CSC/ECE 517 Fall 2009/wiki1b 13 za: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
= History and Applications of the MVC Pattern = | = History and Applications of the MVC Pattern = | ||
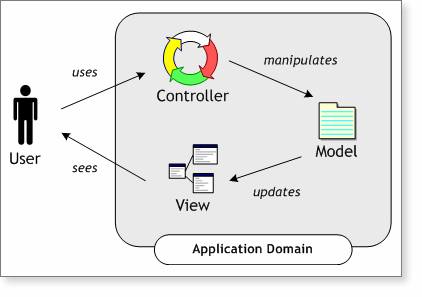
[[Image:sparx-mvc-pattern.gif|left| | [[Image:sparx-mvc-pattern.gif|left|alt=Image taken from netspective.com|Image taken from [http://www.netspective.com/resources/support/docs/nef-manual/resources/images/sparx-mvc-pattern.gif]]] | ||
== Trygve Reenskaug == | == Trygve Reenskaug == | ||
Revision as of 22:55, 19 September 2009
History and Applications of the MVC Pattern

Trygve Reenskaug
Trygve Reenskaug has published historical documents on MVC that date back to 1973. His first note on the MVC pattern consisted of : Model, View, Controller and Editor. The 'Editor' is a short-lived component that the 'View' creates when necessary. This component is created as an interface between the 'View' and the input devices. After Reenskaug left Xerox PARC, Jim Althoff with a group of other people implemented a version of MVC specific to the Smalltalk-80 class library [Ref [2]]. MVC pattern served as a means to simplify the implementation of complex systems.
The MVC design pattern is different from the MVC architectural pattern. In fact there are many other design patterns - Analysis, Creational, Structural, Behavioral [Ref [3]]. Ward Cunningham and Ken Beck who were working with Smalltalk were the first to start the MVC design pattern in 1987.
More information on the use of MVC as an architectural pattern or a design pattern can be found at [4]
MVC - the buzz term!
MVC (Model-View-Controller) offers a framework consisting of a Model that represents the logical form of data. For example, in an e-commerce business setting, a shopping cart is a model that would represent the underlying data for the business. A View is pertaining to the user-interface. It helps the user to interact with the Model. Finally the Controller acts as the point of communication between the Model and the View, taking inputs or requests from the user and manipulating or processing the underlying data accordingly to provide the user with the desired outputs.
How it came into prominence
MVC offers a clear separation of the presentation logic from the business logic. With an MVC framework, it becomes easy to accommodate future changes and implementations in design or code. MVC pattern gained prominence because of its clean modular approach that allow programmers to follow a formal approach for implementing business or enterprise level applications. Though, it is worth mentioning that using the MVC methodology for designing applications requires a lot of planning in terms of working out the separations in design and how the modules would interact. What is achieved by keeping these functionalities separate is reusability which is one of the major advantages of MVC.
Comparison of the MVC implementations in various languages
MVC being a framework can be exploited to work with various languages. A list of such languages would include C++, JAVA, Ruby, Flex, DOT NET and many more [Ref [5]]. We make an attempt here to compare the different implementations of MVC, with respect to the different programming and markup languages.