CSC/ECE 517 Fall 2011/ch4 4d ls: Difference between revisions
| Line 7: | Line 7: | ||
===<b>Framework</b>=== | ===<b>Framework</b>=== | ||
Framework is a set of programs and/or code library that helps developer write most of application. By using a framework, it will facilitate the development process of the developers and make the developers focus more attention on the specific things they want. Another advantage of framework is it can enable to tie together a bunch of discrete components into something more useful and powerful<ref>[http://www.codeproject.com/KB/architecture/WhatIsAFramework.aspx http://www.codeproject.com/KB/architecture/WhatIsAFramework.aspx]<ref>. | Framework is a set of programs and/or code library that helps developer write most of application. By using a framework, it will facilitate the development process of the developers and make the developers focus more attention on the specific things they want. Another advantage of framework is it can enable to tie together a bunch of discrete components into something more useful and powerful<ref>[http://www.codeproject.com/KB/architecture/WhatIsAFramework.aspx http://www.codeproject.com/KB/architecture/WhatIsAFramework.aspx]</ref>. | ||
===<b> Ruby on Rails </b>=== | ===<b> Ruby on Rails </b>=== | ||
Revision as of 20:57, 16 October 2011
CSC/ECE 517 Fall 2011/ch4 4d ls
Introduction
What is ruby on rails<ref>http://en.wikipedia.org/wiki/Ruby_on_Rails</ref> ? What does framework <ref>http://en.wikipedia.org/wiki/Framework</ref>mean and what can it achieve? What is MVC<ref>http://www.tutorialspoint.com/ruby-on-rails/rails-framework.htm</ref> stand for and what advantage can it bring us? This article will not only eliminate the above questions in your heart, but also will provide you a practical experience of building an cookbook application and discuss the individual part of the functionality and the operation mechanism which will contribute to the gradual gathering of the knowledge.
Framework
Framework is a set of programs and/or code library that helps developer write most of application. By using a framework, it will facilitate the development process of the developers and make the developers focus more attention on the specific things they want. Another advantage of framework is it can enable to tie together a bunch of discrete components into something more useful and powerful<ref>http://www.codeproject.com/KB/architecture/WhatIsAFramework.aspx</ref>.
Ruby on Rails
Ruby on rails is an open source<ref>http://en.wikipedia.org/wiki/Open_source</ref> web application framework provided for Ruby programming language. It is developed by Rails Core Team<ref>http://rubyonrails.org/core</ref> in July 2004. Even the age of the Ruby on Rails is so young, but it has gained a lot of attention and wined much support from the developers. Another concept, Agile web development<ref>http://blog.bitzesty.com/what-to-expect-from-an-agile-web-development</ref>which can help developers focus on things matters thus adding value to the website and make it better<ref>http://sixrevisions.com/web-development/agile/</ref>, is presented within the Rails community. Rails provides developers a framework which gives structure for all the code they write. The rails framework helps developers to build applications and websites in an ease way because it simplify and abstracts common repetitive tasks <ref>http://blog.bitzesty.com/what-is-ruby-on-rails-and-why-should-i-use-it</ref>.
Introduction to MVC framework
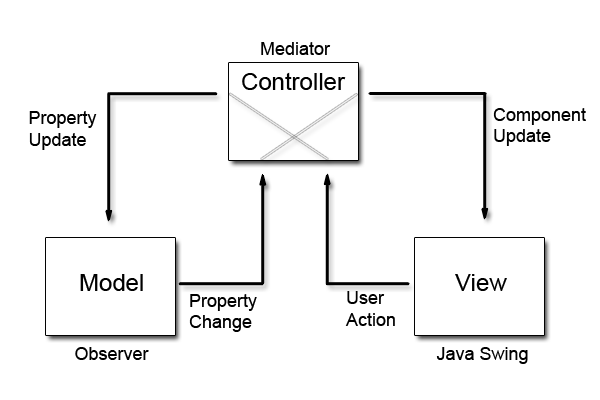
MVC is short for Model, View and Controller. The Model View Controller principle divides the work of an application into three separate but closely cooperative subsystems. MVC (model-view-controller) divides the business logic into a Model layer and the view logic into a View layer. The Controller interacts with the Model and passes the required data to the View.
A Pictorial Diagram of Ruby on Rails Framework’s Working mechanism is given here(http://www.oracle.com/technetwork/articles/javase/mvc-136693.html):
Model (ActiveRecord )
- Model maintains the relationship between the tables in a relational database(http://computer.howstuffworks.com/question599.htm ) and the Ruby program code that manipulates database records.
- Models are Ruby classes and communicate with database, store and validate data(http://en.wikipedia.org/wiki/Data_validation ) and do the business logic.
- Models should be heavy to handle more business logic.
View ( ActionView )
- View renders and represents the data in a particular format. View is implemented in ActionView library which is an erb based system for defining presentation templates for data presentation.( (http://obsforandroid.wordpress.com/2011/06/24/ruby-on-rails-mvc-framework/ ).)
- Every web application should use view to do the interaction between the user and server and display what an authorized user wants to see.
Controller ( ActionController )
- Controller is implemented in ActionController which is a bridge between the view and the model governing the data flow within the application.
- Controllers should be light to just perform as a mediator or just retrieve the data from database which is to be passed to view to show.
