Architecture and setup: Difference between revisions
| Line 31: | Line 31: | ||
One of the most agreed upon structure for a React project is to have a <b>components</b> directory for storing your Components. Having a single directory for all your components is the most intuitive and logical one. Therefore, our React Application has a directory for components where you can find all the components, thereby having related code as close as possible. <br/> | One of the most agreed upon structure for a React project is to have a <b>components</b> directory for storing your Components. Having a single directory for all your components is the most intuitive and logical one. Therefore, our React Application has a directory for components where you can find all the components, thereby having related code as close as possible. <br/> | ||
One of the other things to have is an <b>assets</b> folder, where you can store all the dependencies shared by your application, such as SASS mixins, images, etc. This could be used as a single location for storing files that are external to the project itself. It is of great convenience to group these related, non-JavaScript files together. | One of the other things to have is an <b>assets</b> folder, where you can store all the dependencies shared by your application, such as SASS mixins, images, etc. This could be used as a single location for storing files that are external to the project itself. It is of great convenience to group these related, non-JavaScript files together. | ||
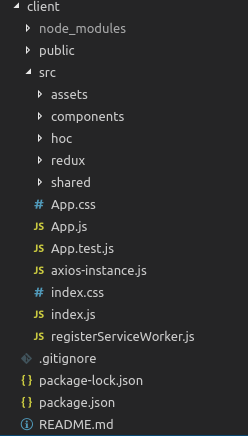
Another important addition is the <b>utilities</b> directory, which is a folder full of helper function that are used globally. This helps in keeping the code DRY by exporting repeated logic to a singular location and importing it where used. This directory goes by the name <b>shared</b> in our project. With these things present, the directory structure of client looks like the following, | |||
[[File:directoryStructure.PNG]] | |||
Revision as of 21:11, 21 July 2019
Introduction
This project is about creating a new front-end for Expertiza, which is a RoR MVC application, by separating the view from the MVC architecture. For separating the view, the existing RoR application needs to be modified by creating APIs that will help the new front-end interact with the back-end. These APIs will render JSON objects instead of views, that are rendered in the original application, thereby creating RESTful services that will enable the new front-end to procure information. ReactJS is used for creating the new front-end, with Redux used for state maintenance. For HTTP requests to the back-services, axios, a promise based HTTP client is used.
Setup
React Application
The React application is created following https://github.com/facebook/create-react-app. This will create a structure like the one shown below,
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
One of the most agreed upon structure for a React project is to have a components directory for storing your Components. Having a single directory for all your components is the most intuitive and logical one. Therefore, our React Application has a directory for components where you can find all the components, thereby having related code as close as possible.
One of the other things to have is an assets folder, where you can store all the dependencies shared by your application, such as SASS mixins, images, etc. This could be used as a single location for storing files that are external to the project itself. It is of great convenience to group these related, non-JavaScript files together.
Another important addition is the utilities directory, which is a folder full of helper function that are used globally. This helps in keeping the code DRY by exporting repeated logic to a singular location and importing it where used. This directory goes by the name shared in our project. With these things present, the directory structure of client looks like the following,