CSC/ECE 517 Fall 2018/E1841 Issues Related to Rubrics: Difference between revisions
| Line 15: | Line 15: | ||
=== Current Functionality=== | === Current Functionality=== | ||
<li> Instructor able to create an Assignment | <li> Instructor able to create an Assignment but once participants have started reviews, changing the rubrics doesn't update the score. | ||
<li> Instructor able to populate an Assignment with multiple rubrics | <li> Instructor able to populate an Assignment with multiple rubrics | ||
<li> Display of the Main tabs | <li> Display of the Main tabs | ||
<li> Instructor able to navigate between tabs(Courses, Assignments and Questionnaires), but Manage menu selection doesn't work. | |||
=== Solutions === | === Solutions === | ||
Revision as of 04:52, 6 November 2018
E1553 : Issues Related to Rubrics
Introdution
Expertiza is an Peer Review Web Application System. It allows multiple students to participate in various assignments posted by the Instructor and provides a platform to all the students to conduct a peer review on the work done by their peers. Expertiza is an opensource project written in Ruby on Rails and React.js. We as a team have targeted some specific issues related to this project and Have tried Our best to fix them.
Problem Statement
What it Does
In Expertiza, instructors (also admin, super admin and TAs) can create rubrics (they are called questionnaires in DB, there are different types like review rubric, teammate review rubric, etc. Each rubric may have one or many criteria (called questions in DB). For each criterion, it may have 0 to many suggestions.
Fixes Required
Current Functionality
Solutions
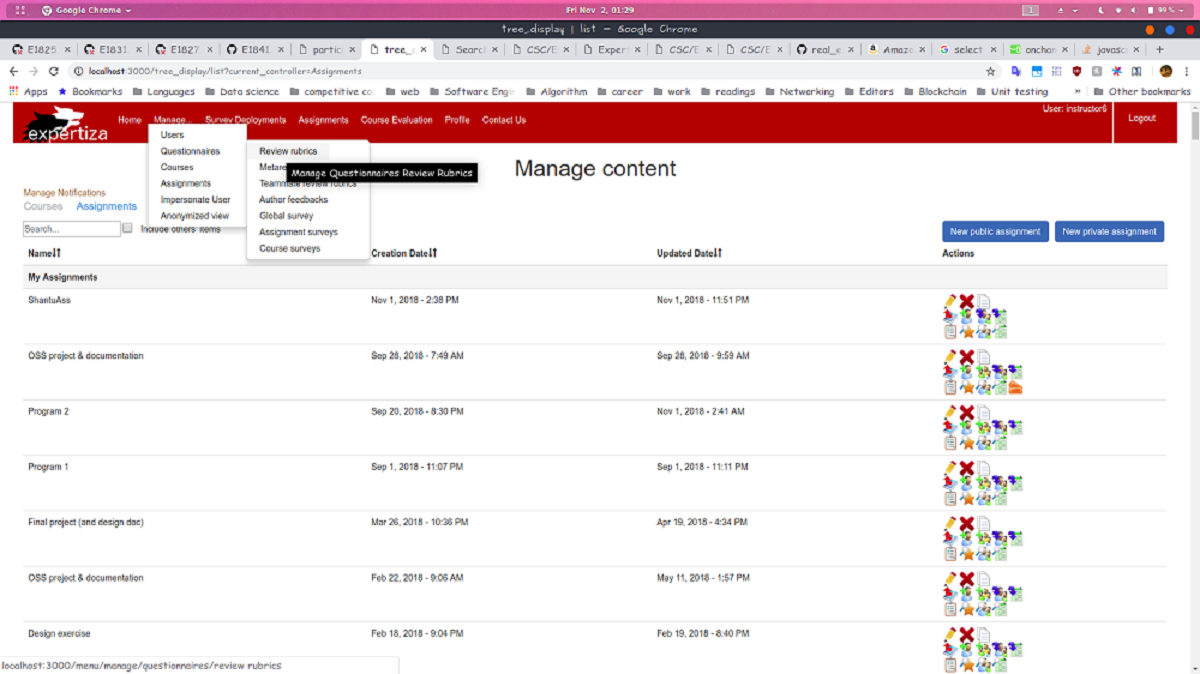
Issue 1
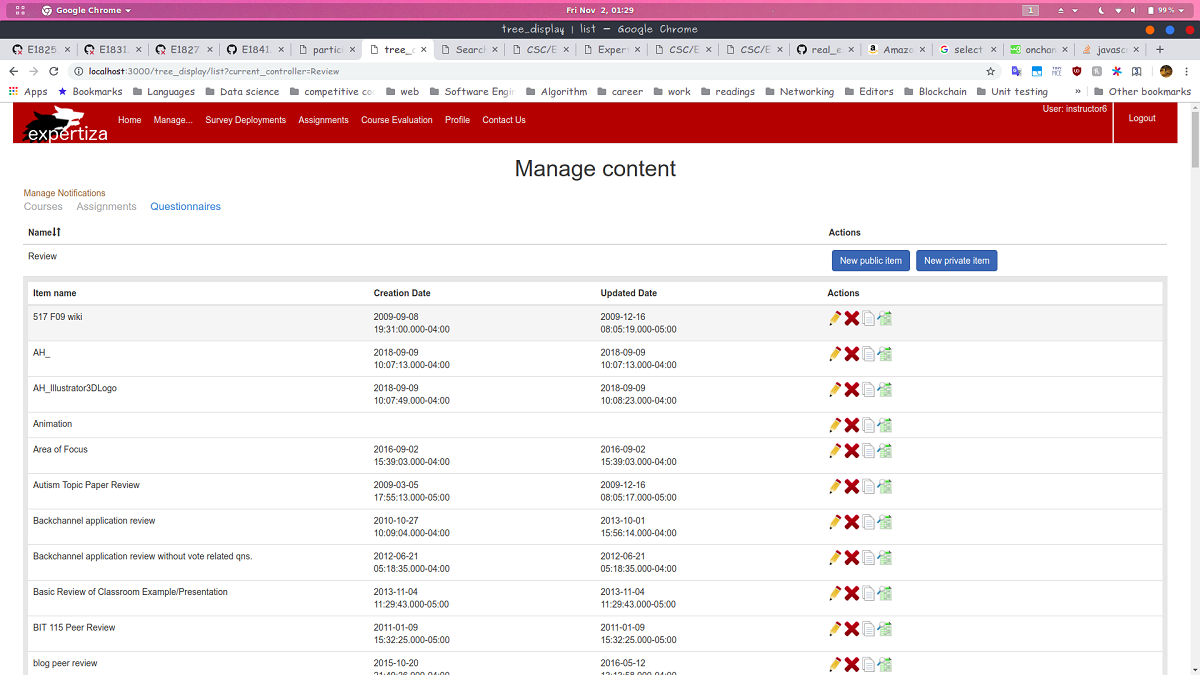
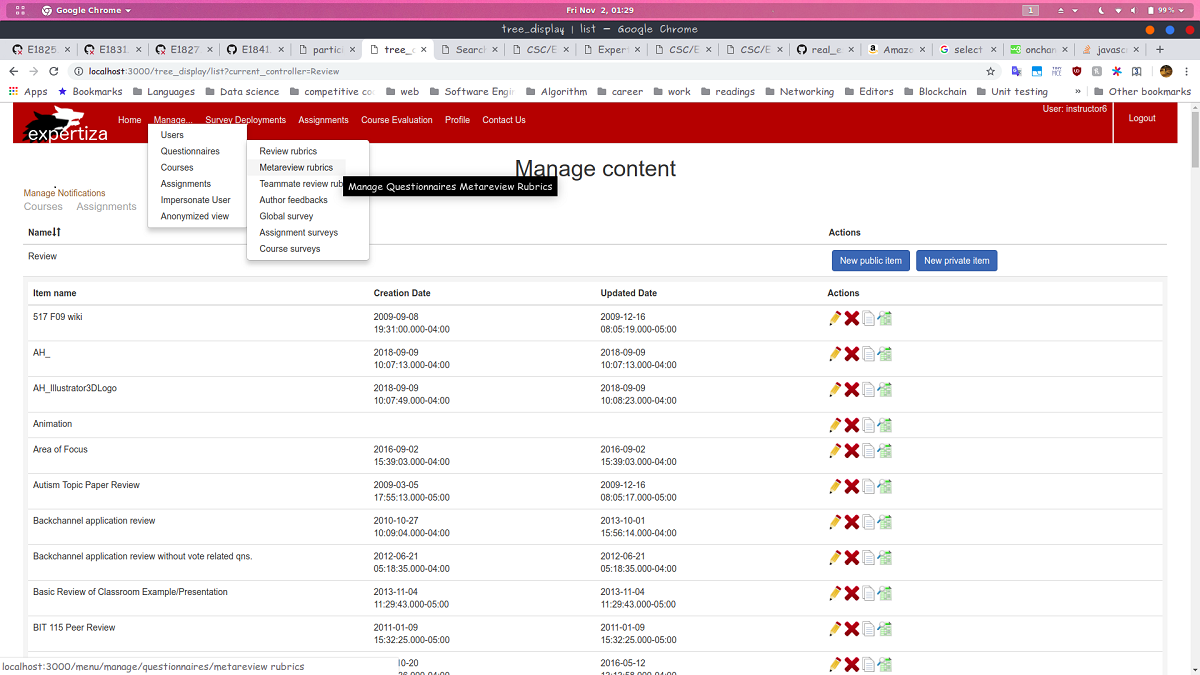
When one tries to select "Manage > Questionnaires > Review rubrics" , it just takes back to the Questionnaires Main page rather than displaying the Review rubrics page.
Solution Description
Tree_display.jsx File
This File was been modified by adding a function on line 478 viz. componentDidMount: function() . The Function looks for which sub-tab has been clicked and expands the state of the clicked sub-tab.
componentDidMount: function() {
selectedMenuItem = document.getElementById("tree_display").getAttribute("data-menu-item");
rubricArray = ["Review", "Metareview", "Author Feedback", "Teammate Review", "Course Survey", "Assignment Survey", "Global Survey"];
selectedMenuItemIndex = rubricArray.indexOf(selectedMenuItem);
if(selectedMenuItemIndex !== -1 && rubricArray[selectedMenuItemIndex] === this.props.name) {
this.setState({
expanded: true
}, function() {
