CSC/ECE 517 Fall 2017/E1797 Timestamps for students submission: Difference between revisions
| Line 1: | Line 1: | ||
==Introduction== | |||
==Problem Statement== | ==Problem Statement== | ||
Revision as of 02:33, 1 December 2017
Introduction
Problem Statement
In Expertiza, it is possible for the instructor to view the submission records of a particular student. However, there is no way for students to check the history of their submission records. In this project, we are required to keep track of students’ activities and visualize them on their end by using a timeline chart.
What needs to be visualized on the timeline:
- Hyperlink submission record with timestamps
- File upload record with timestamps
- Due dates
- Visualization of Peer review of others works, which includes:
- A Review hyperlink that redirects to the review by clicking on it
- The Round number (To be displayed only if the assignment has multiple rounds)
- Timestamps
- Visualization of Author feedback on others review, which includes:
- A Feedback hyperlink that redirects to the feedback by clicking on it
- Timestamps
Program Design
To visualize the timeline graphically we decided to use the vis.js JavaScript library. This library provides various interactive visualization charts (like graphs, networks, timelines, etc) to visualize data in real time. We chose to work on this library because when compared to other popular visualization libraries, vis.js provides the best possible representation of a timeline, one that meets the requirements of our project. To know more about how to make a timeline using vis.js, click here.
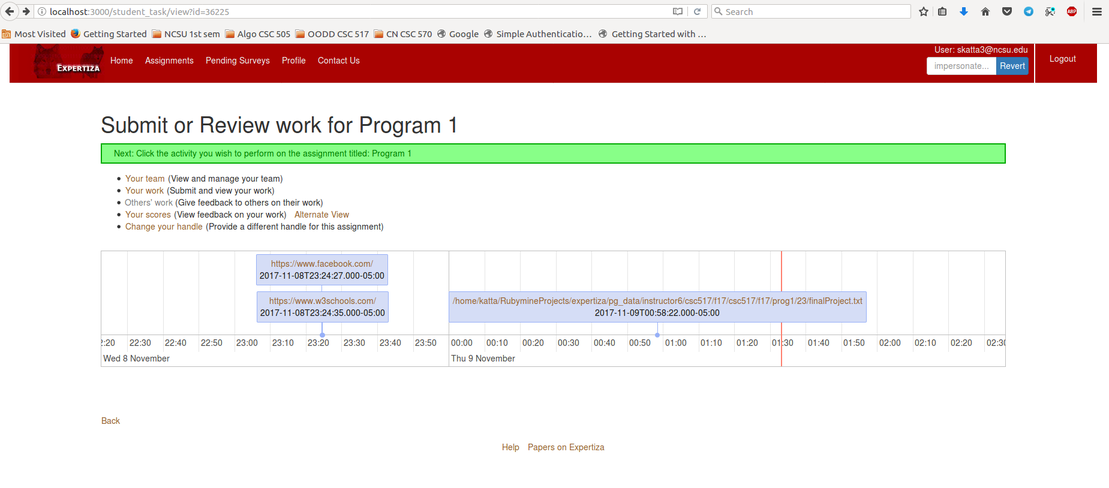
The timeline contains a single horizontal axis that is divided into time intervals equally separated from each other. Let's say, for example, that a student makes a link submission with the text "https: //www.facebook.com" on 11/8/2017 at 23:24:27 . This has to be represented in the timeline at a point 23:24:27, Wed 8 November on the horizontal axis with a corresponding rectangular box containing details about the submission. The details include a link to the submitted content and the time and date when it was submitted. The result would look something like this. All the submissions that a student makes are shown on the timeline. The result would be represented as follows:
Files Involved
- app/controllers/submission_records_controller.rb
- app/models/submission_record.rb
- app/views/student_task/list.html.erb
Database Tables Involved
- submission_records
- response_map
- due_dates
Test Plan
Feature tests will be written to thoroughly test our modifications. A new file with the name timestamps_for_students_submissions_spec.rb file will be created in spec/features folder with various test cases to test the changes.