CSC/ECE 517 Fall 2014/oss M1455 asa: Difference between revisions
| Line 57: | Line 57: | ||
let end_time=precise_time_ns(); | let end_time=precise_time_ns(); | ||
let required_time=(end_time-start_time) as f64/1000000f64;</pre> | let required_time=(end_time-start_time) as f64/1000000f64;</pre> | ||
'''• Rebuild Servo'''<br><br> | '''• Rebuild Servo'''<br><br> | ||
== Run Tests == | == Run Tests == | ||
Revision as of 02:13, 29 October 2014
EVALUATE REPLACING C IMAGE & FONT LIBRARIES WITH RUST EQUIVALENTS
In this wiki we represent the steps followed in order to implement the taskes assigned under the the above OSS Mozilla Project. It required us to make changes to the Servo code base.
Introduction
Servo is an experimental web browser layout engine being developed by Mozilla Research for new generation hardware. The project has a symbiotic relationship with the Rust programming language, in which it is being developed. Rust is a new programming language for developing reliable and efficient systems.
Servo currently depends on a lot of C libraries, because Rust equivalents did not exist when the project started. We want to evaluate switching some of these to new Rust libraries that have been created. This project involves rewriting the code that uses these libraries as well as taking measurements before and after to determine the costs involved.
Aim
The aim of our project is display the time required by the decode function to decode images of different formats, e.g, jpeg, bmp, png, gif.
Steps of Implementation
We implemented the following steps on our linux machine:
• Build Servo
1. We first need to clone the servo repository from git using the following command:
git clone https://www.github.com/servo/servo<br>
Now we have a local copy of the servo codebase.
2. We build the servo using
./mach build
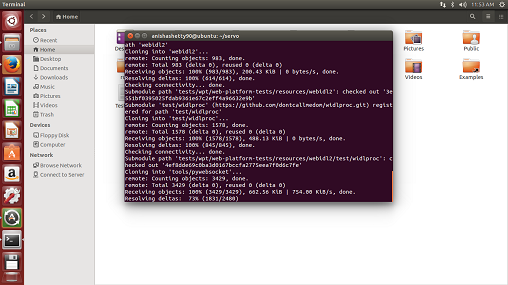
[[File:M1455_2.png|left]
Building servo basically compiling the code along withthe dependent libraries.
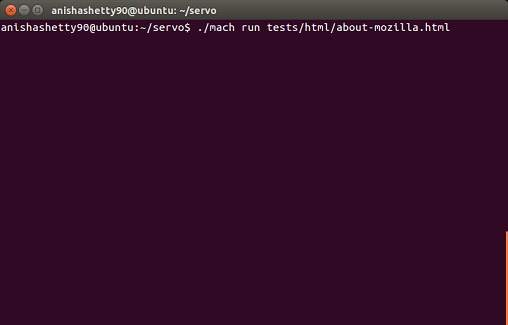
3. Once our servo is built, we have to run a test in order to ensure the build was successful. This is done using the below command
./mach run url
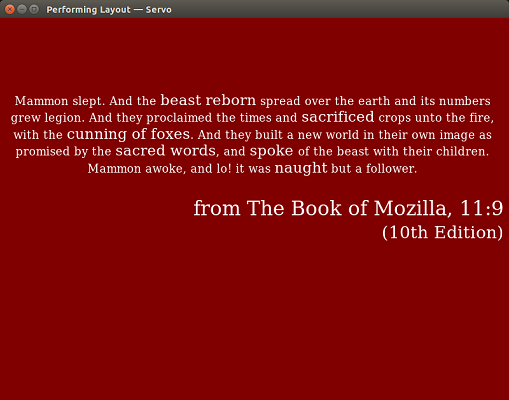
The above output shows that the html page was successfully launched by the servo browser. Thus proving that the build was successful.
• Add timing code
1. In image_cache_task.rs , we have a fn decode which calls the load_from_memory fn in base.rs.
2. Image decoding is implemented in this load_from_memory function.
3. So we added the timing code arround this function call in imacge_cache_task.rs
4. precise_time_ns() gives us the current time.
5. So we added it before the call to get the start time of decoding and after the call to get the end time.
6. Difference of the two gave us the decoding time, which can be printed on command line.
let start_time=precise_time_ns(); let image = load_from_memory(data.as_slice()); let end_time=precise_time_ns(); let required_time=(end_time-start_time) as f64/1000000f64;
• Rebuild Servo
Run Tests
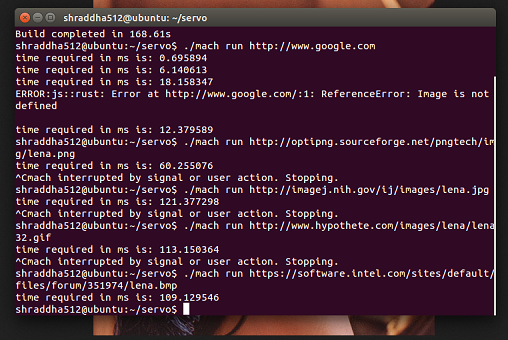
We tested images with different file formats and resolution using ./mach run image_url.

These are the results we got: