CSC/ECE 517 Fall 2020 - E2065. Fix view in student task/list page: Difference between revisions
No edit summary |
mNo edit summary |
||
| Line 199: | Line 199: | ||
<div class="topictable" style="float: right;width: 80%;margin-bottom: 10px; display: inline-block; border: 1px solid #000000"> | <div class="topictable" style="float: right;width: 80%;margin-bottom: 10px; display: inline-block; border: 1px solid #000000"> | ||
</pre> | </pre> | ||
=='''Test'''== | |||
==='''Page Change Display'''=== | ==='''Page Change Display'''=== | ||
| Line 207: | Line 208: | ||
[[File:Differentgroup.JPG|1000px]] | [[File:Differentgroup.JPG|1000px]] | ||
=='''RSpec test'''== | ==='''RSpec test'''=== | ||
According to the modification of each problem, we write test separately to test whether its function is realized or not. | According to the modification of each problem, we write test separately to test whether its function is realized or not. | ||
| Line 249: | Line 250: | ||
</pre> | </pre> | ||
===''' | ==='''Deployment'''=== | ||
We deploy this part of the program on VCL to test UI and other functions. The link to the website is as follows: | We deploy this part of the program on VCL to test UI and other functions. The link to the website is as follows: | ||
Revision as of 08:30, 16 October 2020
Team Members
- Junyan Li jli56@ncsu.edu
- Ruoyun Ma rma9@ncsu.edu
- Xiwen Chen xchen33@ncsu.edu
- Mentor: Saurabh Shingte (svshingt@ncsu.edu)
Problem Statement
Background
The student_task/list page is the page displayed to a student after logging in into expertiza.
It has mainly two div(s), one to show the upcoming tasks including 2 parts:
- Information about tasks. It shows the projects that need to be completed and how long they are close to the deadline, and marks specific revisions prompts.
- Show the record of each group collaborator(s) for each course.
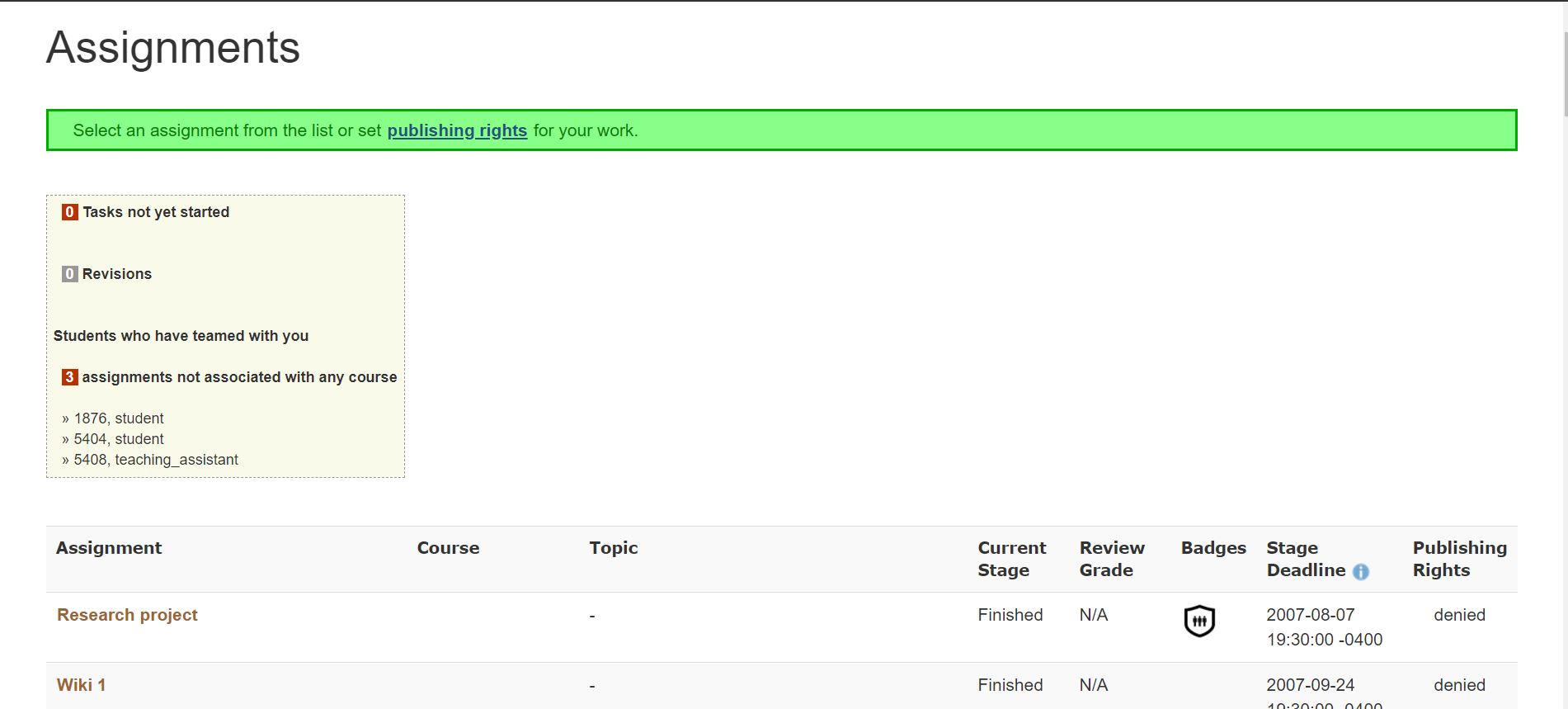
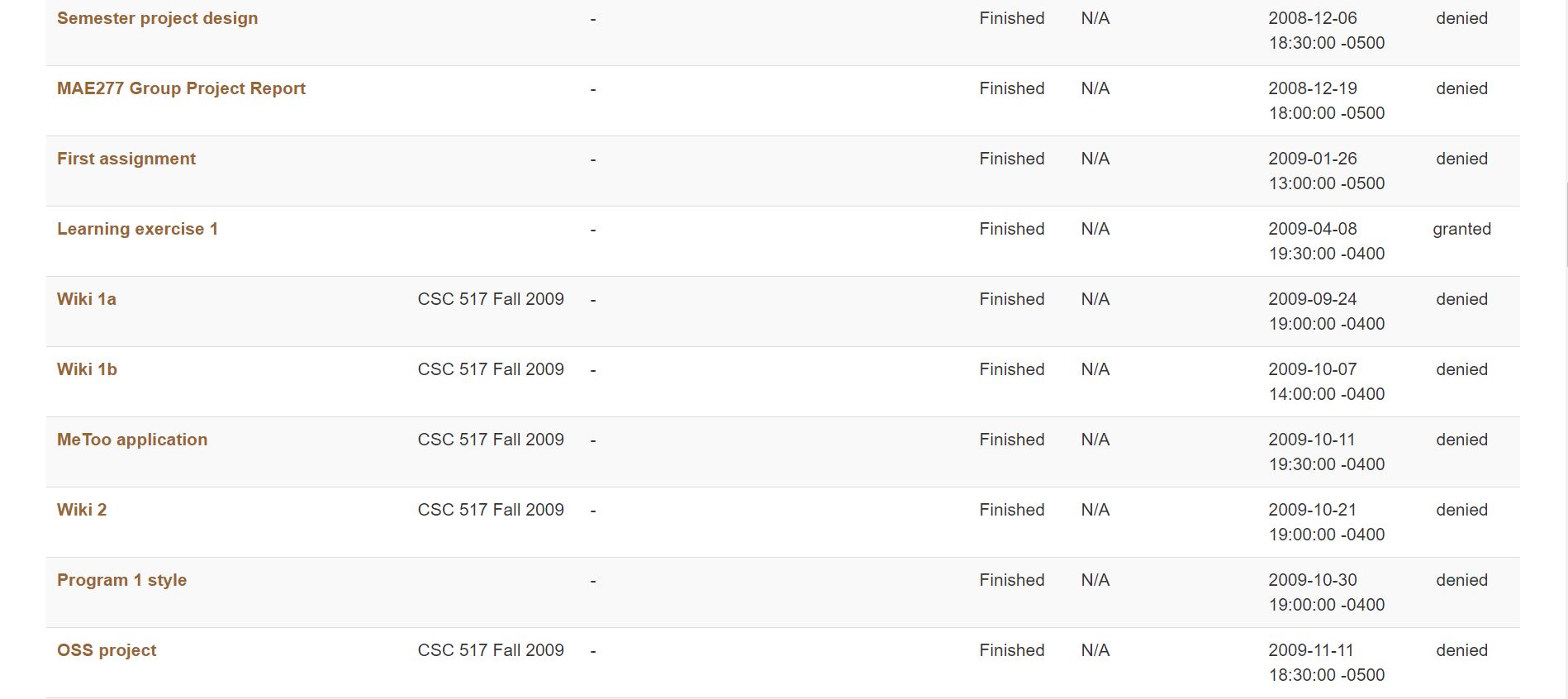
Another div is to display all the assignments and their information, include Assignment, Course, Topic, Current Stage, Review Grade, Badges, Stage Deadline, Copyright Grants and Make Public.
