CSC/ECE 517 Fall 2017/E17A8. Use a profiler to identify the problems / pages that take some time to load & fix them: Difference between revisions
| Line 37: | Line 37: | ||
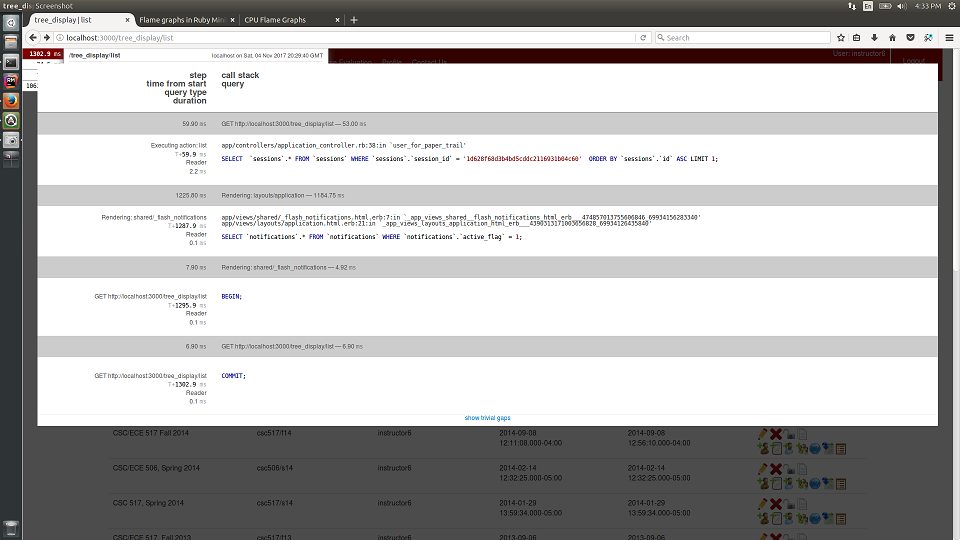
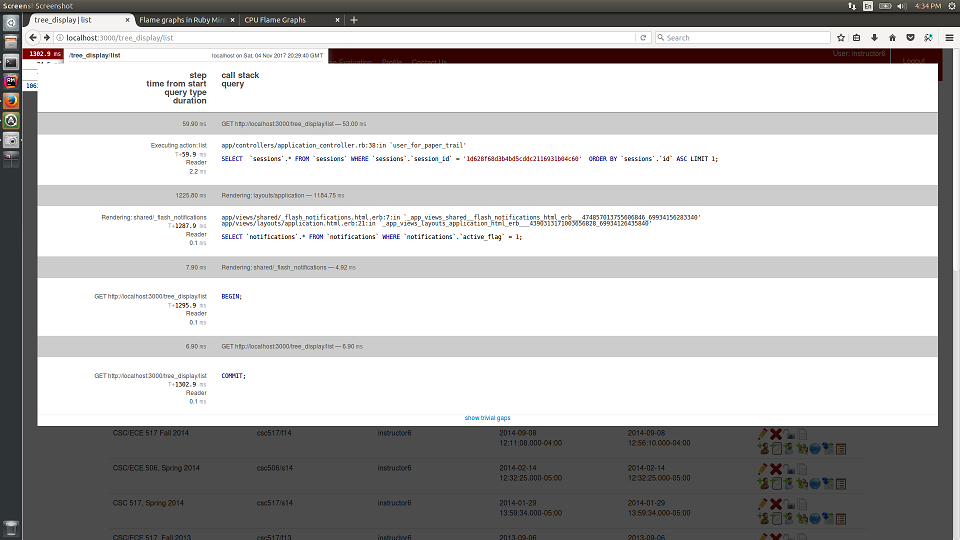
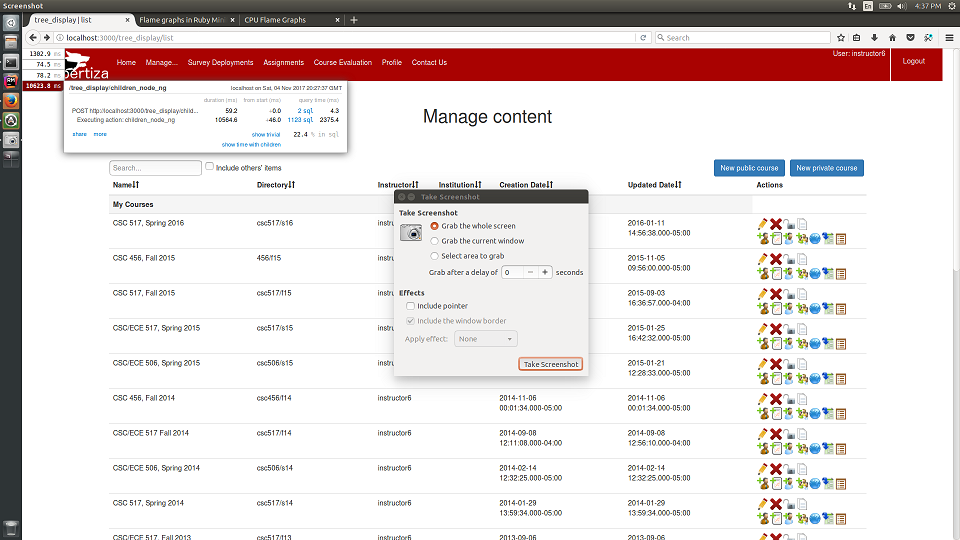
The following is the rack-mini-profiler statistics for the page:- | The following is the rack-mini-profiler statistics for the page:- | ||
[[File:tre1.png]] | [[File:tre1.png]] | ||
[[File:tree2.png]] | [[File:tree2.png]] | ||
[[File:tree3.png]] | [[File:tree3.png]] | ||
[[File:tree4.png]] | [[File:tree4.png]] | ||
[[File:tree5.png]] | [[File:tree5.png]] | ||
[[File:tree6.png]] | [[File:tree6.png]] | ||
| Line 47: | Line 52: | ||
The following methods are consuming most of the time in this code :- | The following methods are consuming most of the time in this code :- | ||
1)update_fnode_children | 1)update_fnode_children | ||
2)initialize_fnode_update_children | 2)initialize_fnode_update_children | ||
3)children_node_ng | 3)children_node_ng | ||
These methods are from line 172-201 in this controller. | These methods are from line 172-201 in this controller. | ||
Revision as of 22:00, 4 November 2017
Optimization for page loading in Expertiza
Introduction
Expertiza is an online system that is used by students to view/submit assignments and review others' work. Expertiza also provides tools to visualize the scores and gauge the improvements made during the course semester. It also facilitates and monitors team projects. It is