CSC/ECE 517 Spring 2023 - E2343. Questionnaire UI: Difference between revisions
No edit summary |
|||
| Line 2: | Line 2: | ||
= Project Overview and Justification = | = Project Overview and Justification = | ||
The major crux of the reimplementation of Expertiza is the splitting of Expertiza into a React Front-End with a Ruby Back-End. This split should yield a simplification of the code base, and make it easier for developers to make changes if the Expertiza environment isn’t as tightly coupled as before the split. The two ends should interact in terms of the RESTful endpoints, thus separating the implementation of the back-end from the front-end makes both ends more flexible. | The major crux of the reimplementation of Expertiza is the splitting of Expertiza into a [https://github.com/expertiza/reimplementation-front-end React Front-End] with a [https://github.com/expertiza/reimplementation-back-end Ruby Back-End]. This split should yield a simplification of the code base, and make it easier for developers to make changes if the Expertiza environment isn’t as tightly coupled as before the split. The two ends should interact in terms of the RESTful endpoints, thus separating the implementation of the back-end from the front-end makes both ends more flexible. | ||
Later, when the reimplemented Ruby Back-End is production-ready, it will be connected to the React Front-End. | Later, when the reimplemented [https://github.com/expertiza/reimplementation-back-end Ruby Back-End] is production-ready, it will be connected to the [https://github.com/expertiza/reimplementation-front-end React Front-End]. | ||