Original page before modifying showing below, all the courses and all the assignments are displaying in the same table, and badges have own column.
Files Involved
- app/helpers/student_task_helper.rb
- app/views/student_task/list.html.erb
- spec/features/airbrake_expection_errors_feature_tests_spec.rb
- spec/features/student_task_spec.rb
Problems that need to be fixed
Here are some existing problems and unclear parts of the page:
- Problem1: Consider the cases where a student might be enrolled in assignments from more than one course. In this case, assignments should be grouped by course, with the course name given before the listing of the first assignment.
- Problem2: Remove the column for Review Grade because it makes no sense, change Review Grade to Submission Grade. Show the actual score and show the blue button. If you hover over your mouse at the blue button, should also show the commands about grades.
- Problem3: Delete the badges column, and if the Assignment has a badge, mark it directly next to the assignment name under the assignment column.
- Problem4: There is an unnecessary gap between the two div. It needs to be rearranged to be more beautiful.
Solutions
Problem 1, group the course and display on different tables
Fixing app/views/student_task/list.html.erb
original code of how to display course are showing below
<div class="topictable">
<table class="table table-striped" cellpadding="2">
<tr class="taskheader">
<th>Assignment</th>
<th>Course</th>
<th>Topic</th>
<th>Current Stage</th>
<th>Review Grade</th>
<th>Badges</th>
<th>Stage Deadline <img src="/assets/info.png" title="You can change 'Preferred Time Zone' in 'Profile' in the banner."/></th>
