CSC/ECE 517 Fall 2014/ch1b 32 sj: Difference between revisions
| Line 6: | Line 6: | ||
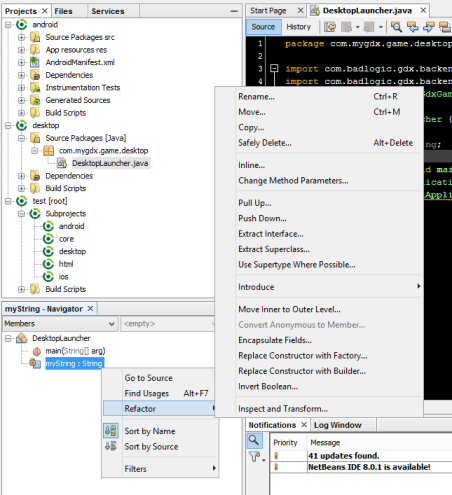
Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes. | Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes. | ||
[[File: | [[File:Netbeans_refactoring_browser.png]] | ||
===Why should refactoring browsers be used?=== | ===Why should refactoring browsers be used?=== | ||
Revision as of 01:19, 7 October 2014
Refactoring Browsers in Popular IDEs
What are refactoring browsers?
Have you ever extracted a method by hand? To do so, you might pick out the code you want to extract into a separate method, type out a method declaration for it, copy-pastie the code, and tweak the parameters to get everything just right. What about renaming a method by hand, or copy-pasting a method or variable from one class to another?
Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes.
Why should refactoring browsers be used?
How to Use Refactoring Browsers
Glossary
- Class browser
- A class browser is a feature of an integrated development environment (IDE) that allows the programmer to browse, navigate, or visualize the structure of object-oriented programming code.
- Refactoring browser
- A refactoring browser allows the programmer to use a graphical interface (usually a class browser) to manipulate, combine, and separate code elements.
Examples of Refactoring Browsers
Grails: http://grails.org/plugin/asset-pipeline
Sample Reference
<ref>"Ruby on Rails 3.1 Release Notes", Rails Guides. Retrieved 17 September 2014.</ref>
References
<references/>