React is sound choice for the Expertiza front-end to be reimplemented with because it is flexible, allows reusing components, and is easy for multiple developers to work on at once which boosts the speed of development. Additionally, React was designed with high performance in mind leveraging a framework that allows complex applications run incredibly fast. Due to these benefits, and the bonus that it is easy to learn, a strong interface can be developed quickly for the back-end to integrate with. | |||
'''Important note: This project does not have any back-end functionality whatsoever. There are no controllers or methods implemented. This is | The goal of this project is to re-implement the front-end for Questionnaires in React for it to later be connected to the back-end questionnaires_controller and questionnaire model when these back-end reimplementations are production-ready. | ||
'''Important note: This project does not have any back-end functionality whatsoever. There are no controllers or methods implemented. This is a reimplementation of the questionnaire user interface intended for the back-end questionnaire reimplementation that other project teams are working on to eventually connect to. Only stubbed messages indicating success or failure of an action will display at this point of time. No records will be created, modified, or deleted since there is no database or back-end code to perform these actions.''' | |||
= React Components = | |||
= UI Flow = | |||
= RESTful Endpoints = | = RESTful Endpoints = | ||
The Questionnaire user interface built with React will respond to following RESTful endpoints: | The Questionnaire user interface built with React will respond to following HTTP methods and RESTful endpoints: | ||
