E1932 Expertiza Internationalization - Spring 2019: Difference between revisions
| Line 32: | Line 32: | ||
===Previous work=== | ===Previous work=== | ||
A team has worked on Internationalization problem and they have added the following functionalities: | A team has worked on Internationalization problem and they have added the following functionalities: | ||
* | |||
Allowing Student to change language for Assignment Pages | |||
* They added a dropdown in the navigation bar for a student to use | |||
* They are able to choose from English or Hindi | |||
* Students could also manually change the language in the URL themselves by. The language is put before the page name. Example: www.example.com/en/book -> www.example.com/hi_IN/book | |||
Adding Multi-Language Support | |||
* They used Google Translate to convert the strings to Hindi. | |||
* There are two <code>yml</code> files in the <code>config/locales</code> directory representing the different languages that were used in Expertiza. | |||
** One for English, which will be the default language used, and another for Hindi. | |||
*** <code>en.yml</code> | |||
*** <code>hi_IN.yml</code> | |||
** These <code>yaml</code> files contained the translated strings for their respective language. | |||
* We editied the <code>routes.rb, application.rb, application_controller.rb</code> files and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from the <code>yml</code> files to show other languages. | |||
* Student Views were translated as shown below: | |||
** Regular Static Strings | |||
* key_name comes from the key in the .yml files. The locale variable (en or hi_IN) would determine which one it pulls from. | |||
** This is how you would change the strings for an html page. | |||
** Static strings for buttons, dropdowns, etc. | |||
** Example: <%= submit_tag 'Save' %> . You would replace 'Save' with t('.key_name'). | |||
** It would now look like this <%= submit_tag t('.key_name') %> | |||
Other Info | |||
* Because the .yml know what view folders to look in when choosing the keys, when you type . for the key_namefor the translation code (shown above), it will show the list of keys available for the html page you are in, at least in RubyMine. | |||
** Reference keys in other html files (Look at below code for example) | |||
You can reference keys under from another html file within the same sub view folder. | |||
* For example, you can reference the key select_assignment from the view/student_task/view.html.erb in view/student_task/list.html.erb by doing <%=t ".view.select_assignment" %> for a static string in view/student_task/list.html.erb | |||
* You can reference keys from another html file in a different sub view folder | |||
* For example, you can reference the key sign_up from view/publishing/view.html.erb in view/student_task/list.html.erb from by doing <%=t ".publishing.view.sign_up" %> for a static string in view/student_task/list.html.erb | |||
By referencing keys not in the html file you are working on, you can reduce duplicate key names. | |||
=== Use Cases === | === Use Cases === | ||
Revision as of 00:40, 13 April 2019
Sections to be created:
Introduction
Team Members
Mandhani Kushal [mkushal@ncsu.edu]
Srinivas Nethra Padala [spadala@ncsu.edu]
Anusha Godavarthi [agodava@ncsu.edu]
Harshit Badiyani [hbbadiya@ncsu.edu]
Mentor
Zhewei Hu (zhu6@ncsu.edu)
Expertiza
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including the URLs and wiki pages.
Internationalization
Internationalization is the process of designing a software application so that it can be adapted to various languages and regions without engineering changes. Localization is the process of adapting internationalized software for a specific region or language by translating text and adding locale-specific components. Both in re-engineering an existing software or designing a new internationalized software, the first step of internationalization is to split each potentially locale-dependent part (whether code, text or data) into a separate module. Each module can then either rely on a standard library/dependency or be independently replaced as needed for each locale.
Currently Expertiza only supports the English language. Many students are from other countries. So, we aimed to allow them to view their pages in another language. This is done by internationalizing static strings in Expertiza for Student Assignment related pages to another language (ex: Hindi or Chinese). Students had the ability to change the language through a dropdown located in navigation bar at the top of the page. We did not affect any strings that are dynamically shown. We focused on adding the Hindi language as a lot of students are Indian.
Link to pull request and git repo
Pull Request: Coming Soon!
Git Repository: https://github.com/Mandhani/expertiza
Problem Statement
As of now , expertiza only supports English and many students are from other countries and speak different languages. They might not be able to understand english. The purpose of our project - expertiza internationalization is to allow students to understand the web application in their own language by modifying the existing code base and emphasizing on the student views. Our end goal would be to enable students to change the language through a dropdown located in the navigation bar at the top of the web page without any page breaks. The language that we would work with is Hindi. Our problem statement can be viewed here
Project design
Previous work
A team has worked on Internationalization problem and they have added the following functionalities:
Allowing Student to change language for Assignment Pages
- They added a dropdown in the navigation bar for a student to use
- They are able to choose from English or Hindi
- Students could also manually change the language in the URL themselves by. The language is put before the page name. Example: www.example.com/en/book -> www.example.com/hi_IN/book
Adding Multi-Language Support
- They used Google Translate to convert the strings to Hindi.