targeted at educational and non-profit organizations. The project is funded by the National Software Foundation (NSF), NCSU Learning in a Technology-Rich Environment (LITRE) program, the NCSU Faculty Center for Teaching and Learning, the NCSU STEM Initiative, and the Center for Advanced Computing and Communication.
Expertiza is an open-source project with the source code available as a public repository on GitHub. It is developed using Ruby on Rails and is increasingly becoming robust thanks to the innumerable bugs being fixed by the community. The project has a micro-blog on SourceForge where the developer community report bugs and document updates.
Task Description
1) Identifying the Expertiza project pages which takes time to load using Rack-mini-profiler and Flamegraphs. 2) Propose fixes which would improve the Expertiza project 3) Optimizing the view ,models and controllers for few of these corresponding fixes to improve the load time of these pages
Gems Installed
- rack-mini-profiler :- Middleware that displays speed badge for every html page. Designed to work both in production and in development
- flamegraphs :- Flame graphs are a visualization of profiled software, allowing the most frequent code-paths to be identified quickly and accurately.
- stackprof:-A sampling call-stack profiler for ruby 2.1+.Downloaded as a dependency for rack-mini-profiler.
- fast_stack :-fast_stack is dynamically resizable data structure optimized for fast iteration over the large arrays of similar elements avoiding memory fragmentation.