== GET /questionnaires == | |||
GET /questionnaires will return all questionnaires in the system. The user interface built by React will mimic the existing Expertiza UI to list these returned questionnaires in a table. Table columns will display values for the following Questionnaire attributes: ''Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private.'' | |||
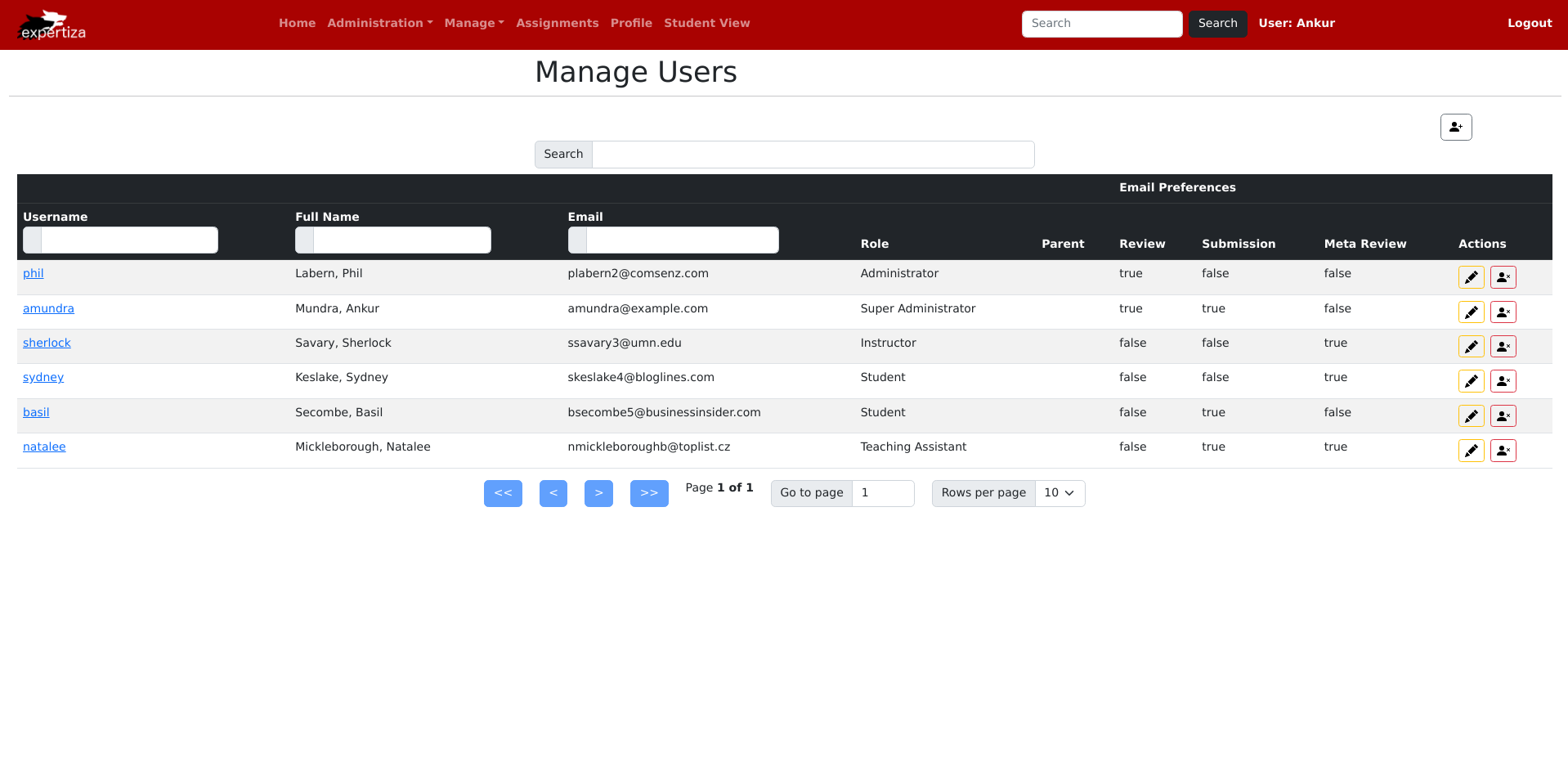
This will look similar in design to the GET /users page which has already been reimplemented using React shown below: | |||
[[File:Index_user_design.png||800px]] | [[File:Index_user_design.png||800px]] | ||
Columns 'Name,' 'Type', and 'Updated At' will be searchable and sortable like the first three columns in the image above. | |||
== GET /questionnaires/{id} == | |||
GET /questionnaires/{id} returns details of a particular questionnaire found by its id. From the /questionnaires page described in the previous section, users will have the option to view a specific questionnaire, which will give a more detailed view of that single record. This page will include the following Questionnaire attributes: ''Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private.'' This page will also display a list of question records related to the questionnaire selected. | |||
From the | == POST /questionnaires == | ||
From the /questionnaires page described in an earlier section, users will have the option to create a new questionnaire. In order to create a questionnaire, a pop-up will display to capture values for the following fields: ''Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private.'' | |||