<th>Publishing Rights</th>
</tr>
<% @student_tasks.each do |student_task| %>
<% participant = student_task.participant %>
<% if student_task.assignment %>
<tr class="listingRow">
<!--assignment-->
<td><b><%= link_to student_task.assignment.name, :action => 'view', :id => participant %></b></td>
<!--course-->
<td><%= student_task.course.try :name %></td>
<!--topic-->
<% topic_id = SignedUpTeam.topic_id(participant.parent_id, participant.user_id) %>
<% if SignUpTopic.exists?(topic_id) %>
<td><%= SignUpTopic.find(topic_id).try :topic_name %></td>
<% else %>
<td>-</td>
<% end %>
<!--current stage-->
<td>
<% if participant.assignment.link_for_current_stage(topic_id)!= nil && participant.assignment.link_for_current_stage(topic_id).length!=0%>
<%= link_to participant.assignment.current_stage_name(topic_id), participant.assignment.link_for_current_stage(topic_id) %>
<% else %>
<%= participant.assignment.current_stage_name(topic_id) %>
<% end %>
</td>
<!--review grade-->
<td><%= get_review_grade_info(participant) %></td>
<!--badges-->
<td><%= get_awarded_badges(participant) %></td>
<!--stage deadline-->
<td><%= student_task.stage_deadline.in_time_zone(session[:user].timezonepref) %></td>
<!--publish rights-->
<td align=center><%= participant.permission_granted ? "granted" : "denied" %></td>
</tr>
<% end %>
<% end %>
</table>
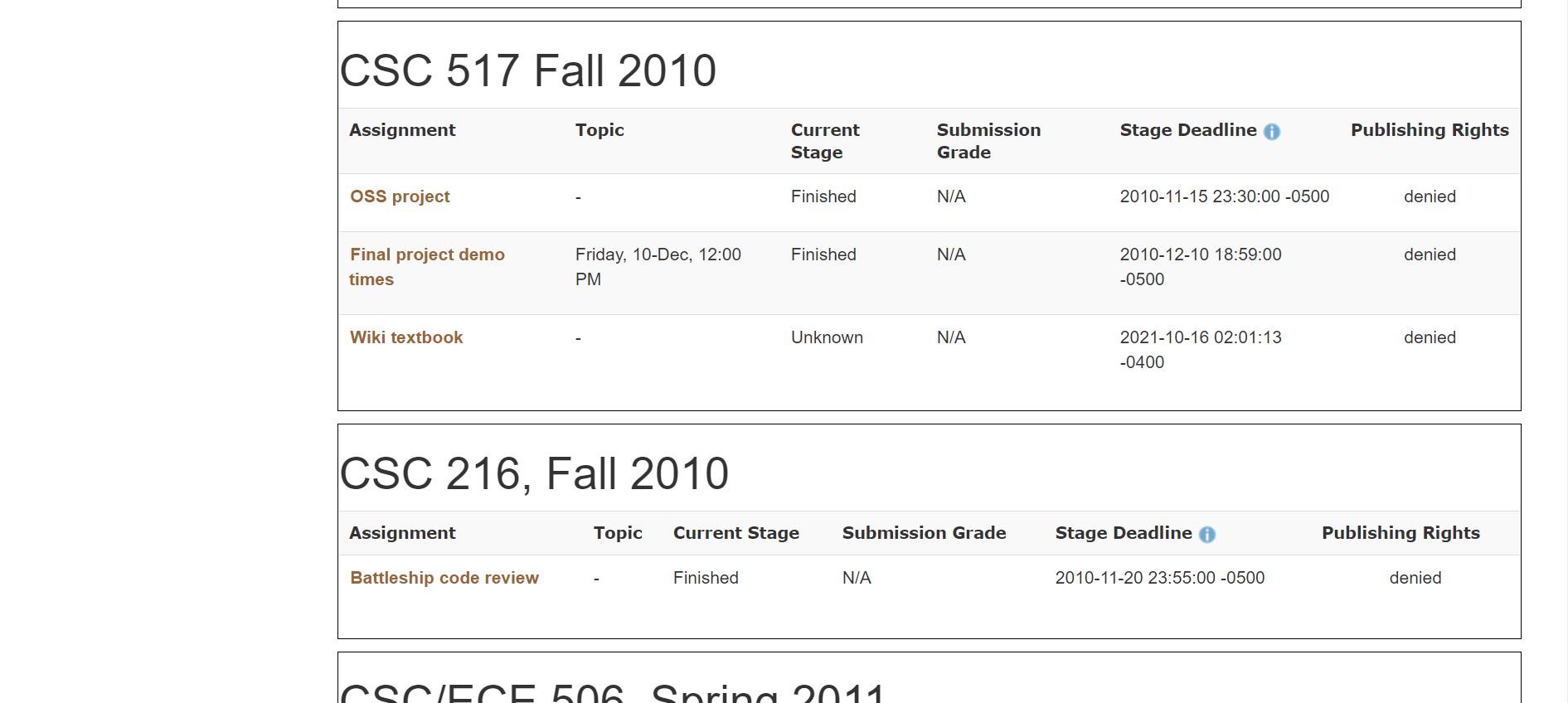
In order to group the courses, we added a group_by method to find out which courses does this assignment belongs to, and group the assignments that has the same courses name at one table. The modified code is showing below.
