CSC/ECE 517 Fall 2020 - E2060. Review report should link to the usual view for reviews: Difference between revisions
No edit summary |
No edit summary |
||
| Line 37: | Line 37: | ||
=== Issues with previous pull: https://tinyurl.com/yxkevycq === | |||
* Code for displaying a review is essentially copied instead of parametrized and reused, violating the DRY principle. | |||
* No new tests added although they do have a well detailed manual test plan. | |||
* HTML codes [Breaks] are left visible in the view. | |||
<pre style="color: red"> | |||
Currently, we are working with Nisarg to figure out which html.erb file to touch and render the view from. The project is on a hiatus until Nisarg gets a response from the active Expertiza developers. | Currently, we are working with Nisarg to figure out which html.erb file to touch and render the view from. The project is on a hiatus until Nisarg gets a response from the active Expertiza developers. | ||
</pre> | |||
Revision as of 18:05, 11 October 2020
Introduction
Expertiza https://expertiza.ncsu.edu/ is an open-source web application to create re-usable learning objects through peer-reviews to facilitate incremental learning. Students can submit learning objects such as articles, wiki pages, repository links and with the help of peer reviews, improve them. The project has been developed using the Ruby on Rails https://en.wikipedia.org/wiki/Ruby_on_Rails framework and is supported by the National Science Foundation.
Team members
- Luis Delossantos (ldeloss@ncsu.edu)
- Dhanraj Raghunathan (draghun@ncsu.edu)
- Mentor: Nisarg Chokshi (nmchoks2@ncsu.edu)
Project Description
Purpose and Scope
Expertiza assignments are based on a peer review system where the instructor creates rubrics for an assignment through questionnaires which students use to review other students' submissions. The author of the submission is given an opportunity to provide feedback about these reviews. Expertiza displays reviews (i) to the team who was reviewed, and (ii) to the reviewer. A student user can see all the reviews of his/her team’s project. The instructor can see all the reviews of everyone’s project. The instructor also has access to a Review report, which shows, for each reviewer, all the reviews that (s)he wrote. The score report and review report use different code so UI is non-orthogonal, it would be great if we can follow same UI structure for score and review report which also reduce the DRY problems.
Exact issue on Github - https://tinyurl.com/y5xjj6ov
Task Description
Background
- Currently Review report uses its own code to display reviews. This a pretty basic view, and it does not interpret HTML codes. It should be changed so that it calls the usual code that is used for displaying reviews, that gives the circle with the score inside.
Task
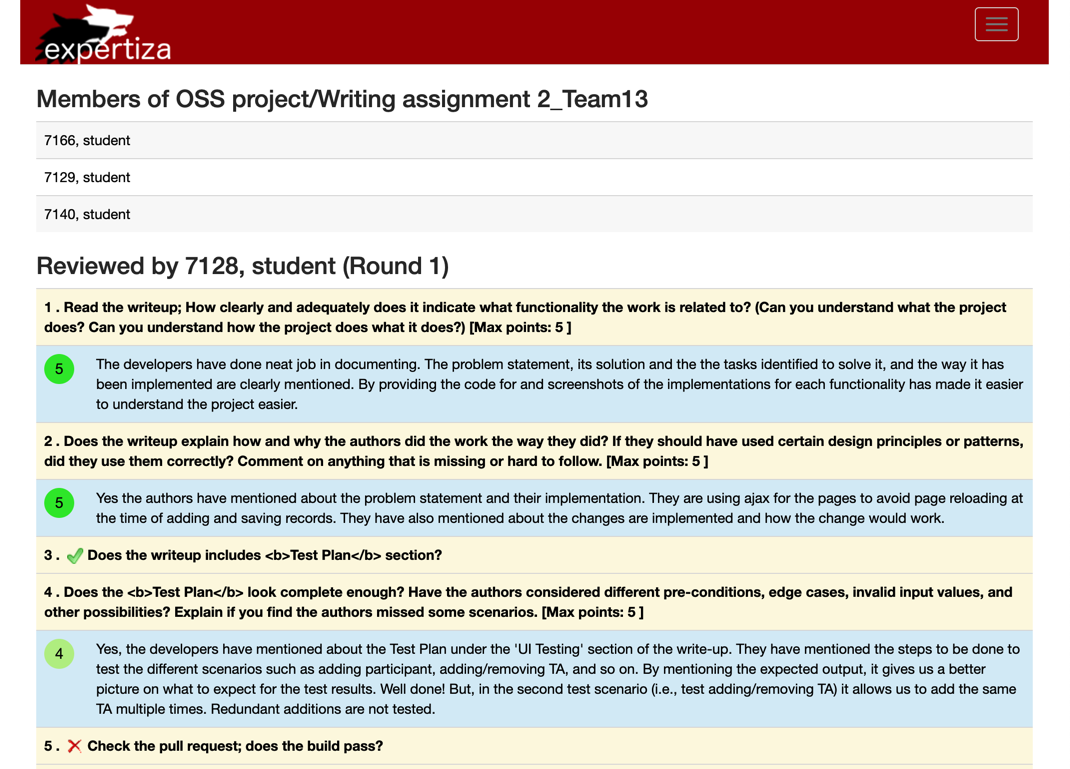
Currently, if you pull up a review report, and then click on one of the teams reviewed, e.g., the first one, you get a report that looks like this:

We need to change the views to existing templates in view_my_scores pages.