Once values are entered, users will click the 'Create Questionnaire' button found on the form to call the POST HTTP method. Messages will then display to indicate a successful or unsuccessful creation, including error messages for any validations in place. | |||
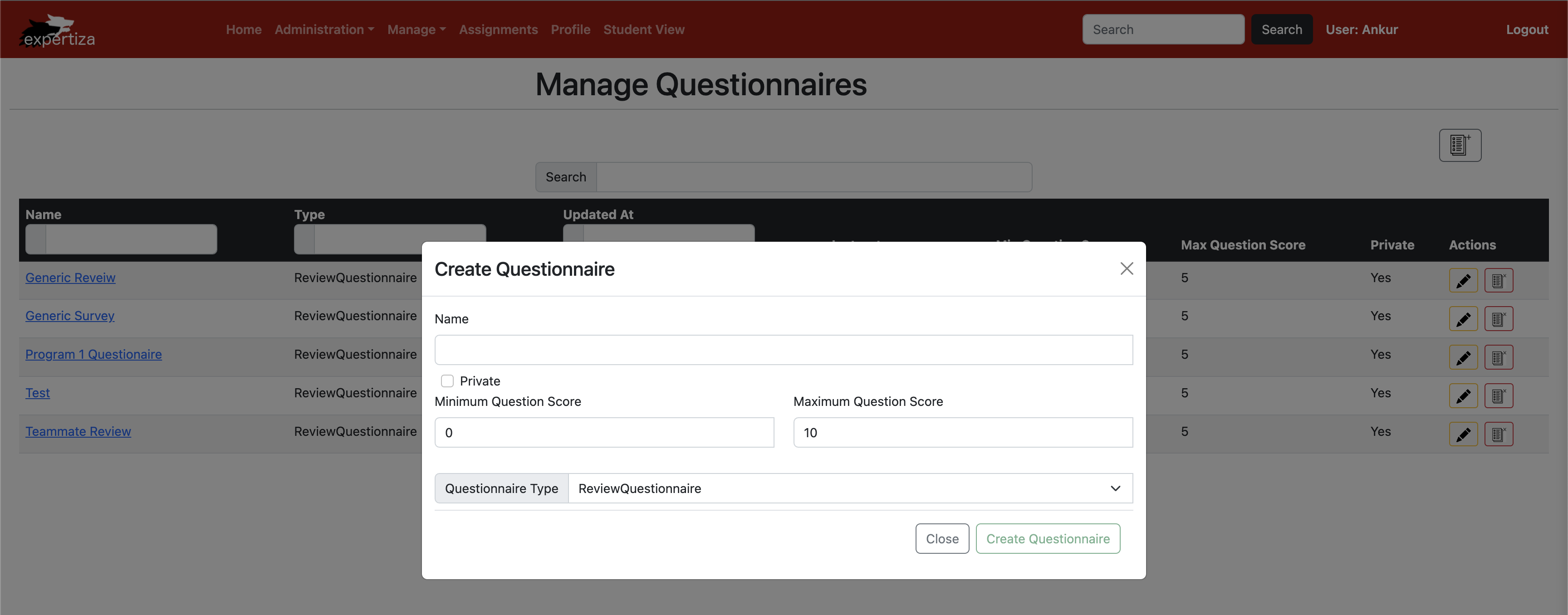
This will look similar in design to the POST /users page which has already been reimplemented using React shown below: | |||
[[File:Create_user_design.png||800px]] | [[File:Create_user_design.png||800px]] | ||
== | == PUT /questionnaires/{id} == | ||
From the | From the /questionnaires page described in an earlier section, users will have the option to update an existing questionnaire. In order to edit a questionnaire, a pop-up will display to capture changed values for the following fields: ''Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private.'' | ||
Once desired values are changed, users will click the 'Update Questionnaire' button found on the form to call the PUT /questionnaires/{id} REST endpoint. Messages will then display to indicate a successful or unsuccessful creation, including error messages for any validations in place. | |||
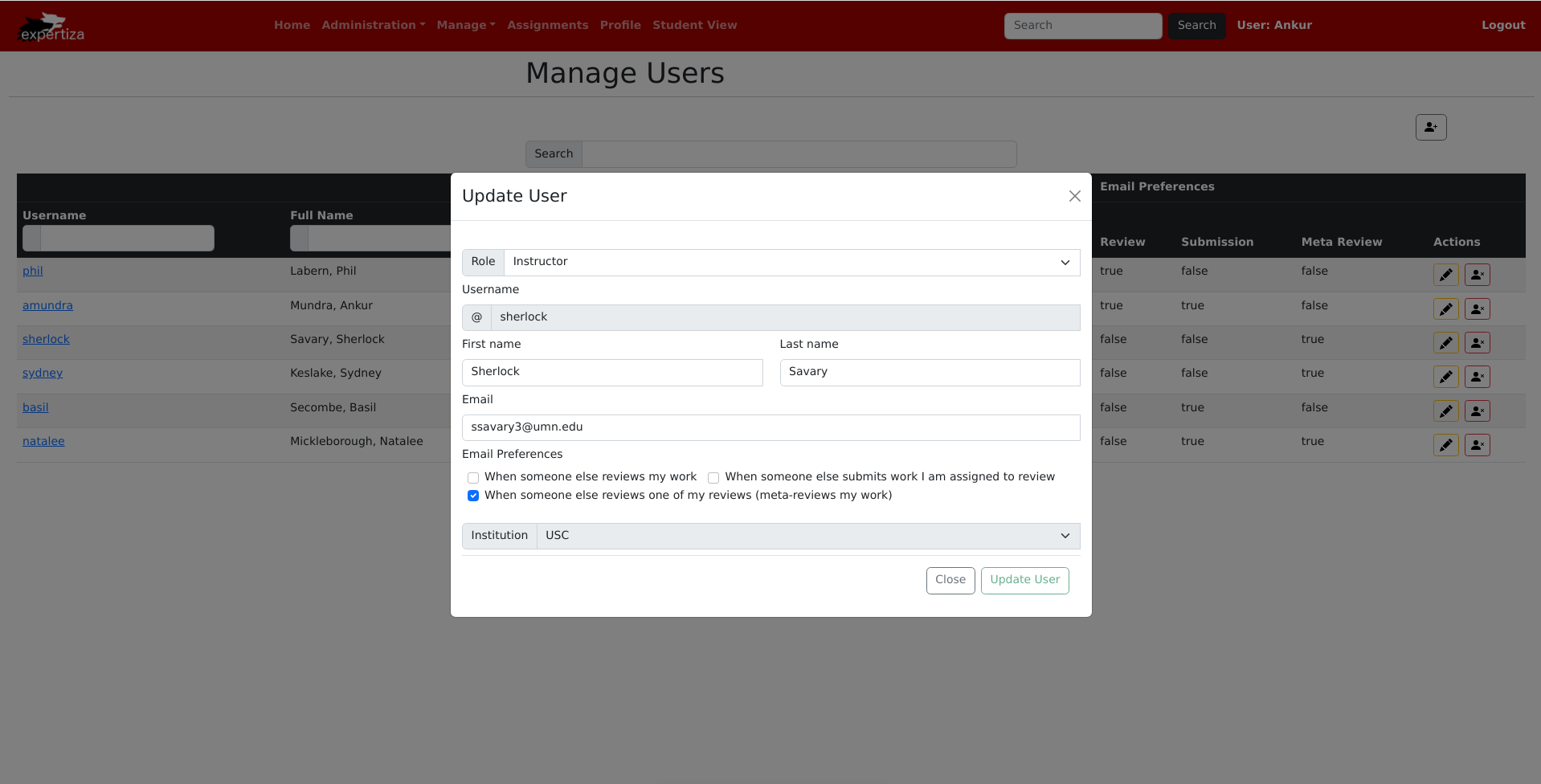
This will look similar in design to the PUT /users/{id} page which has already been reimplemented using React shown below: | |||
[[File:Update_user_design.png||800px]] | [[File:Update_user_design.png||800px]] | ||
== | == DELETE /questionnaires/{id} == | ||
From the /questionnaires and /questionnaires/{id} pages described in earlier sections, users will have the option to delete an existing record. | |||
