CSC/ECE 517 Fall 2013/ch1 1w11 sv: Difference between revisions
Jump to navigation
Jump to search
| Line 22: | Line 22: | ||
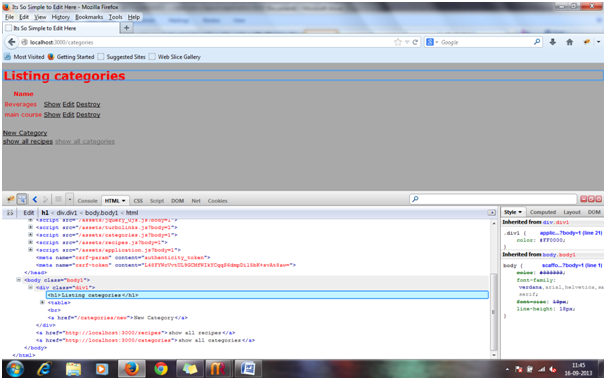
=== HTML Debugging === | === HTML Debugging === | ||
To inspect an element | To inspect an element | ||
[[File: | |||
[[File:Inspect_html.png]] | |||
=== CSS Debugging === | === CSS Debugging === | ||
Revision as of 18:53, 16 September 2013
Debugging Using Firebug
Firebug is a tool that enables web developers to debug, edit and inspect websites' components like CSS, HTML, DOM, JavaScripts. Firebug is free and open source software distributed under the BSD License.
Apart from providing debugging, Firebug is also used to analyse performance of websites.
Installation and Activation
Firebug can be installed as a Add-On/Plugin for Firefox. Firebug compatibility for different version of Firefox can be looked here.
Version for other browsers is under development.
Following are the ways to activate Firebug
- Click F12 => Activates Firebug on same window as a bar at the bottom.
- Click Ctrl+F12 => Activates Firebug on a separate window
- Right click on the webpage and click on "Inspect Element with Firebug".
Panel Description
Debugging
HTML Debugging
To inspect an element