- There are two
ymlfiles in theconfig/localesdirectory representing the different languages that were used in Expertiza.- One for English, which will be the default language used, and another for Hindi.
en.ymlhi_IN.yml
- These
yamlfiles contained the translated strings for their respective language.
- One for English, which will be the default language used, and another for Hindi.
- We editied the
routes.rb, application.rb, application_controller.rbfiles and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from theymlfiles to show other languages.
- Student Views were translated as shown below:
- Regular Static Strings
- key_name comes from the key in the .yml files. The locale variable (en or hi_IN) would determine which one it pulls from.
- This is how you would change the strings for an html page.
- Static strings for buttons, dropdowns, etc.
- Example: <%= submit_tag 'Save' %> . You would replace 'Save' with t('.key_name').
- It would now look like this <%= submit_tag t('.key_name') %>
Other Info
- Because the .yml know what view folders to look in when choosing the keys, when you type . for the key_namefor the translation code (shown above), it will show the list of keys available for the html page you are in, at least in RubyMine.
- Reference keys in other html files (Look at below code for example)
You can reference keys under from another html file within the same sub view folder.
- For example, you can reference the key select_assignment from the view/student_task/view.html.erb in view/student_task/list.html.erb by doing <%=t ".view.select_assignment" %> for a static string in view/student_task/list.html.erb
- You can reference keys from another html file in a different sub view folder
- For example, you can reference the key sign_up from view/publishing/view.html.erb in view/student_task/list.html.erb from by doing <%=t ".publishing.view.sign_up" %> for a static string in view/student_task/list.html.erb
By referencing keys not in the html file you are working on, you can reduce duplicate key names.
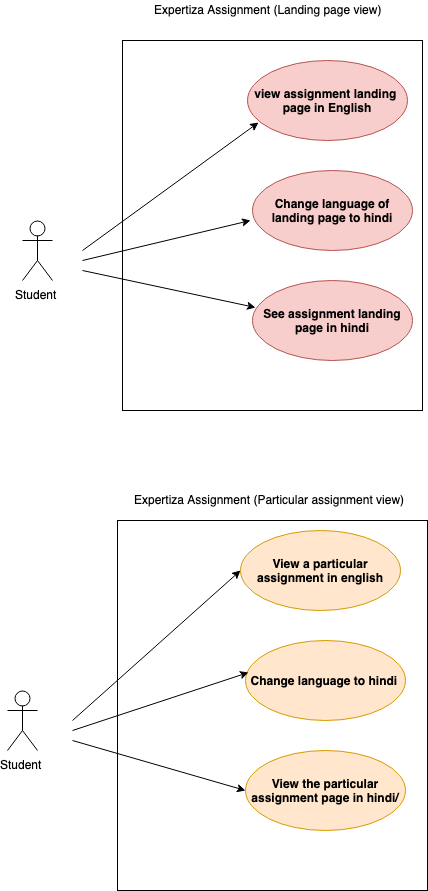
Use Cases
Our mentor has instructed us to refine and fix the issues pertaining only to the student views. The use case diagrams below show the approach of changing the language in the assignment landing page as well as changing the language of the view when you select a particular assignment.
Issues to be fixed
The previous project on expertiza internationalization was successful in translating the static strings to Hindi but it had a few issues that we have identified due to which it could not be merged into expertiza :
- Bugs in view/student_review files that prevents the parameter id to persist in the web page link after making the language change from english to hindi.
- Page not found errors when trying links other than the main Assignment page after the language conversion occurs.
- The select language option is not consistent i.e if the selected language is Hindi, and you navigate back, the web application changes to the default language setting that is English. The session is not consistent, the default locale language persists.