When a user chooses this option, they will be presented with a pop-up to confirm that the user wants to delete the record to prevent any accidental deletions. If the user is certain they would like to delete the record, they will then click the 'Delete' button found on this confirmation pop-up. Messages will then display to indicate a successful or unsuccessful deletion. | |||
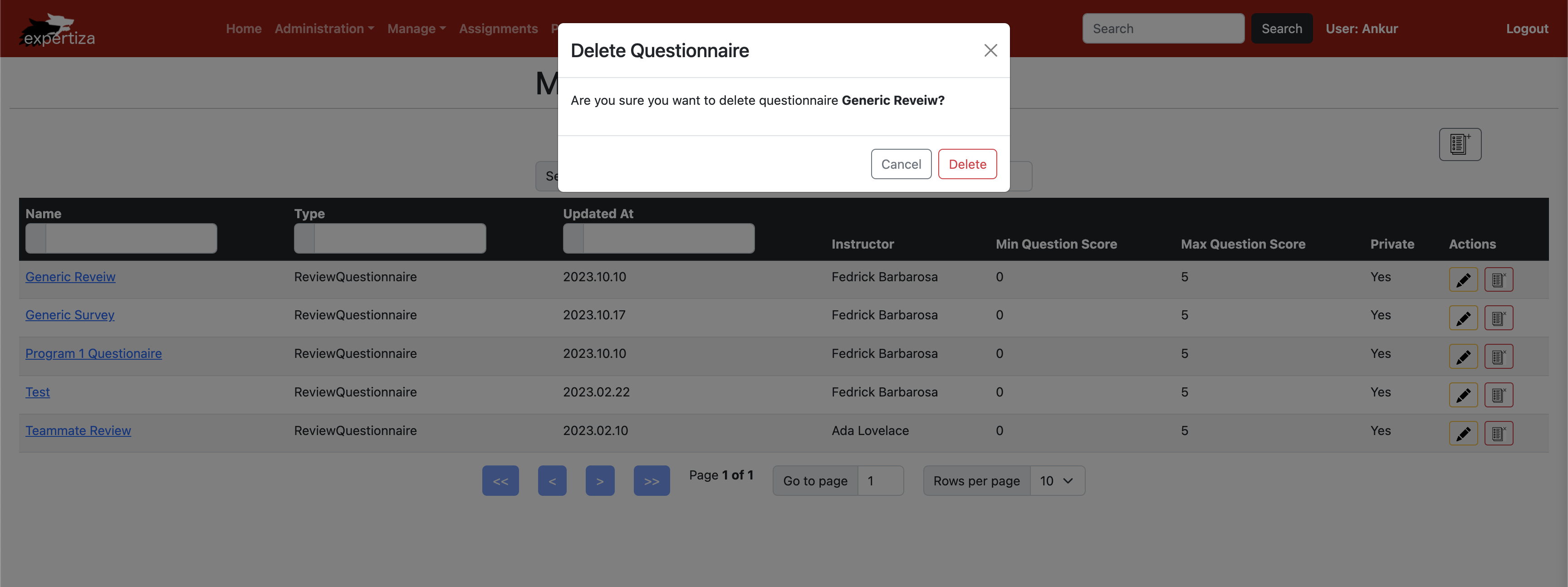
This will look similar in design to DELETE /users/{id} which has already been reimplemented using React shown below: | |||
[[File:Delete_user_design.png||800px]] | [[File:Delete_user_design.png||800px]] | ||
= Testing | = Testing = | ||
Testing will be done manually in the interface, using dummy json objects meant to mimic the back end of questionnaires which hasn't been | Automated testing is outside of the scope of front-end reimplementation projects. Testing will be done manually in the interface, using dummy json objects meant to mimic the back-end of questionnaires which hasn't been integrated with the front-end yet. Use the following URL to view these dummy json objects during testing: https://api.jsonbin.io/v3/b/64359edaebd26539d0a8ffd1 | ||
Revision as of 01:35, 12 April 2023
Project Overview and Justification
The major crux of the reimplementation of Expertiza is the splitting of Expertiza into a React Front-End with a Ruby Back-End. This split should yield a simplification of the code base, and make it easier for developers to make changes if the Expertiza environment isn’t as tightly coupled as before the split. The two ends should interact in terms of the RESTful endpoints, thus separating the implementation of the back-end from the front-end makes both ends more flexible.