- In short, the Controller processes input from the View and communicates with Model objects.( http://www.converttolinux.com/ruby.shtml )
Practical Example
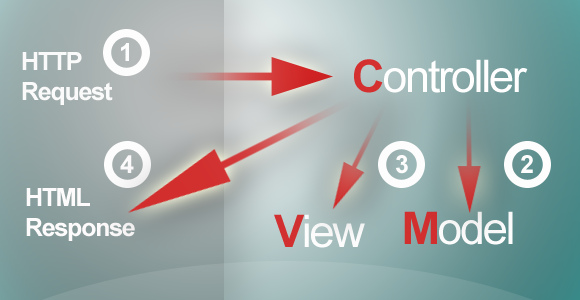
Below is a full http request cycle can be described into the following steps(http://sixrevisions.com/web-development/four-ways-ruby-on-rails-can-help-you/ ) :
- The user sends a HTTP request by typing the requested URL into the browser. This request is routed to a specific method in the controller specified by the statements in routes.rb(In the entry: config).
- The method, being executed on the controller, interacts with the required model, which will usually retrieve some data from the database.
- The controller then passes control to the view which specifies which HTML page should be rendered and makes use of any data passed from the controller.
- Then the HTML response is passed back to the users browser.
Cookbook Application
Now we will build a cookbook application and see what in it and compare and contrast what is the difference among the files in Model, View and Controller. And impart some knowledge such as what is <%= yield %> for and how to understand the Edit and Create method in Controller.
Building a simple cookbook application
We may follow steps below to establish the cookbook application.
- Open the Rubymine(http://www.jetbrains.com/ruby/ ) and Creat New Project named cookbook3 and set the project type to rails application
- Press Ctr+Shift+A and type scaffold to the pop-up dialog and double-click it.
- Type recipe title:string description:string instructions:text under the entry Generator arguments in the dialog Scaffold.
- Repeat 2
- Type category name:string under the entry Generator arguments in the dialog Scaffold.
Parts in Controller
Problems and Solutions
Problem1: In general, we want our web applications to keep their information in a relational database. Although it is easy to think from a conceptual point of view, it is difficult to combine relational databases with object-oriented(OO) programming languages(http://download.oracle.com/javase/tutorial/java/concepts/ )( http://www.orm.net/ ). Objects are all about data and operations, and databases are all about sets of values, Operations that are easy to express in relational terms are sometimes difficult to code in an OO system.
Solution1:
- In rails, it uses ORM(http://en.wikipedia.org/wiki/Object-relational_mapping ) libraries map database tables to classes. If in our database there is a table called recipes, our program will have a class named Recipe. Rows in this table correspond to the objects of the class(Agile Web Development with Rails Fourth Editon. Author :Sam Ruby, Dave Thomas, David Heinemeier Hansson).. Within the particular object, attributes are used to get and set the individual columns.
- The Rails classes that wrap our database tables provide a set of class-level methods that perform table-level operations.
- Active Record(http://ar.rubyonrails.org/ )( http://api.rubyonrails.org/classes/ActiveRecord/Base.html ) is the ORM layer supplied with Rails. It follows the standard ORM model: tables map to classes, rows to objects, and columns to object attributes.
If we want to find the category with a particular id. In ruby code, this looks like this as in method show in categorycontroller: @category = Category.find(params[:id]) The find method does a database access. This illustrates two common features of Active Record calls.
- params is an object that holds all of the parameters passed in a browser request.
- params[:id] holds the id, or primary key, of the object.
We can also see the : @categories = Category.all in method index in category_controller. The all method is to retrieve all records from the Category table and assign the collection to a variable called @categories which later will be passed to View to show the category.
Problem2: What is the difference between new and create method in category_controller?
Solution2: The new method prepares the form for display and is called first; the create method processes the data that was entered and attempts to save it to the db.
Problem3: What is the difference between edit and update in category_controller? Solution3: Edit retrieves a table entry and displays it in a window. When the changes are submitted, update is invoked.
How does Controller Work?
- The routes.rb determins the page where the welcome page should be. Before the last statement : match ':controller(/:action(/:id(.:format)))', just add root :to => 'categories#index'. And the category_controller’s method index will retrieve the data from the database and pass it to the view to show. So controllers is just acted as a bridge between the model and the view.
When user clicks any links, it will first notify the Controller the action the user perform and if the data needed to get from the database, then the controller will communicate with the model to retrieve the data and then pass it to the view to show.
Small Explanations
- We may find that <%= yield %> in application.html.erb and yield identifies a section where content from the view should be inserted. In this case, we will see the page where the routes.rb specified.
- The “recipes_url”, “categories_url” will link to the urls pertaining to recipes and categories which will correspondingly show the recipe and category.
- We can type in Localhost:3000 to find the homepage of our cookbook application where specified in the routes.rb.
Parts in Model
Parts in View
Conclusion
In this article, we first illustrate and answer some basic knowledge about what is Ruby on Rails, framework and what is MVC stand for and what advantage can it bring us. In addition, the article also provides some important knowledge about Ruby on Rails through building the cookbook application. And tells the reader the solutions to the problem or doubts they may encounter and shows the internal mechanism about how the controller, model and view work together as a unit. After reading this paper, reader may master some preliminary knowledge about the MVC, Ruby on Rails, framework and how the model, view and controller communicating with each other thus helping the reader when they developing web application using Ruby on Rails.
References
<references/>