CSC/ECE 517 Fall 2018/E1866 Expertiza Internationalization: Difference between revisions
| Line 169: | Line 169: | ||
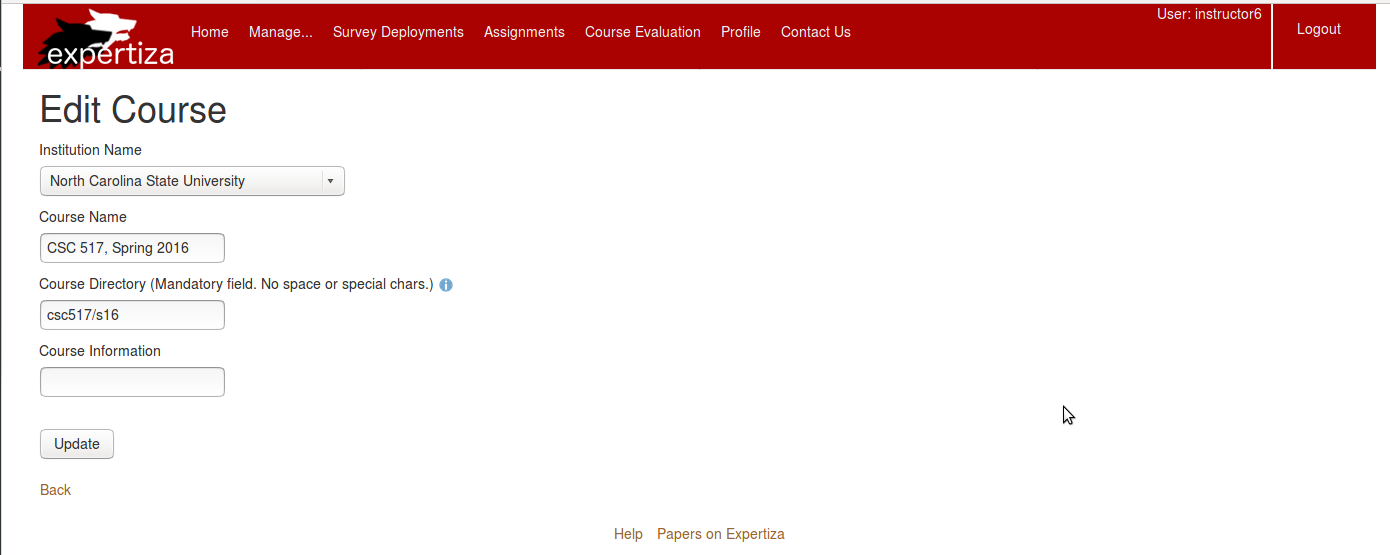
====Original Page==== | ====Original Page==== | ||
[[File:Edit Course default.PNG]] | [[File:Edit Course default.PNG]] | ||
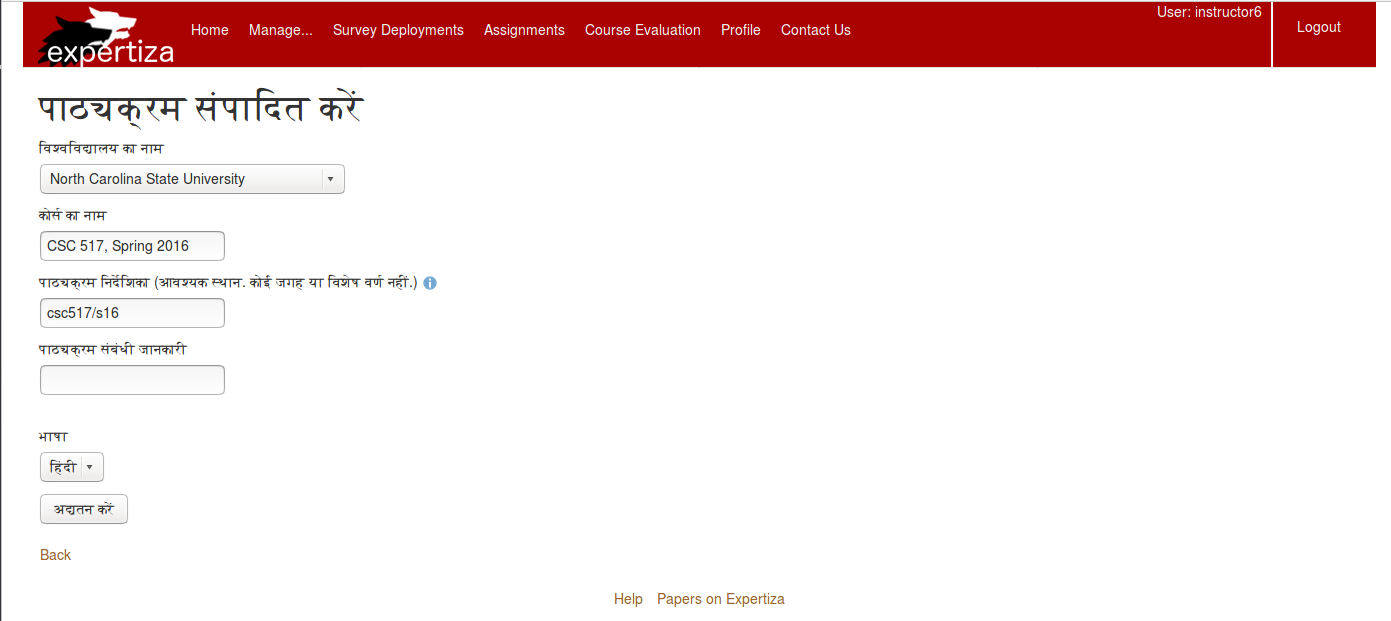
====Translated Page==== | ====Translated Page==== | ||
[[File:Edit Course mock hi IN.PNG]] | [[File:Edit Course mock hi IN.PNG]] | ||
===Test Plan=== | ===Test Plan=== | ||
Revision as of 18:50, 6 December 2018
Introduction
Team Members
Jonathan Gill (jtgill@ncsu.edu)
Hasham Mukhtar (hmukhta@ncsu.edu)
Abhilasha Saini (asaini4@ncsu.edu)
Reddy Aravind Karnam Ganesh (rkarnam@ncsu.edu)
Mentor
Zhewei Hu (zhu6@ncsu.edu)
Relevant Files
config/locales/
- en.yml
- hi_IN.yml
config/
- routes.rb
- application.rb
app/controllers/
- applcation_controller.rb
Student View Files:
- app/views/
- shared/
- _navigation.html.erb
- sign_up_sheet/
- _suggested_topic.html.erb
- _table_header.html.erb
- list.html.erb
- student_task/
- list.html.erb
- view.html.erb
- student_teams/
- edit.html.erb
- view.html.erb
- submitted_content/
- _hyperlink.html.erb
- _main.html.erb
- _self_review.html.erb
- _submitted_files.html.erb
- _title.html.erb
- edit.html.erb
- grades/
- view_my_scores.html.erb
- view_team.html.erb
- student_review/
- list.html.erb
- _responses.html.erb
- _set_dynamic_review.html.erb
- participants/
- change_handle.html.erb
- shared/
Project Description
Currently Expertiza only supports the English language. Many Expertiza users are from other countries. We aimed to allow students to view their pages in another language. This ase done by internationalizing static strings in Expertiza for Student Assignment related pages to another language (ex: Hindi or Chinese). Students had the ability to change the language through a dropdown located in navigation bar at the top of the page. We did not affect any strings that are dynamically shown..
