ReactJs Frontend: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
== '''Background''' == | == '''Background''' == | ||
This project discusses the new front-end client built on ReactJs framework and Javascipt ES6, the web client uses Redux for state management and Axios(a third-part promise based HTTP client) for interacting with the database. | This project discusses the new front-end client built on ReactJs framework and Javascipt ES6, the web client uses Redux for state management and Axios(a third-part promise based HTTP client) for interacting with the database. | ||
The application currently supports all student side interactions of Expertiza and this writeup discusses the file structure, procedures and guidelines used in the design and implementation of the client application. | The application currently supports all student side interactions of Expertiza and this writeup discusses the file structure, procedures and guidelines used in the design and implementation of the client application. | ||
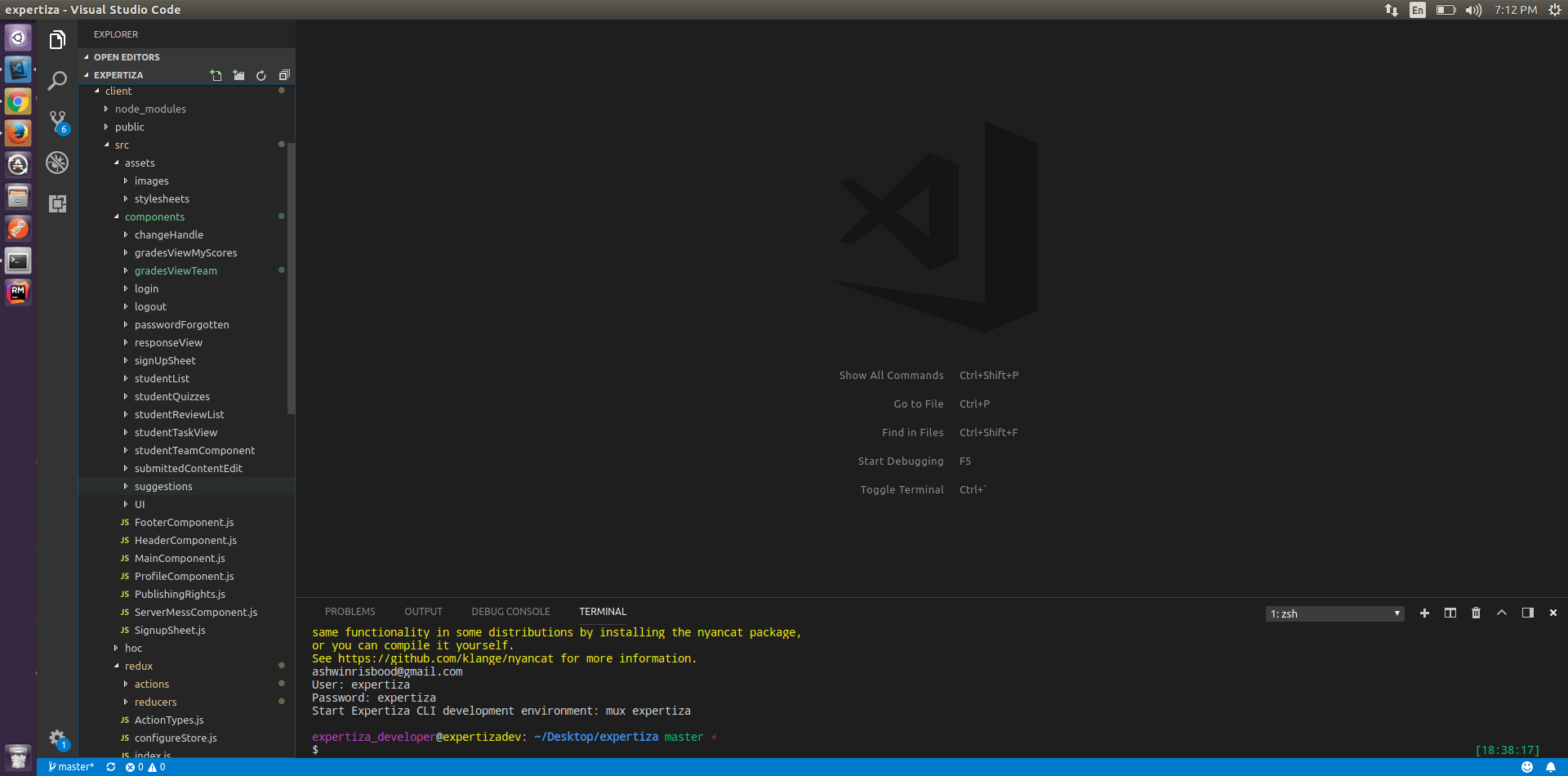
== '''File Structure''' == | |||
[[File:Clientfiles.png|left]] | |||
Revision as of 23:15, 2 September 2018
Background
This project discusses the new front-end client built on ReactJs framework and Javascipt ES6, the web client uses Redux for state management and Axios(a third-part promise based HTTP client) for interacting with the database. The application currently supports all student side interactions of Expertiza and this writeup discusses the file structure, procedures and guidelines used in the design and implementation of the client application.
File Structure