this.props.rowClicked(this.props.id, true,this.props.newParams)
})
}
},
Tree_display_controller.rb File
In this file , there are two functions been updated viz. goto_controller() and list().
goto_controller():
#Adding of the parameter
def goto_controller(name_parameter, last_open_tab)
node_object = TreeFolder.find_by(name: name_parameter)
session[:root] = FolderNode.find_by(node_object_id: node_object.id).id
session[:last_open_tab] = last_open_tab unless last_open_tab.nil?
redirect_to controller: 'tree_display', action: 'list', current_controller: name_parameter
end
#Setting of the Parameter
def goto_questionnaires
goto_controller('Questionnaires', '3')
end
list():
def list
@current_controller = params[:current_controller]
redirect_to controller: :content_pages, action: :view if current_user.nil?
redirect_to controller: :student_task, action: :list if current_user.try(:student?)
end
= List.html.erb file
This file has been modified so that the tree_display.jsx file is able to access the sub-tab which is recently been clicked so that the function within display.jsx is able to expand the sub-tab.
#list.html.erb
<h1>Manage content</h1>
<%= link_to 'Manage Notifications', notifications_url %>
<div id="tree_display" params="#{@reactjsParams}" data-menu-item= '<%= "#{@current_controller}" %>'></div>
Solution Screenshots