Later, when the reimplemented Ruby Back-End is production-ready, it will be connected to the React Front-End.
React is sound choice for the Expertiza front-end to be reimplemented with because it is flexible, allows reusing components, and is easy for multiple developers to work on at once which boosts the speed of development. Additionally, React was designed with high performance in mind leveraging a framework that allows complex applications run incredibly fast. Due to these benefits, and the bonus that it is easy to learn, a strong interface can be developed quickly for the back-end to integrate with.
The goal of this project is to re-implement the front-end for Questionnaires in React for it to later be connected to the back-end questionnaires_controller and questionnaire model when these back-end reimplementations are production-ready.
Important note: This project does not have any back-end functionality whatsoever. There are no controllers or methods implemented. This is a reimplementation of the questionnaire user interface intended for the back-end questionnaire reimplementation that other project teams are working on to eventually connect to. Only stubbed messages indicating success or failure of an action will display at this point of time. No records will be created, modified, or deleted since there is no database or back-end code to perform these actions.
React Components
UI Flow
RESTful Endpoints
The Questionnaire user interface built with React will respond to following HTTP methods and RESTful endpoints:
GET /questionnaires
GET /questionnaires will return all questionnaires in the system. The user interface built by React will mimic the existing Expertiza UI to list these returned questionnaires in a table. Table columns will display values for the following Questionnaire attributes: Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private.
This will look similar in design to the GET /users page which has already been reimplemented using React shown below:
Columns 'Name,' 'Type', and 'Updated At' will be searchable and sortable like the first three columns in the image above.
GET /questionnaires/{id}
GET /questionnaires/{id} returns details of a particular questionnaire found by its id. From the /questionnaires page described in the previous section, users will have the option to view a specific questionnaire, which will give a more detailed view of that single record. This page will include the following Questionnaire attributes: Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private. This page will also display a list of question records related to the questionnaire selected.
POST /questionnaires
From the /questionnaires page described in an earlier section, users will have the option to create a new questionnaire. In order to create a questionnaire, a pop-up will display to capture values for the following fields: Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private.
Once values are entered, users will click the 'Create Questionnaire' button found on the form to call the POST HTTP method. Messages will then display to indicate a successful or unsuccessful creation, including error messages for any validations in place.
This will look similar in design to the POST /users page which has already been reimplemented using React shown below:
PUT /questionnaires/{id}
From the /questionnaires page described in an earlier section, users will have the option to update an existing questionnaire. In order to edit a questionnaire, a pop-up will display to capture changed values for the following fields: Name, Type, Updated At, Instructor, Min Question Score, Max Question Score, and Private.
Once desired values are changed, users will click the 'Update Questionnaire' button found on the form to call the PUT /questionnaires/{id} REST endpoint. Messages will then display to indicate a successful or unsuccessful creation, including error messages for any validations in place.
This will look similar in design to the PUT /users/{id} page which has already been reimplemented using React shown below:
DELETE /questionnaires/{id}
From the /questionnaires and /questionnaires/{id} pages described in earlier sections, users will have the option to delete an existing record.
When a user chooses this option, they will be presented with a pop-up to confirm that the user wants to delete the record to prevent any accidental deletions. If the user is certain they would like to delete the record, they will then click the 'Delete' button found on this confirmation pop-up. Messages will then display to indicate a successful or unsuccessful deletion.
This will look similar in design to DELETE /users/{id} which has already been reimplemented using React shown below:
Testing
Automated testing is outside of the scope of front-end reimplementation projects. Testing will be done manually in the interface, using dummy json objects meant to mimic the back-end of questionnaires which hasn't been integrated with the front-end yet. Use the following URL to view these dummy json objects during testing: https://api.jsonbin.io/v3/b/64359edaebd26539d0a8ffd1