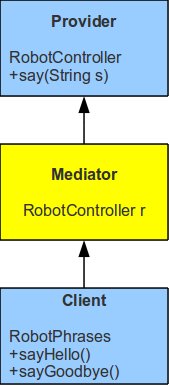
A very simple diagram below illustrates the relationship between objects in the indirection pattern.

The relationship between classes in indirection pattern.
In the indirection pattern, a mediator class acts as a proxy in between the client and provider classes. The client interfaces with the mediator, not to the provider. The client accesses functionality from the provider through the mediator. Therefore, the relationship between the client and provider is indirect.
The indirection pattern is seen all of the time. Anytime the programmer accesses an API, be it for operating system call, graphics library call, the programmer is interfacing with a mediator that provides functionality on behalf of the client to some lower-level hardware functionality provided by the operating system or graphics library, etc.
A simple example of the indirection pattern is illustrated below.
Example of Indirection Pattern
Let's say we have a talking robot, and the functionality to get the robot to say a specified string has already been implemented in the code below.
class RobotController {
void say(String s) {
// Some complex code for robot to say 's'
}
}
We want to create another class that has methods to say common phrases like “hello” and “goodbye”.
class RobotPhrases {
RobotController r = new RobotController();
void sayHello() {
r.say(“Hello”);
}
void sayGoodbye() {
r.say(“Goodbye”);
}
}
In the main function, we would do the following:
public class Main {
public static void main(String[] args) {
RobotPhrases rp = new RobotPhrases();
rp.sayHello();
rp.sayGoodbye();
}
}

The RobotPhrases object instantiates a RobotController object to act as a mediator to access functionality in RobotController.
From the main class, it appears that our new RobotPhrases class has implemented the functionality to make the robot speak the specific words, when in fact, we have used a mediator object to do the work. Basically, we have passed of the duty to someone/something else [3].
Specifically, the mediator object is the RobotController r object created in the RobotPhrases that mediates the action between the two classes.
The advantage of the indirection pattern in this case, is that the RobotPhrases class is much easier to implement since we did not have to put complex, low-level robot code in the class. Also, when the speaking functionality of the robot changes, we only need to modify the say function in RobotController and not in the sayHello and sayGoodbye functions in the new class. This makes maintainability and code reuse much greater.
Another Example: Ruby on Rails
Another example of where the indirection pattern is used is the system design architecture used for web development with Ruby on Rails.
Rails uses the MVC architecture, where applications are separated into three components: model, view, and controller [4].
To briefly describe the tasks of the components [4]:
Model
Responsible for maintaining state of application. Includes data storage, generally in the form a database.
View
Provides the user interface for input and output.
Controller
Orchestrates input from view to model and provide output to view.

The MVC architecture used in Rails