CSC/ECE 517 Fall 2012/ch1 1w20 pp: Difference between revisions
| Line 12: | Line 12: | ||
The invention of MVC is attributed to Trygve Reenskaug, who was working at Xerox PARC at the time. The 80s decade saw the first implementations of the MVC framework in the form of smalltalks-80. MVC, which was a key feature of the language (Smalltalk) was designed for desktop applications with the main concern being the separation of the presentation from the domain model. | The invention of MVC is attributed to Trygve Reenskaug, who was working at Xerox PARC at the time. The 80s decade saw the first implementations of the MVC framework in the form of smalltalks-80. MVC, which was a key feature of the language (Smalltalk) was designed for desktop applications with the main concern being the separation of the presentation from the domain model. | ||
[[File:classical-mvc.jpg]] | [[File:classical-mvc.jpg]][[File:Mvc-structure-generic.gif]] | ||
Revision as of 00:10, 15 September 2012
Introduction
A common feature of today’s web applications is to retrieve data from a data store and display it for the user. The system stores the updates in the data store when the user changes the data. The flow of information between the data store and the user interface might compel the computer programmer to tie these two pieces together to reduce the amount of coding. This approach has significant problems. User interface logic tends to change more frequently than business logic, especially in Web-based applications. If user interface code and business logic are combined in a single object, you have to modify an object containing business logic every time you change the user interface. Also, in most cases, the application displays the same data in different ways. Tight coupling between the presentation and business logic would mean that the same code is repeated at multiple places. This reduces the maintainability and flexibility of the application.
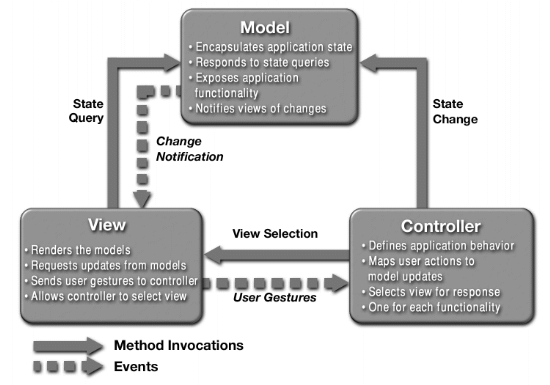
The Model-View-Controller (MVC) pattern separates the modeling of the business logic, the presentation, and the actions based on user input into three separate classes:
* Model: The model manages the behavior and data of the application domain. It responds to requests for the user interface(view),and responds to instructions from the controller to change state. * View: The view refers to the user interface and manages the display of information * Controller: The controller interprets the inputs from the user, informing the model and/or the view to change appropriately.
History
The invention of MVC is attributed to Trygve Reenskaug, who was working at Xerox PARC at the time. The 80s decade saw the first implementations of the MVC framework in the form of smalltalks-80. MVC, which was a key feature of the language (Smalltalk) was designed for desktop applications with the main concern being the separation of the presentation from the domain model.
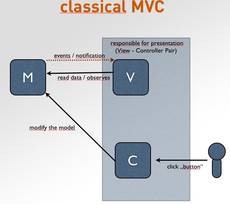
In a classic MVC model the View is supposed to learn by observing the relevant model as the View and Controller are transparent to each other. The view updates itself through observing the relevant model. Therefore the model needs to implement the observer pattern. Controller handles the user inputs and delegates the user actions to method calls in the models.
A complete screen can be understood as a collection of widgets - each widget element consisting of its own View and Controller object.
MVC pattern in web application development
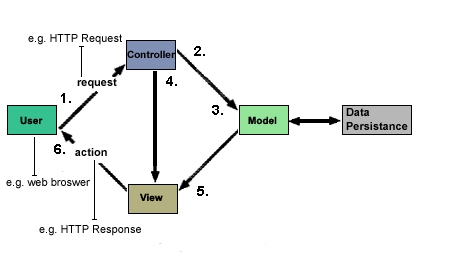
The classical MVC concept is more suited for desktop applications than typical web applications. In desktop applications you have a direct connect between UI components and the responsible controller or presenter. In web applications the HTML for a complete screen is sent to the browser. The user actions in the UI a are sent to the web server in the form of a request. This request has to be interpreted and normally the new or updated screen has to be sent to the browser again. The HTML for the complete screen can be understood as a set of widgets (or subviews). For example it can contain a "main menu", a "news list", a "basket" etc. The web server always needs to generate the complete view with all its subviews.
A MVC Framework for web applications therefore normally works this way:
- The request that is sent from the browser to the web server goes to a front controller, which then builds a request object and starts processing the request.
- This is followed by “dispatching” .The Controller objects call the action methods that belong to the current request and are responsible to return the correct response. This can be roughly summarized as:
*The controller loads/modifies model objects *It then passes the model to a view *Next it calls the view "render()" method to get the response.
- Normally the view that is returned to the browser consist of a hierarchy of subviews and/or widgets.
Web frameworks using MVC pattern
Advantages and disadvantages of MVC pattern
Advantages of MVC pattern
- You can distribute development effort to some extent, so that implementation changes in one part of the Web application do not require changes to another. The developers responsible for writing the business logic can work independently of the developers responsible for the flow of control, and Web-page designers can work independently of the developers.
- You can more easily migrate legacy programs, because the view is separate from the model and the control and can be tailored to platform and user category.
- Isolation of business logic from the user interface
- Ease of keeping code DRY
- Making it clear where different types of code belong for easier maintenance
- Since MVC separates the application into the model, view and controller components, it increases the maintainability of the application
- Testing is easier since the components are independent.
- Multiple views can reuse the same model objects, thus facilitating code reusability.
- MVC architecture helps in developing loosely coupled systems
- The modularity of MVC enables easier changes to the user interface.
Disadvantages of MVC pattern
- Using MVC initially can feel a bit restrictive.
- It MVC pattern introduces new levels of indirection and therefore increases the complexity of the solution.
- It also increases the event-driven nature of the user-interface code, which can become more difficult to debug.
- Developers cannot completely ignore the view of the model even if they are decoupled. If the model undergoes frequent changes, the views could be flooded with update requests.Views like graphical displays may take some time to render. As a result, the view may fall behind update requests.
Examples
References
<references/> 1. http://heim.ifi.uio.no/~trygver/themes/mvc/mvc-index.html
2. http://en.wikipedia.org/wiki/Web_application_framework
3. http://en.wikipedia.org/wiki/Model-view-controller
5. http://www.typo3-media.com/blog/mvc-mvp-typo3-introduction.html
6. http://jakarta.apache.org/struts/index.html
7. [1]