<% group = @student_tasks.group_by(&:course).each do | course, student_tasks|%>
<% if course%>
<%end %>
<div class="topictable" style="float: right;width: 80%;margin-bottom: 10px; display: inline-block; border: 1px solid #000000">
<!-- <print the courses name on top of the tables>-->
<% if !student_tasks.first.course %>
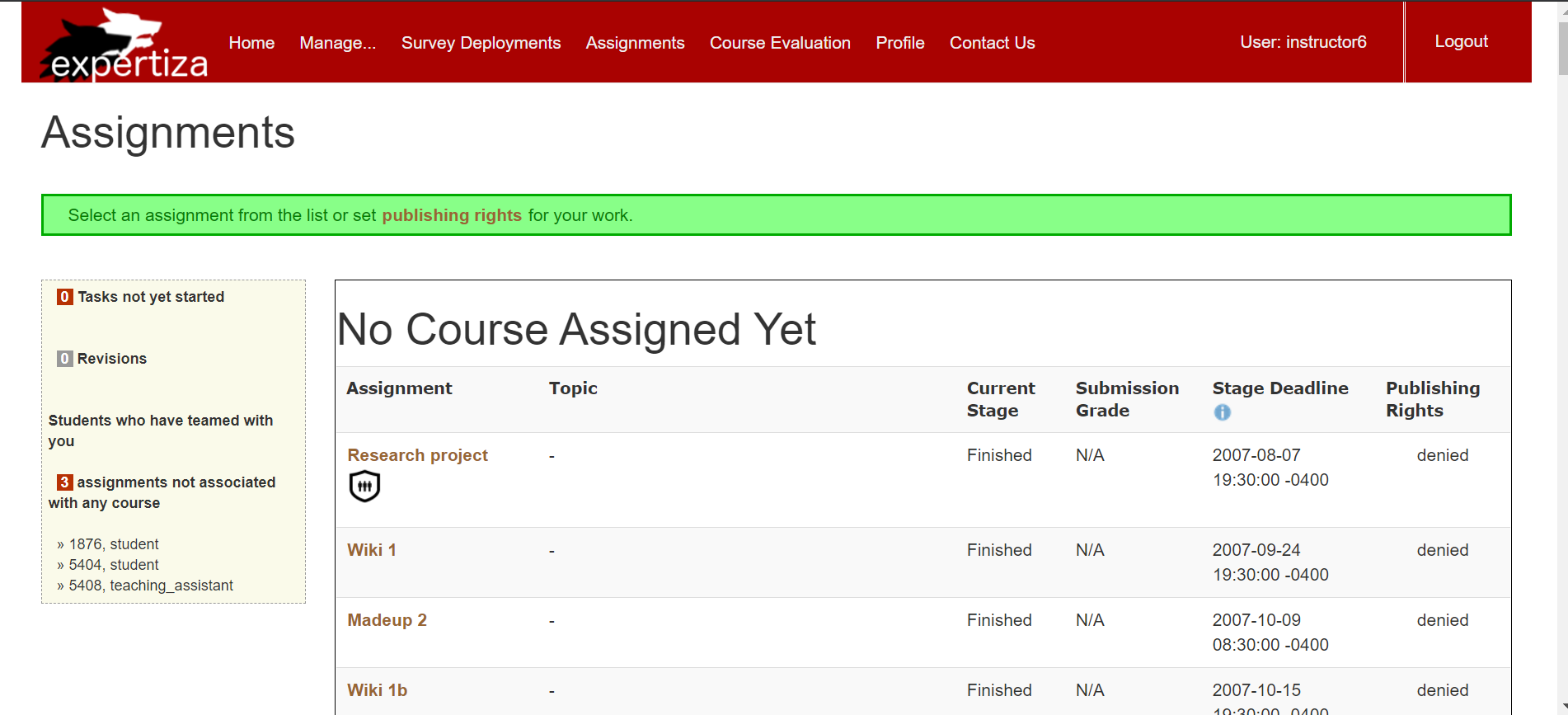
<h1>No Course Assigned Yet</h1>
<%else%>
<h1><%=student_tasks.first.course.try :name %></h1>
<%end%>
We will print out the course name as each table head, group the assignments, and we take down Course coloum from table content since the course name is already showing as table head. Also, for the assignments that have not assigned to a course, we will print out No Course Assigned Yet
.
Problem 2, submission grade display
Fixing app/views/student_task/list.html.erb
app/helpers/student_task_helper.rb
For this problem, first, we change Review Grade to Submission grade, which only need to modify
<th>Review Grade</th>
to
<th>Submission Grade</th>
on list.html.erb.
Second, we change how we display the score. Instead of showing a blue button, we added how much scores they got (e.g. 32/40), which make users easier to see what scores they got. We modified get_review_grade_info(participant) function inside of student_task_helper.rb.