Pages which needs to be optimized
1) http://localhost:3000/tree_display/list
Approach
In order to optimize we need to understand the factors which is causing the lag , it can be basically identified by using the flamegraph generation and rack-mini-profiler statistics. The statistics generated by rack miniprofiler helps us to understand the time taken by each component to get loaded. From these statistic we can identify the model/controller/view/database query which is causing this latency. From here we can identify the methods which needs to be refactored in order to optimize the webpage rendering.
Identification of pages
Analysis of page1
The following is the flamegraph for this page:-

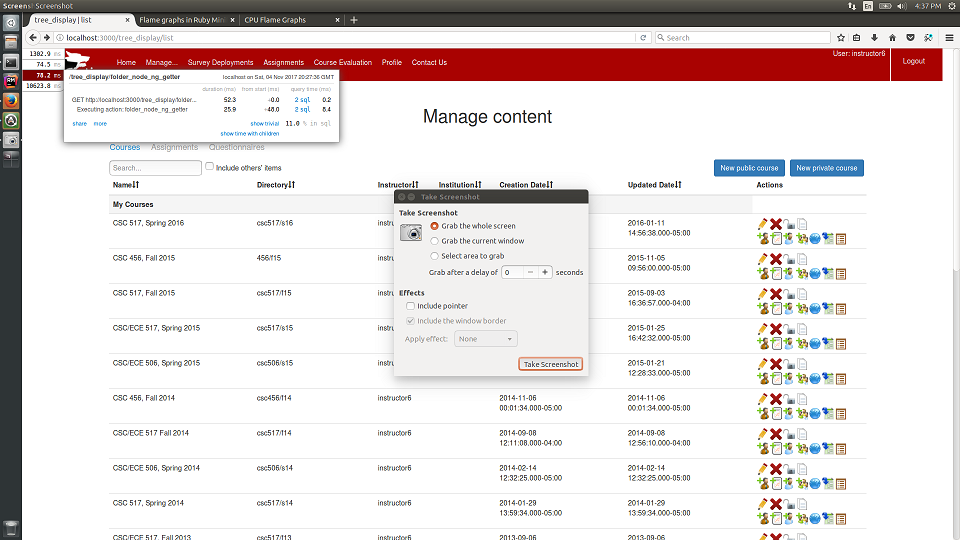
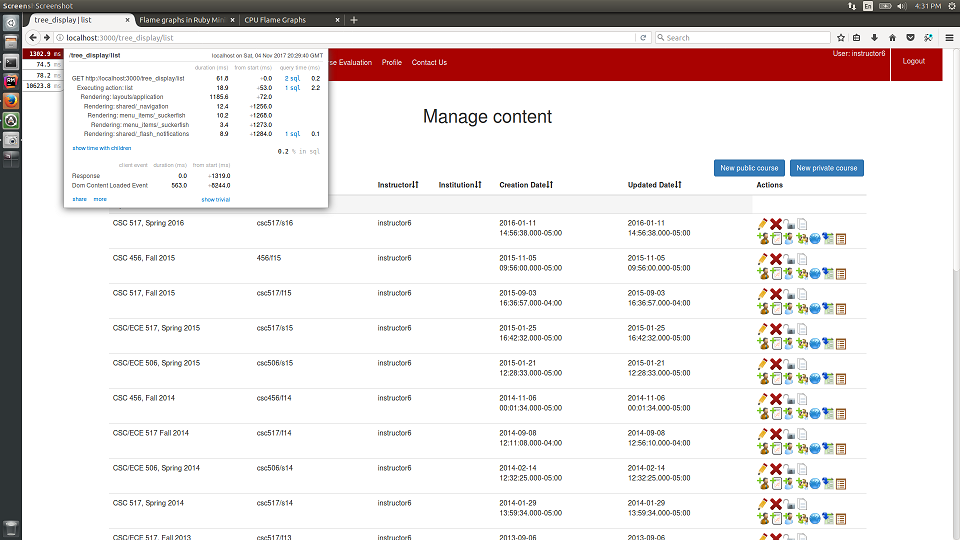
The following is the rack-mini-profiler statistics for the page:-

Identified Component causing the delay
tree_display_controller
The following methods are consuming most of the time in this code :-
1)update_fnode_children
2)initialize_fnode_update_children
3)children_node_ng
These methods are from line 172-201 in this controller.