Project Design
Technical Design
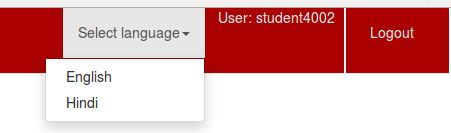
Allowing Student to change language for Assignment Pages
- We added a dropdown in the navigation bar for a student to use
- They are able to choose from English or Hindi
- When the language is clicked on it changed all the static strings in the Student Views related to Assignments to the newly selected language.
- Students could also manually change the language in the URL themselves by. The language is put before the page name. Example: www.example.com/en/book -> www.example.com/hi_IN/book
Adding Multi-Language Support
- For this project, we added support for one language, Hindi.
- We used Google Translate to convert the strings to Hindi.
- We used the Rails Internationalization (I18n) API to help us add multi language support.
- There are two
ymlfiles in theconfig/localesdirectory representing the different languages that can be used in Expertiza.- One for English, which will be the default language used, and another for Hindi.
en.ymlhi_IN.yml
- These
yamlfiles contained the translated strings for their respective language.
- One for English, which will be the default language used, and another for Hindi.
- We editied the
routes.rb, application.rb, application_controller.rbfiles and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from theymlfiles to show other languages.
application.rb- We've added the following two lines in the Recaptcha module of this file:
config.i18n.available_locales = [:en,:hi_IN]
- This tells the application all the available locale
.ymlfiles that are supported. If you wanted to add more language support, you can just add it to the list shown here.
config.i18n.default_locale = :en
- The sets the default language for the application. Which in this case is English.
application_controller.rb- We added the following to this file to get translations to work:
before_action :set_locale
- This will call the set_locale method
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
- This sets the locale (language to use) for the application. The locale is taken from the URL query params list. If none is given, then it defaults to our default locale file (which is English). The application will always default to English and it won't pull from params until another language is chosen from the dropdown and sets :locale to something else.
def default_url_options(options={})
{locale: I18n.locale}.merge options
end
- This makes the URL always have a locale, which is set in the set_locale method, in it. This way the user doesn't have to manually enter a locale in the URL to translate the page. However, it adds the locale to the end of the URL like this: www.example.com/book/?locale=en. This is not something we want as it doesn't look good. This is fixed with routes.rb
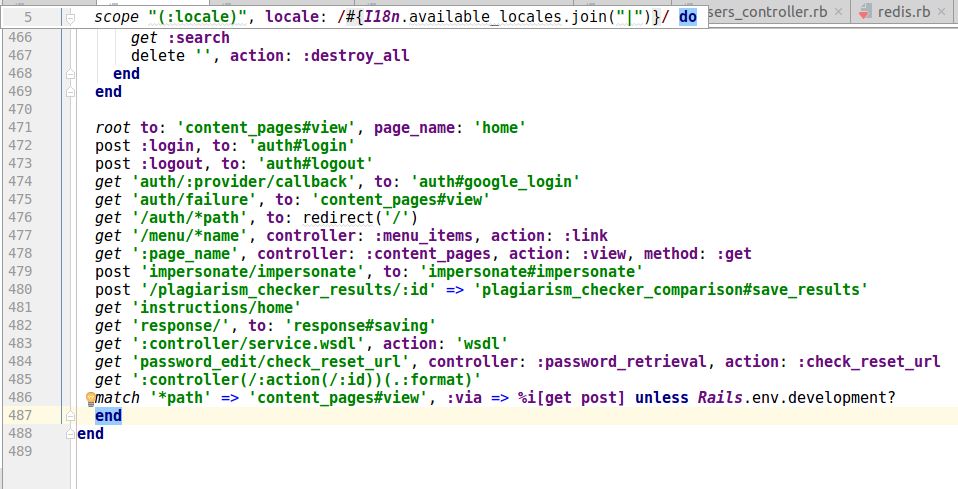
routes.rb- We wrapped the file in
routes.rbwith ascope:so that the locale can be added before the page name in the URL. Something like this: www.example.com/en/book - the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line
/#{I18n.available_locales.join("|")}.available_localeswas set in theapplication.rbfile
- the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line
- We wrapped the file in
.ymlFiles.ymlfiles know to look at theviewfolder when looking for keys to show- Because of that,
.ymlfiles are structured in a hierarchy as shown below:
locale_name:
folder_name:
html_page_name:
key_name_for_string:
- Below is a sample for how we formatted our two locale files
en:
student_task:
list:
assignments: "Assignments"
hi_IN:
student_task:
list:
assignments: "असाइनमेंट"
- student_task is the folder under views: views/student_task
- list is the name of the html page: view/student_task/list.html.erb
- assignments is the key that replaces the word "Assignments" in the code (see next section).