Original code is showing below
def get_review_grade_info(participant)
info = ''
if participant.try(:review_grade).try(:grade_for_reviewer).nil? ||
participant.try(:review_grade).try(:comment_for_reviewer).nil?
result = "N/A"
else
info = "Score: " + participant.try(:review_grade).try(:grade_for_reviewer).to_s + "/100\n"
info += "Comment: " + participant.try(:review_grade).try(:comment_for_reviewer).to_s
info = truncate(info, length: 1500, omission: '...')
result = "<img src = '/assets/info.png' title = '" + info + "'>"
end
result.html_safe
end
In the orignal code, each grade is assigned to /100, which is not correct because not every assignment has 10 reviews (one review count for 10 point). Instead of using /100, we use num_reviews_allowed, it will give us the maximum reviews that each assignments are allowed. Since we need to display the current score on the page, we need an array to carry the current score and display it on the result. The modified code showing below.
def get_review_grade_info(participant)
info = ''
if participant.try(:review_grade).try(:grade_for_reviewer).nil? ||
participant.try(:review_grade).try(:comment_for_reviewer).nil?
result = "N/A"
else
score = participant.try(:review_grade).try(:grade_for_reviewer).to_s + "/" + (participant.assignment.num_reviews_allowed*10).to_s
info = "Score: " + participant.try(:review_grade).try(:grade_for_reviewer).to_s + "/" + (participant.assignment.num_reviews_allowed*10).to_s + "\n"
info += "Comment: " + participant.try(:review_grade).try(:comment_for_reviewer).to_s
info = truncate(info, length: 1500, omission: '...')
result = score + "<img src = '/assets/info.png' title = '" + info + "'>"
end
Problem 3, badges showing location fixing
Fixing app/views/student_task/list.html.erb
Since not too many assignments are able to get badges, that make badges column barely have contents. Therefore, we display it after the assignment name and delete Badges coloum. If one student gets a badge, it will display a small picture after the badged assignment. Hover over your mouse on it, and it will display the information about this badge.
<!--assignment--> <td><b><%= link_to student_task.assignment.name, :action => 'view', :id => participant %></b><p><%= get_awarded_badges(participant) %></p></td>
Problem 4, unnecessary white space
Fixing app/views/student_task/list.html.erb
Our main purpose of this project is to make the student_task/list page looks better. For problem 4, we fixed unnecessary white space between two divs. We changed two div's style to style = width:18
and style = width:80
, so two div will display on the same lines.
<div class="taskbox" style="width:18%; display: inline-block; float:left; margin-right: 10px;" >
<div class="topictable" style="float: right;width: 80%;margin-bottom: 10px; display: inline-block; border: 1px solid #000000">
Test
Page Change Display
RSpec test
According to the modification of each problem, we write test separately to test whether its function is realized or not.
First, we modified spec/features/airbrake_expection_errors_feature_tests_spec.rb. Since when no assignment was assigned to the student, it should not show the table content on the page. Change from
it "can access to '/student_task/list' after login as a student" do
stu = create(:student)
login_as stu.name
visit '/tree_display/list'
expect(page).to have_current_path('/student_task/list')
expect(page).to have_content('Assignments')
expect(page).to have_content('Tasks not yet started')
expect(page).to have_content('Students who have teamed with you')
expect(page).to have_content('Review Grade')
expect(page).to have_content('Publishing Rights')
expect(page).not_to have_content('Welcome!')
expect(page).not_to have_content('User Name')
expect(page).not_to have_content('Password')
expect(page).not_to have_content('SIGN IN')
end
to
it "can access to '/student_task/list' after login as a student" do
stu = create(:student)
login_as stu.name
visit '/tree_display/list'
expect(page).to have_current_path('/student_task/list')
expect(page).to have_content('Assignments')
expect(page).to have_content('Tasks not yet started')
expect(page).to have_content('Students who have teamed with you')
expect(page).not_to have_content('Review Grade')
expect(page).not_to have_content('Publishing Rights')
expect(page).not_to have_content('Welcome!')
expect(page).not_to have_content('User Name')
expect(page).not_to have_content('Password')
expect(page).not_to have_content('SIGN IN')
end
Deployment
We deploy this part of the program on VCL to test UI and other functions. The link to the website is as follows: E2065 Repo Link
Using the following account to log in for testing:
Username: instructor6
Password: password
And then click 'Assignments' to the fixed page.