For student view the UI is consistent in displaying reviews they have done and reviews they have received but for instructor's view the review report follows different UI and have different code. To make the UI consistent we have decided to choose the UI design of student view as the base and modify the UI design for review report in instructor's view. This will allow us to use the same code in both views, thereby following DRY principle.
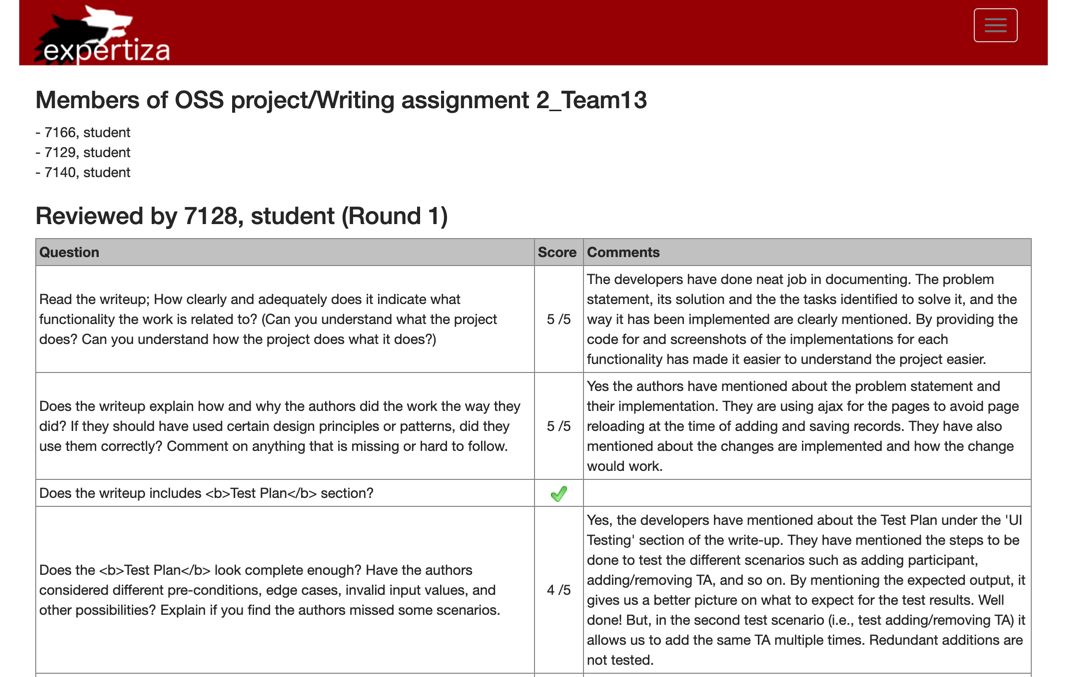
Updated View:
Issues with previous pull: https://tinyurl.com/yxkevycq
- Code for displaying a review is essentially copied instead of parametrized and reused, violating the DRY principle.
- No new tests added although they do have a well detailed manual test plan.
- HTML codes [Breaks] are left visible in the view.
Currently, we are working with Nisarg to figure out which html.erb file to touch and render the view from. The project is on a hiatus until Nisarg gets a response from the active Expertiza developers.