Implementation
Devising a formula for Self-Review scores
Changes made in app/views/grades/_participant.html.erb, app/views/grades/_participant_charts.html.erb and app/views/grades/_participant_title.html.erb.
Here and everywhere else in this document, 'Raw Self-Review' score indicates the score assigned by the participants assessing one's own work. Self-Review score is a metric used to measure the extent of agreement between the Raw Self-Review score and the Average Peer-Review score.
The highlighted portion of the screenshot below shows how the Self-Review score is obtained from the Raw Self-Review score.
Graphically representing Self-Review score
Changes made in app/views/grades/_participant_charts.html.erb.
In accordance with the design paradigm of Expertiza, we developed a chart (or a circle) to represent the Self-Review Score (Again, remember that this is not the Raw Self-Review score. The Raw Self-Review score is of no use to the participants because it was, in fact, their opinion of the work done. The computed Self-Review score, on the other hand, is more useful as it depicts the level of agreement between the opinions of the participant and the reviewers.). We also ensured that the circle is colored similar to the other charts in the page (other than the final score chart, which was deliberately designed to be bright and unique).
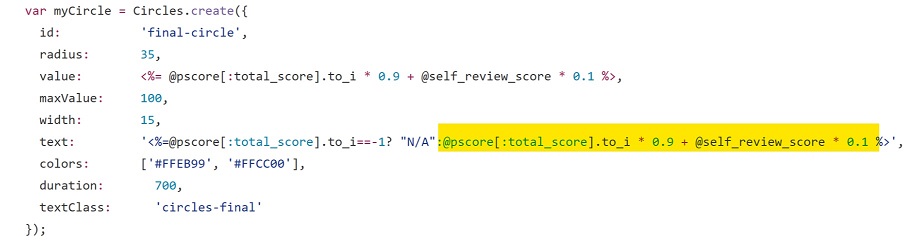
The following screenshot of a code snippet shows the creation of the circle for Self-Review score.
Consolidation of Self-Review score into Final score
Changes made in app/views/grades/_participant.html.erb, app/views/grades/_participant_charts.html.erb and app/views/grades/_participant_title.html.erb.
Self-Review score cannot be a major part of the Final score. On the other hand, the Peer-Review scores must be the dominant component of Final score. After consulting with the Professor, we decided to give a 10% weightage to the Self-Review score and a 90% weightage to the Peer-Review score. We also deliberately made this non-configurable in the future because it is not to be meddled with; a small mistake in coding can lead to repercussions in different controllers that is undesirable.
The highlighted portion of the following screenshot shows the composition of the Final score.
Ensuring Self-Review is done before Viewing scores
Changes made in app/views/student_task/view.html.erb.
One sensible requirement of the project was to ensure every participant of an assignment evaluates one's own work before looking into the scores assigned by others. This is done to avoid an explicit or implicit comparison of the raw self-review score to the peer-review scores.
By ensuring that every participant performs the self-review before looking into the scores assigned to his/her work, we also ensure that the raw self-review score is an honest indication of what the participant thinks about one's own work.
In the screenshot below, the 'if' and 'else' statements ensure the same.
Testing
Kindly check the Screencast video.
- Juxtaposing Peer and Self-Review Scores - From the Assignment Home Page, click on 'Your Scores' to view both Average Peer-Review, Self-Review and Final Scores.
- Combine Self and Peer-Reviews into a Composite Score - From the Assignment Home Page, click on 'Your Scores' to view the Composite Score assigned to you based on the closeness of your Self-Review score with the Average Peer-Review Score.
- Complete Self-Review before checking Peer-Review Scores - From the Assignment Home Page, click on 'Others' Work' to try to submit Peer-Reviews for the projects submitted by others. However, this should be forbidden unless you have submitted a Self-Review of your project.
Scope for Future Work
- The words used in the self-reviews can be used to judge the seriousness of the reviews.
- The changes in the scores of the self-reviews can be used to judge whether teams have worked to their own expectations.
- In order to establish a common standard in the reviewing system, the absolute change in the review scores can be used to judge an individual.