- If more keys are added, they would need to be added in this format
- Student Views were translated as shown below:
- Regular Static Strings
- Take any static, hard coded strings, like this one: <h1> Assignments </h1>, and replace "Assignment", with
<%=t ".keyName" %> - The new code would look like this <h1><%=t ".key_name" %></h1>
key_namecomes from the key in the.ymlfiles. The locale variable (en or hi_IN) would determine which one it pulls from.- This is how you would change the strings for an html page.
- Take any static, hard coded strings, like this one: <h1> Assignments </h1>, and replace "Assignment", with
- Static strings for buttons, dropdowns, etc.
- You can also translate static string field values that you would find in buttons, dropdowns, etc. When you change these types of strings, you need slightly different code to translate it.
- Example:
<%= submit_tag 'Save' %>. You would replace 'Save' witht('.key_name'). - It would now look like this
<%= submit_tag t('.key_name') %>
- Regular Static Strings
Example Output
Original Page
Translated Page
Test Plan
Student Credentials
username: student1016 or student[4000-8000]
password: password
Before Testing
- When going between pages, use the Back button link located on the bottom of pages
- When going to the main Assignment page, use the Back button link to get there to test out the scenarios below
Scenario 1
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 2
1. Log in to Expertiza as a student.
2. Go to language dropdown in the navigation bar and choose Hindi.
3. Check if language is changed in the URL from en to hi_IN
4. Check to see if the English strings on the page are translated to Hindi
5. While still logged in as a Student, check if the other Assignment related pages are also translated.
6. Go back to the main Assignment page and choose English from the dropdown.
7. See if the language was changed in the URL to en.
8. See if the strings are translated back to English for all Assignment related pages.
Scenario 3
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
Scenario 4
1. Log in to Expertiza as a student.
2. Go to URL and change the language from en to hi_IN.
3. Check to see if the English strings on the page are translated to Hindi.
4. While still logged in as a Student, check if the other Assignment related pages are also translated.
5. Now change the language back from hi_IN to en in the URL.
6. See if the Hindi strings are translated back to English for all Assignment related pages.
Future Work
Due to time, there were some things we weren't able to fix or work on.
- Problems:
- When a student goes back to the main Assignment page, views/student_task/list, the language locale doesn't appear in the URL. This means that if you did change the language from the dropdown or manually, clicking the Assignment link in the navigation bar will go back to the default locale language.
- image here
- If you try to use the language dropdown in a page other than the main Assignment page, it will give an error like the one shown below:
- image here
- But if you manually change the language in the URL, it works fine and persists as you navigate through the pages.
- When a student goes back to the main Assignment page, views/student_task/list, the language locale doesn't appear in the URL. This means that if you did change the language from the dropdown or manually, clicking the Assignment link in the navigation bar will go back to the default locale language.
- Feature:
- Having a translation only show up for the user who changes it and not in the entire system.
Links/References
Project Links
- Pull Request: https://github.com/expertiza/expertiza/pull/1286
- Github: https://github.com/mukhtar23/expertiza
- Video:
Support Material
- https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works
- https://guides.rubyonrails.org/i18n.html#setting-the-locale-from-url-params
- https://guides.rubyonrails.org/i18n.html#abstracting-localized-code
- https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings
- https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations