CSC/ECE 517 Fall 2009/wiki2 2 pz: Difference between revisions
| Line 3: | Line 3: | ||
AJAX has many applications. One of the most popular one is the google map. Using the conventional web method, when user want to magnify the map or look around, every time when he moves the map, there will be a reloading “white screen”, it’s unacceptable for the users. With AJAX, while looking around in google map, the request for data could be processed asynchronously, this feature could make the page uninterrupted and continuous. | AJAX has many applications. One of the most popular one is the google map. Using the conventional web method, when user want to magnify the map or look around, every time when he moves the map, there will be a reloading “white screen”, it’s unacceptable for the users. With AJAX, while looking around in google map, the request for data could be processed asynchronously, this feature could make the page uninterrupted and continuous. | ||
== Introduction to MVC == | == Introduction to MVC == | ||
Revision as of 04:43, 9 October 2009
Introduction to AJAX
AJAX was first coined by Jesse James Garrett of Adaptive Path in February 2005 in his essay "Ajax: A New Approach to Web Applications”. Ajax (asynchronous JavaScript and XML) is more of a technique than it is a specific technology. Its greatest advantage in web browser is to enable the client to request data from server asychronously without reloading the page. The technology makes Internet applications smaller, faster and more user friendly.
AJAX has many applications. One of the most popular one is the google map. Using the conventional web method, when user want to magnify the map or look around, every time when he moves the map, there will be a reloading “white screen”, it’s unacceptable for the users. With AJAX, while looking around in google map, the request for data could be processed asynchronously, this feature could make the page uninterrupted and continuous.
Introduction to MVC

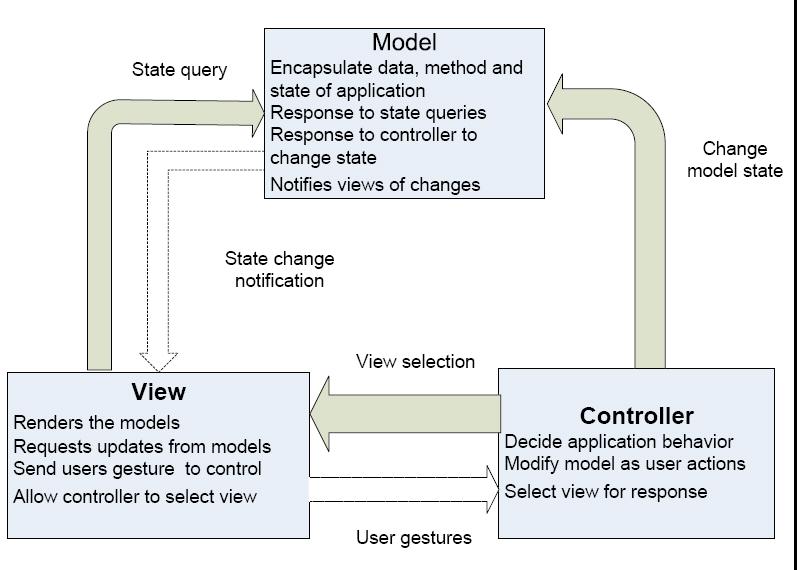
Model–view–controller(MVC)obviously is consist of three parts: model, view and controller. Each of them is somehow independent from each other; meanwhile they have some kind of connections with each other.
- Model is the main logic domain of an application, storing data and defining means of how to change and process the data. The state of model can be access under the request by view, and can be change by the controller. One model could have multiple views and controllers.
- View presents the state of model and data to the outer world, and could be changed by the controller. View could access the data of model freely; however, it could not change the model. The view should change when the corresponding model changes.
- Controller is the method for the user to control the application. The controller acts as the input to the application, it changes the model and as the user requests. The controller is also responsible for creating and selecting views which sometimes is delegated to a specific object; this is known as the Application Controller pattern for web MVC and View Handler for GUI MVC.