E1827 Topic management: Difference between revisions
| Line 90: | Line 90: | ||
</pre> | </pre> | ||
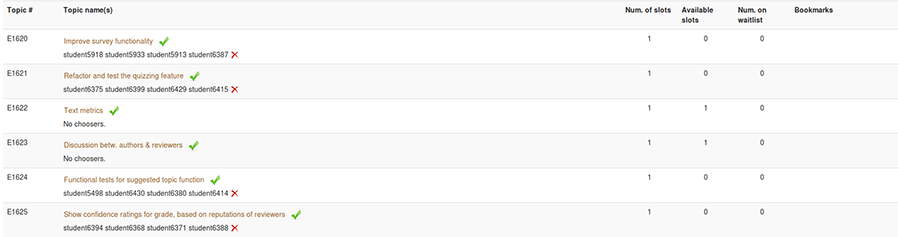
[[File: | [[File:topic_2.png]] | ||
=== Issue #926 We need a way to sort topics by topic number in assignment#edit page. === | === Issue #926 We need a way to sort topics by topic number in assignment#edit page. === | ||
Revision as of 20:08, 2 November 2018
This wiki page describes the changes made according to the specification of E1827 OSS assignment for Fall 2018.
Peer Review Information
The following credentials are recommended for testing the changes:
- Instructor Login: username: instructor6 password: password
- Youtube link:
Introduction
Background
Expertiza is a web portal which can be used to manage assignments related to a course. It provides a platform to view assignments, manage teams, select topics and work on improvement through anonymous peer reviews.
Problem Statement
Expertiza allows the instructor to define different topics that students or teams could choose from as their assignment. Each topic can have 0 or more slots that indicate the number of students or teams that can sign up for that topic. We identified several ideas that can improve user experience when managing the topics. Thus, we would like you to introduce new features to implement these ideas.
What needs to be done?:
- Issue #971 Change create topic UI into AJAX.
- Issue #926 We need a way to sort topics by topic number in assignment#edit page.
- Issue #718 We should allow instructors to give feedback when accepting or rejecting topic suggestions.
Files modified
The following files were modified
- app/views/sign_up_sheet/_add_signup_topics.html.erb
- app/views/sign_up_sheet/_table_header.html.erb
- app/views/sign_up_sheet/_table_line.html.erb
- app/controllers/sign_up_sheet_controller.rb
- app/views/assignments/edit.html.erb
- app/controllers/assignments_controller.rb
Files Added
The following files were added
Solutions Implemented
Issue #971 Change create topic UI into AJAX
Currently, when instructors manually enter topics, they have to go back and forth between the list of the topic page (views>sign_up_sheet>_add_signup_topics.html.erb) and the create topic page (views>sign_up_sheet>new.html.erb). This should be done via AJAX so that the adding a new topic can be done through an editable grid or a popup form without leaving the list of topic page. Then and the list should be automatically updated when a new topic is entered.
In addition, when adding a topic, the default slot should be 1 instead of 0. the current warning message that shows up when the slot is 0, can't be closed properly and should be fixed (if the form is made popup in the future, the warning should be on the same page as the form e.g., highlight the field and print an instruction to change the # of slot).
On the file app/views/assignments/edit.html.erb we added an additional editable table element which is appended to the table when the add button is clicked in the topics table. It submits a ajax request when the 'save topic button is clicked'
<div>
<table class="table table-striped">
<tr id="add_topic" style="display:none;">
<%= form_for :topic, :url => sign_up_sheet_index_path(:id => @assignment_form.assignment.id),:html => { :onsubmit => "return showZeroSlotWarning()",autocomplete: "off" } do |f| %>
<td><%= f.text_field :topic_identifier %></td>
<td><%= f.text_field :topic_name %></td>
<td><%= f.number_field :max_choosers, min: 0 %></td>
<td></td>
<td></td>
<td></td>
<td><%= f.submit %></td>
<% end %>
</tr>
</table>
</div>
<script>
function showZeroSlotWarning(){
if ($('#topic_max_choosers').val() == 0){
alert("If you create a topic with 0 slots, students cannot assign this topic.");
return false;
}
};
function addCreateTopicSection(){
$("#topic_table_header").after($("#add_topic"));
$("#add_topic").toggle();
};
</script>
On the file app/views/assignments/_table_header.html.erb we added an additional editable table element which adds a add topic button which toggles the editable row for creating topics.
<th width="3%" align="center"><a id="myLink" title="Add"
href="#" style="color: #00aa00; font-size: 26px;" onclick="addCreateTopicSection();return false;">+</a></th>
On the file app/views/assignments/_add_signup_topics.html.erb we initialize the new topic with max_choosers as 1.
<% @sign_up_topic = SignUpTopic.new %> <% @topic = @sign_up_topic %> <% @topic.max_choosers=1 %>
Issue #926 We need a way to sort topics by topic number in assignment#edit page.
The task is to sort the Topics according to the topic number. This functionality is added using Tablesorter css, where clicking the topic# will toggle the topics in the ascending/descending order.
To use Tablesorter in app/views/sign_up_sheet/_add_signup_topics.html.erb, we added this script:-
<script>
$(function () {
/*Function for sorting the table */
$(".sortable").tablesorter({
sortList: [[0,0]] //sort First Column by default when page loads
});
});
</script>
And made this change to the current table in html:-
<table class="table table-striped sortable">
<thead>
<tr><%= render :partial => '/sign_up_sheet/table_header' %></tr>
<tr><%= render :partial => '/sign_up_sheet/table_header' %></tr>
</thead>
Then to make Topic to be sortable, we added this in app/views/sign_up_sheet/_table_header.html.erb:-
<th class="sorter-true" width="5%">Topic #</th>
We should allow instructors to give feedback when accepting or rejecting topic suggestions.
As it is, one can give feedback on topics suggested by students only when the instructor wants the topic to be revised, not when (s)he is approving or rejecting it. Feedback should be possible in any of these cases.
A possible solution would be to add a column in the views>suggestion>list.html.erb with a textbox in the table and “send” button and handle sending the comments when the send button is pressed in suggestion_controller.rb. Add an extra column called “feedback” in the suggestion table to store instructor’s comments to the suggested topics.