- Static text translation not entirely done
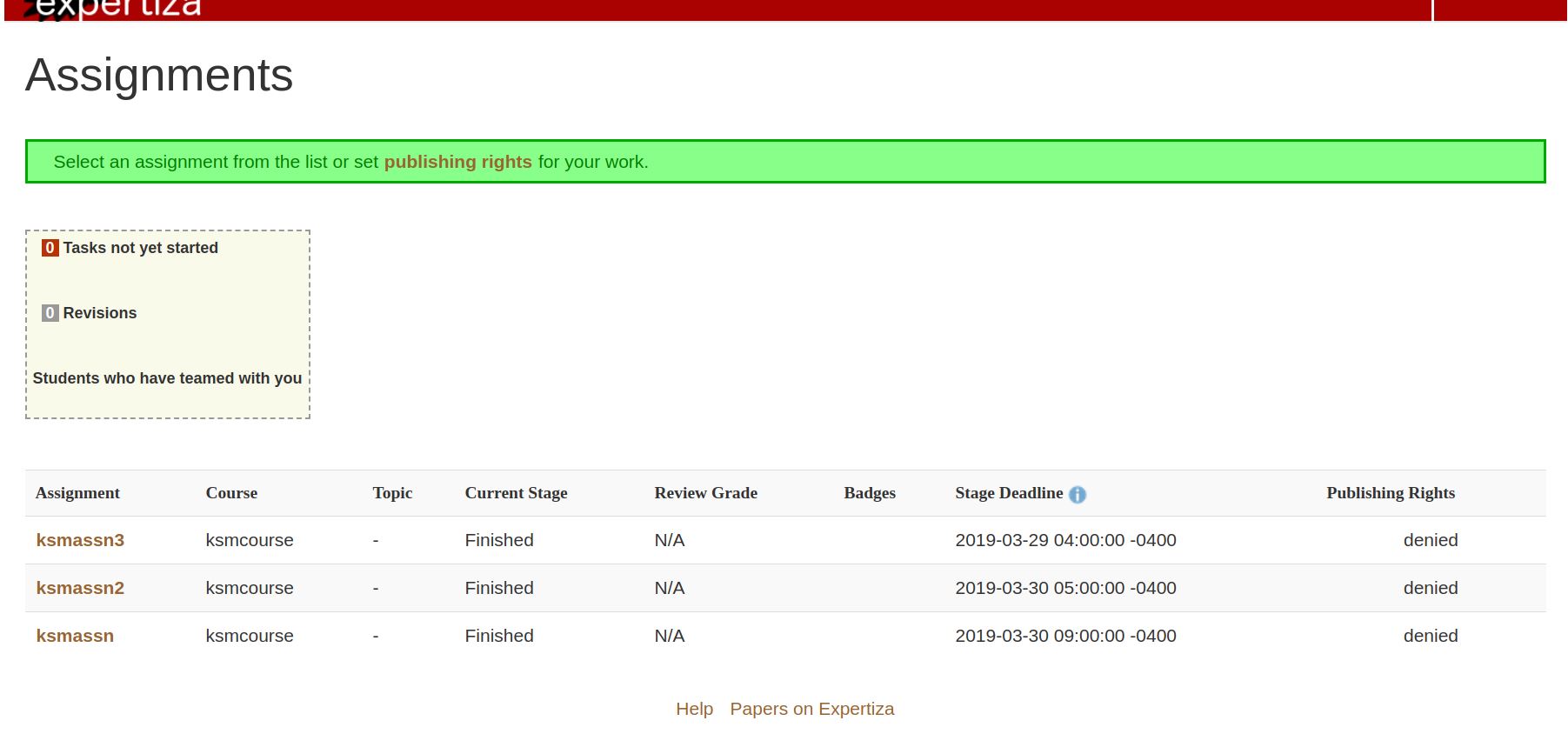
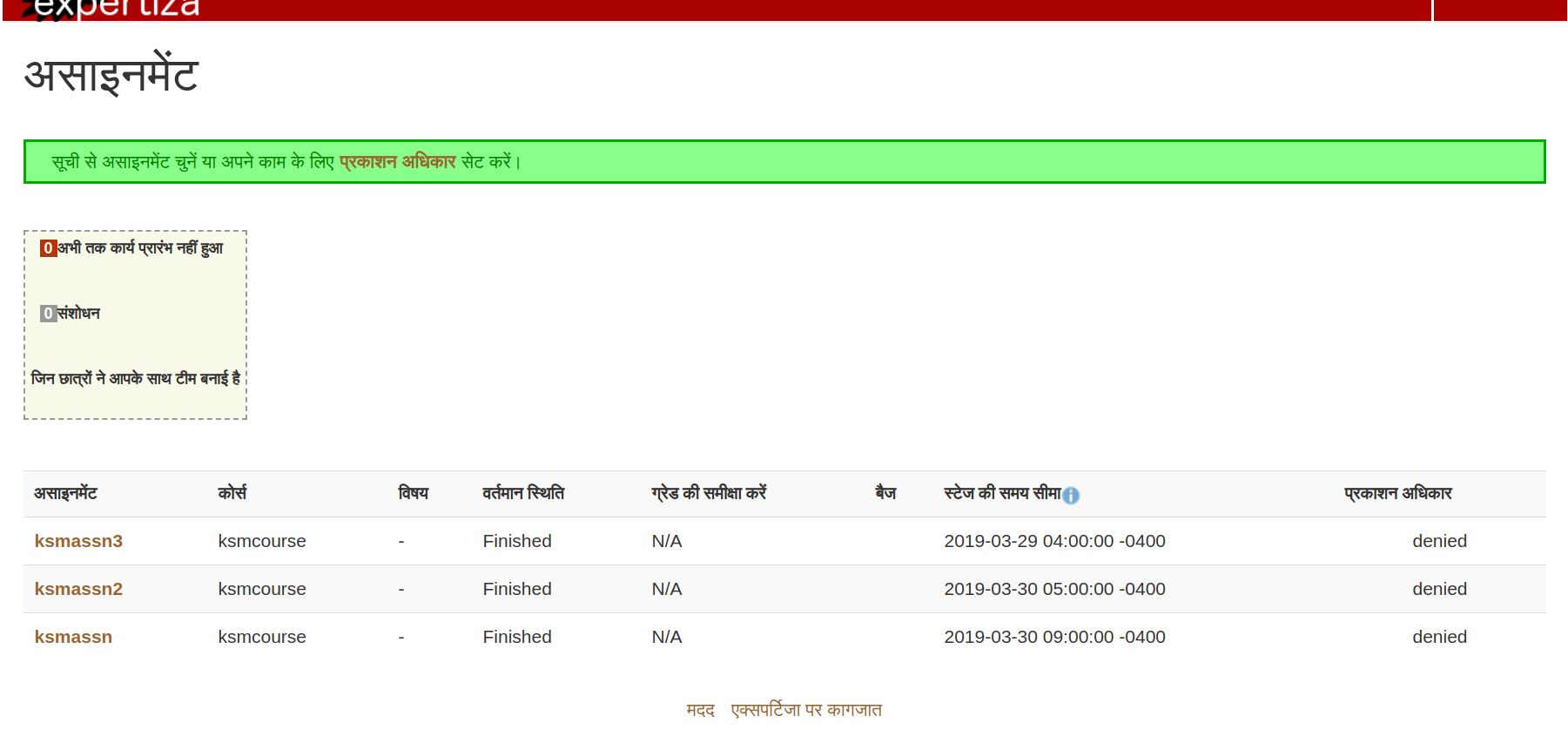
Mock Screens
For the scope of this project, we are focusing only on the student views and propose changes in the following files to address the issues mentioned above :
- app/views/
- views/student_review
- _responses.html.erb
- list.html.erb
- _set_dynamic_review.html.erb
- views/participants
- change_handle.html.erb
- sign_up_sheet/
- _suggested_topic.html.erb
- _table_header.html.erb
- list.html.erb
- student_task/
- list.html.erb
- view.html.erb
- _publishing_rights.html.erb
- student_teams/
- edit.html.erb
- view.html.erb
- submitted_content/
- _hyperlink.html.erb
- _main.html.erb
- _self_review.html.erb
- _submitted_files.html.erb
- _title.html.erb
- edit.html.erb
- grades/
- view_my_scores.html.erb
- view_team.html.erb
- views/student_review
From our observation, errors are prevalent when referencing keys from other files.
Implementation
What files have been/are to be changed will be updated in this section once we fix the issues mentioned above.
Test Plan
Our test plan would include two parts - Feature testing and Manual testing
Feature Testing
Feature testing in our project aims is used to add new functionality , modify existing functionality and test these new features to the files in expertiza/spec/features folder that can be accessed here. We plan to recreate methods in the test files to reflect the language change to hindi in the student views. The following list of files have been identified for our testing purposes in the student view functionality :
- assignment_submission_spec.rb
- assignment_creation_spec.rb
- topic_suggestion_spec.rb
- assignment_creation_spec.rb
- team_creation_spec.rb
- course_creation_spec.rb
Manual Testing
Through manual testing, we aim to identify if all the features of the application are working as intended when the language conversion occurs.
Scenario 1
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 2
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
6. Go back to the main Assignment page and choose English from the dropdown.
7. See if the language was changed in the URL to en.
8. See if the strings are translated back to English for all Assignment related pages.
Scenario 3
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 4
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
5. Now change the language back from hi_IN to en in the URL.
6. See if the Hindi strings are translated back to English for all Assignment related pages.
Links/References
1. Internationalization and Localization Wikipedia: https://en.wikipedia.org/wiki/Internationalization_and_localization
Support Material
1. https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works[1]
2. https://guides.rubyonrails.org/i18n.html#setting-the-locale-from-url-params[2]
3. https://guides.rubyonrails.org/i18n.html#abstracting-localized-code[3]
4. https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings[4]
5. https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations [5]